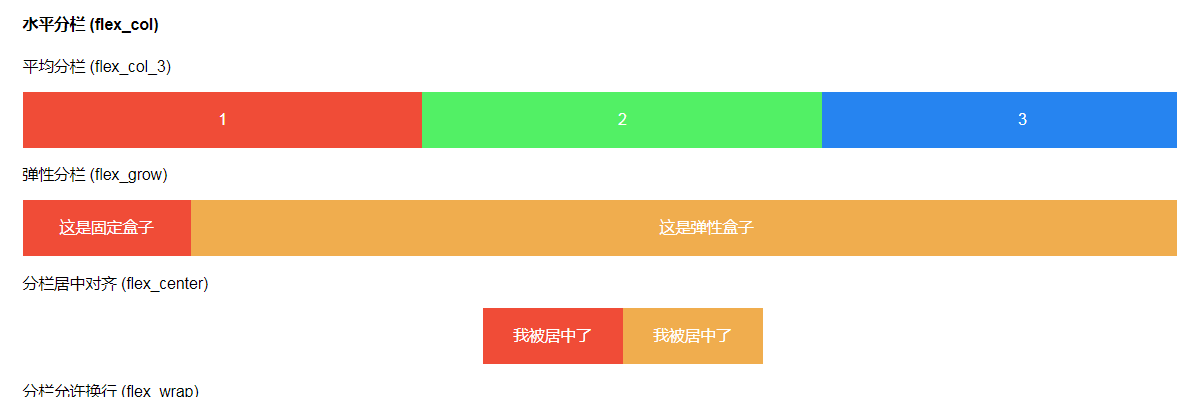
(Mini program) Flexible layout box
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Flexible box model layout box-flex_html/css_WEB-ITnose in css3
Flexible box model layout box-flex_html/css_WEB-ITnose in css324Jun2016
Flexible box model layout box-flex in css3
 The latest version of flexible box layout in CSS3_html/css_WEB-ITnose
The latest version of flexible box layout in CSS3_html/css_WEB-ITnose24Jun2016
The latest version of flexbox layout in CSS3
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?21Dec2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 Taro Vue WeChat mini program PX unit adaptation failed: How to solve the problem of inconsistent page layout of different models?
Taro Vue WeChat mini program PX unit adaptation failed: How to solve the problem of inconsistent page layout of different models?05Apr2025
TaroVue WeChat applet: px unit adaptation problems and solutions When developing WeChat applets using the Taro framework, the official document recommends using px...
 Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Why Isn't My Bootstrap 3 Sticky Footer Sticking?08Dec2024
Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?24Dec2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....
 How to use bootstrap in vue
How to use bootstrap in vue07Apr2025
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.


Hot Tools