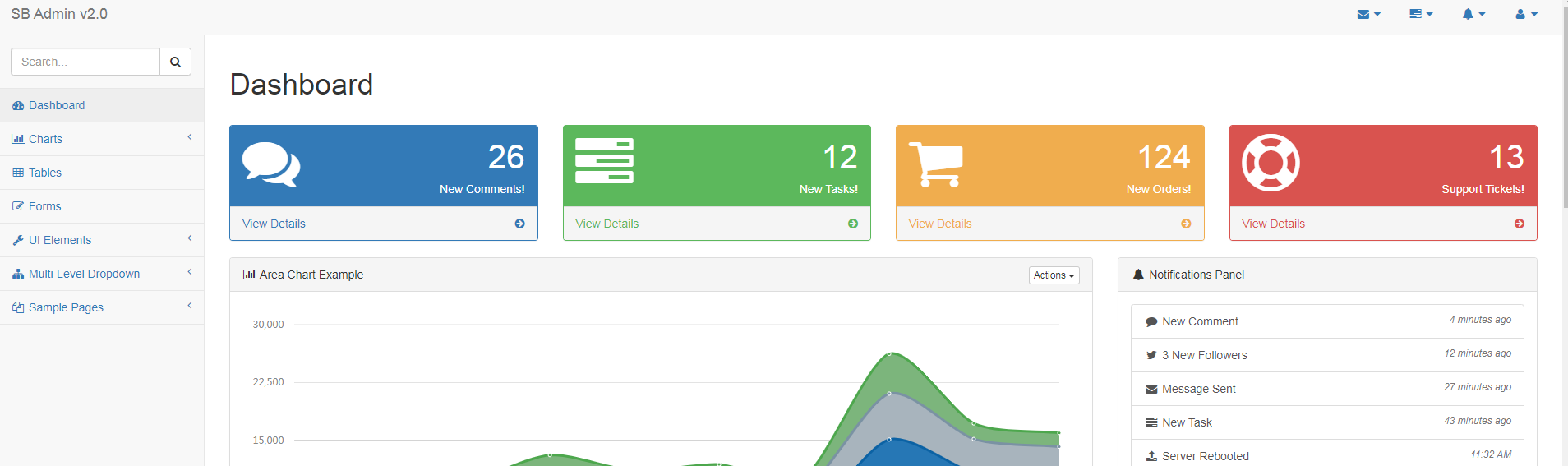
Backend management template Bootstrap
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 14 sets of web backend html css template downloads - you can make beautiful backend notes without cutting the picture_html/css_WEB-ITnose
14 sets of web backend html css template downloads - you can make beautiful backend notes without cutting the picture_html/css_WEB-ITnose24Jun2016
14 sets of web page backend html css template downloads - you can make beautiful backend note collections without cutting images
 Use the AdminLTE template in PHP's Laravel framework to write the website backend interface, laraveladminlte_PHP tutorial
Use the AdminLTE template in PHP's Laravel framework to write the website backend interface, laraveladminlte_PHP tutorial12Jul2016
The AdminLTE template is used in PHP's Laravel framework to write the website backend interface, laraveladminlte. The AdminLTE template is used in PHP's Laravel framework to write the website backend interface. laraveladminlte AdminLTE is a free advanced management control panel theme based on Bootstrap 3.x, fully responsive
![Open source php website backend management system [10 models]](/static/imghwm/default1.png) Open source php website backend management system [10 models]
Open source php website backend management system [10 models]09Jul2016
Open source php website backend management system [10 models],
 Improve Sulu CMS template management: How to use lifestyle/sulu-template-api-bundle
Improve Sulu CMS template management: How to use lifestyle/sulu-template-api-bundle18Apr2025
When using SuluCMS for website development, I encountered a problem: I need to uniformly manage templates between different pages. Each modification of the head and tail template requires manual update of multiple pages, which is not only time consuming and error-prone. I tried multiple methods and finally found the solution of lifestyle/sulu-template-api-bundle, which greatly simplified the template management process through easy integration through Composer. You can learn composer through the following address:
 Should the PC management backend page design size be 1920*1080? How to adapt?
Should the PC management backend page design size be 1920*1080? How to adapt?04Apr2025
PC management backend page design size and adaptation solution When designing backend pages on PC management, the size of the design drawing is a key issue. Usually...
 How Can I Pass Backend-Rendered Parameters to the Angular2 Bootstrap Method?
How Can I Pass Backend-Rendered Parameters to the Angular2 Bootstrap Method?11Dec2024
Passing Backend-Rendered Parameters to Angular2 Bootstrap MethodTo pass arguments rendered on the backend to the Angular2 bootstrap method,...
 How to Pass Backend-Rendered Parameters to Angular 2 Bootstrap for Setting HTTP Headers?
How to Pass Backend-Rendered Parameters to Angular 2 Bootstrap for Setting HTTP Headers?06Dec2024
Angular2 Bootstrap Parameters from Backend using Dependency InjectionProblem:In Angular2, how can parameters rendered on the backend be passed to...
 How to get the backend of bootstrap
How to get the backend of bootstrap07Apr2025
Use Bootstrap to obtain backend data can be completed through AJAX request. The steps are as follows: initialize the AJAX request; listen to the server response; open the request, specify the method (such as GET) and URL; send the request; parse the server response (JSON or XML); update the DOM element.


Hot Tools