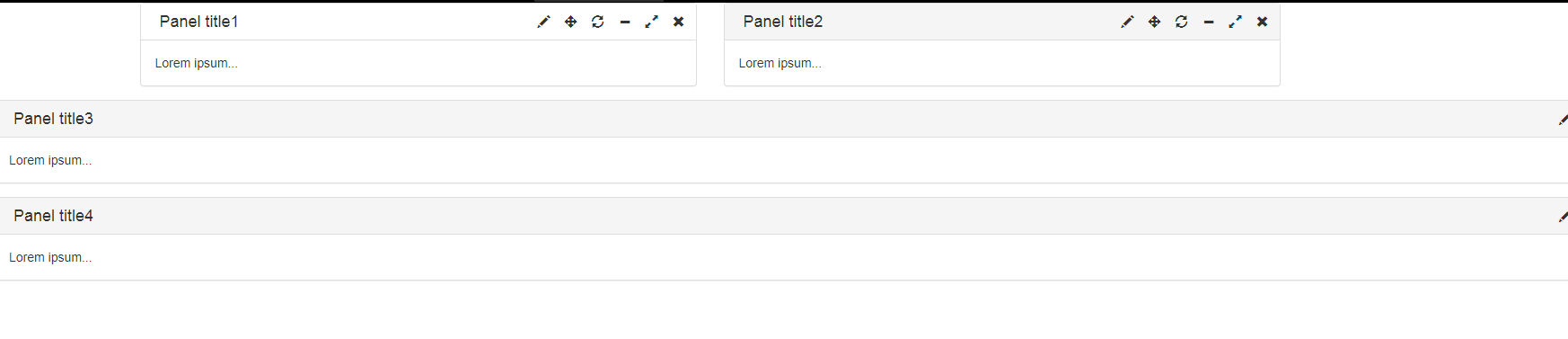
Bootstrap Panel panel function enhancement plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to maintain the Baota Panel Plug-in
How to maintain the Baota Panel Plug-in07Mar2025
This article provides a comprehensive guide to maintaining BT Panel plugins. It emphasizes regular updates, performance monitoring, security audits, and backups to ensure server stability and security. Troubleshooting steps and use of automated too
 How often do you maintain the Pagoda panel plug-in?
How often do you maintain the Pagoda panel plug-in?07Mar2025
BT Panel plugin maintenance frequency varies greatly. Complexity, software updates, security vulnerabilities, and user feedback all influence update needs. No standard schedule exists; users should monitor plugin changelogs and developer communicat
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?04Apr2025
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?21Dec2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Why Isn't My Bootstrap 3 Sticky Footer Sticking?08Dec2024
Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?24Dec2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....
 How to use bootstrap in vue
How to use bootstrap in vue07Apr2025
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Can I Nest a `` Inside a `` in a Bootstrap Form?
Can I Nest a `` Inside a `` in a Bootstrap Form?13Nov2024
Nest Div Inside Label in Bootstrap FormWhen using Bootstrap for creating horizontal forms, the default template frequently assigns IDs to each...


Hot Tools