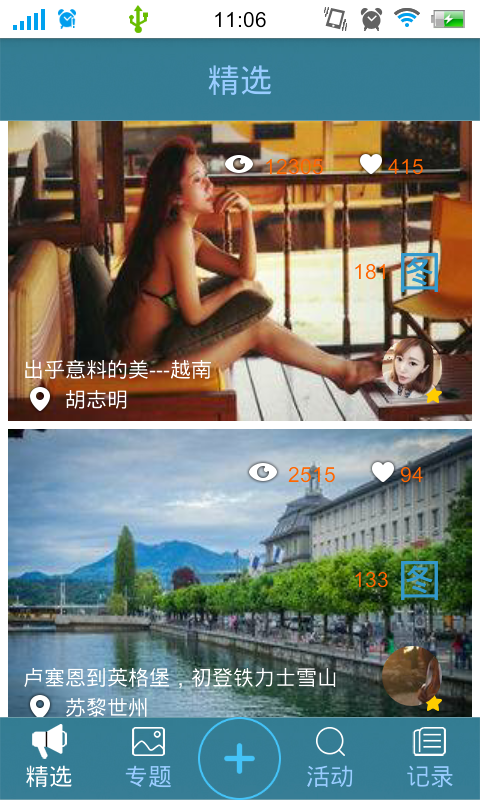
On the road App project source code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Table data can be copied on the web page. Why can't I find this data when I check the source code? _html/css_WEB-ITnose
Table data can be copied on the web page. Why can't I find this data when I check the source code? _html/css_WEB-ITnose24Jun2016
Table data can be copied on the web page. Why can't I find this data when I check the source code?
 I can open the web page display control using IE8.0 under XP, but the source code can be displayed using IE9.0 under WIN7? What's going on? _html/css_WEB-ITnose
I can open the web page display control using IE8.0 under XP, but the source code can be displayed using IE9.0 under WIN7? What's going on? _html/css_WEB-ITnose24Jun2016
I can open the web page display control using IE8.0 under XP, but the source code can be displayed using IE9.0 under WIN7? What's going on?
 How to center the text in the red part (span) in the vertical direction relative to the red part in the picture below? The source code is as follows, the picture is on the second floor_html/css_WEB-ITnose
How to center the text in the red part (span) in the vertical direction relative to the red part in the picture below? The source code is as follows, the picture is on the second floor_html/css_WEB-ITnose24Jun2016
How to center the text in the red part (span) in the vertical direction relative to the red part in the picture below? The source code is as follows, the picture is on the second floor
 From Code to the Cloud: A Step-by-Step Guide to Deploying Your Node.js App on AWS ECI
From Code to the Cloud: A Step-by-Step Guide to Deploying Your Node.js App on AWS ECI02Jan2025
From Code to the Cloud: A Step-by-Step Guide to Deploying Your Node.js App on AWS EC2 II The part one dealt with the following: Setting up an AWS account Creating an EC2 instance Installing Node.js and NPM Creating a simple Node.js
 'How the Open Source Project Uses EarlyAI to Enhance Framework Code Quality'!
'How the Open Source Project Uses EarlyAI to Enhance Framework Code Quality'!05Nov2024
Join us on November 12 for an exclusive webinar: In this webinar, Richard Zampieri ( @rsaz ) and Sharon Barr will share how EarlyAI is used by @ExpressoTS to generate high coverage, quality unit tests in a click. ExpressoTS’s approach focuses
 Looking for a Frontend Developer to Collaborate on Open-Source E-commerce Project, \'The Wardrobe\'!
Looking for a Frontend Developer to Collaborate on Open-Source E-commerce Project, \'The Wardrobe\'!03Nov2024
Good day, Dev Community! I’m developing an open-source e-commerce website called "The Wardrobe", and I am seeking a frontend developer to assist me with testing and responsiveness of the website. This is a good opportunity for someone who
 yii2 source code study notes (9), yii2 source code study notes_PHP tutorial
yii2 source code study notes (9), yii2 source code study notes_PHP tutorial12Jul2016
yii2 source code study notes (9), yii2 source code study notes. yii2 source code study notes (9), yii2 source code study notes Application is the base class of all application classes, let’s take a look at its source code. yii2baseApplication.php. 1 ? php 2 /*
 yii2 source code study notes (8), yii2 source code study notes_PHP tutorial
yii2 source code study notes (8), yii2 source code study notes_PHP tutorial12Jul2016
yii2 source code study notes (8), yii2 source code study notes. yii2 source code study notes (8), yii2 source code study notes Action is the base class of all controllers, let’s take a look at its source code. yii2baseAction.php 1 ? php 2 /* * 3 * @link http://