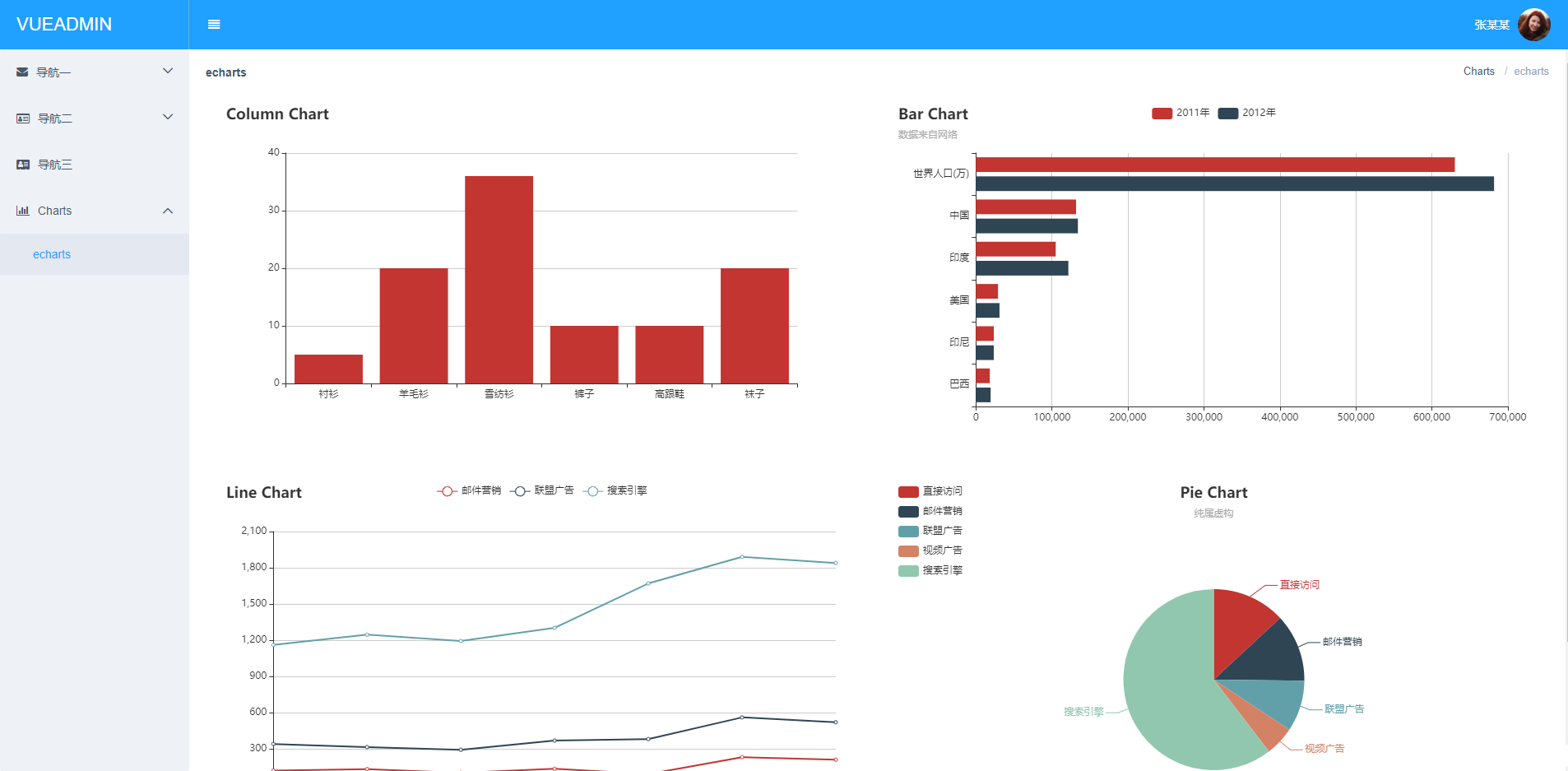
Management template based on vuejs2 and element
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How do you generate a Bash script with specific commands based on dependency types using Golang template, switch statement, and ForEach loop?
How do you generate a Bash script with specific commands based on dependency types using Golang template, switch statement, and ForEach loop?28Oct2024
Bash Script Generation with Golang Template, Switch, and ForEachChallengeThe goal is to create a Bash script from a Golang program. The script...
 How to Choose a Function Based on Template Parameters Using enable_if: Why does the \'no type named \'type\' in 'struct std::enable_if'\' Error Occur and How Can It Be Resolved?
How to Choose a Function Based on Template Parameters Using enable_if: Why does the \'no type named \'type\' in 'struct std::enable_if'\' Error Occur and How Can It Be Resolved?26Oct2024
How to Choose a Function Based on Template Parameters Using Enable_ifProblem:Determining which version of a class member function should be called...
 How to Correctly Use getElementsByClassName and Change Element Styles Based on Events?
How to Correctly Use getElementsByClassName and Change Element Styles Based on Events?24Oct2024
This code corrects an issue where changing divs' background colors using getElementsByClassName() is not functioning properly. The original code had incorrect usage of getElementsByClassName() and invalid HTML syntax. The corrected code includes a lo
 How to Target and Manipulate an Element Based on its Data Attribute in jQuery?
How to Target and Manipulate an Element Based on its Data Attribute in jQuery?05Nov2024
Finding Elements by Data Attribute Value in jQueryYou have multiple elements with similar structures and data attributes. The task is to target...
 How Can I Style an Element Based on Both Its ID and Class in CSS?
How Can I Style an Element Based on Both Its ID and Class in CSS?06Dec2024
Combining Class and ID in CSS SelectorsYou may encounter situations where you need to style elements based on both their class and ID attributes....
 Looking for a simple and elegant backend template_html/css_WEB-ITnose
Looking for a simple and elegant backend template_html/css_WEB-ITnose24Jun2016
Looking for a simple and elegant backend template
 How to Completely Hide Frontend and Backend Paths in Yii2 Advanced Applications?
How to Completely Hide Frontend and Backend Paths in Yii2 Advanced Applications?03Nov2024
Completely Hiding Yii2 Frontend and Backend PathsUnderstanding the ProblemYii2's Advanced Application Template creates frontend and backend...
 How to Hide the Frontend and Backend Directories from URLs in a Yii2 Website?
How to Hide the Frontend and Backend Directories from URLs in a Yii2 Website?30Oct2024
Hiding frontend/web and backend/web Directories on Yii2 Websites with .htaccessProblem:In the Yii2 Advanced template, the frontend and backend...


Hot Tools