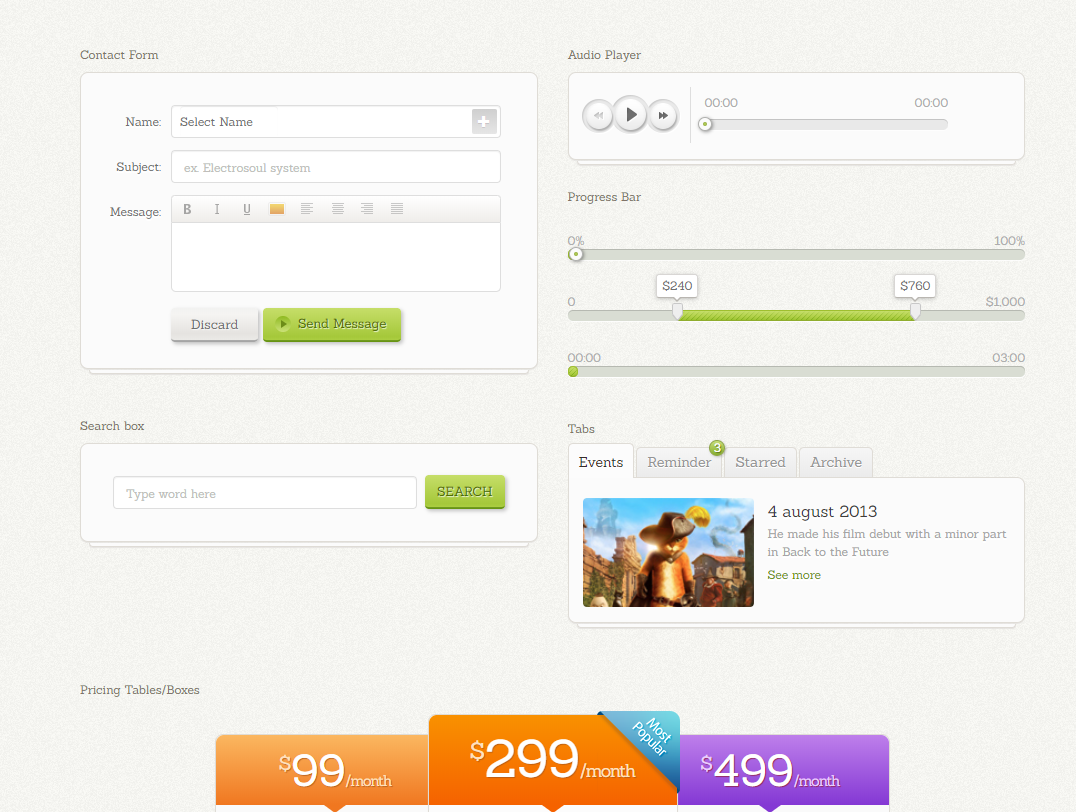
Beautiful Bootstrap Chubbystacks template
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?24Dec2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....
 myRoad--detailed explanation of a beautiful div css web page template (2)_html/css_WEB-ITnose
myRoad--detailed explanation of a beautiful div css web page template (2)_html/css_WEB-ITnose24Jun2016
myRoad--detailed explanation of a beautiful div css web page template (2)
 Bootstrap navigation bar centered: Create beautiful navigation
Bootstrap navigation bar centered: Create beautiful navigation07Apr2025
How to center the Bootstrap navigation bar? Add the utility class justify-content-center to the <nav> element to center all elements horizontally. Optional: Add an offset class (such as offset-1) to offset the navigation bar, offset left or right depending on the value of the offset class.
 14 sets of web backend html css template downloads - you can make beautiful backend notes without cutting the picture_html/css_WEB-ITnose
14 sets of web backend html css template downloads - you can make beautiful backend notes without cutting the picture_html/css_WEB-ITnose24Jun2016
14 sets of web page backend html css template downloads - you can make beautiful backend note collections without cutting images
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?21Dec2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Why Isn't My Bootstrap 3 Sticky Footer Sticking?08Dec2024
Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...
 How to use bootstrap in vue
How to use bootstrap in vue07Apr2025
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Can I Nest a `` Inside a `` in a Bootstrap Form?
Can I Nest a `` Inside a `` in a Bootstrap Form?13Nov2024
Nest Div Inside Label in Bootstrap FormWhen using Bootstrap for creating horizontal forms, the default template frequently assigns IDs to each...


Hot Tools