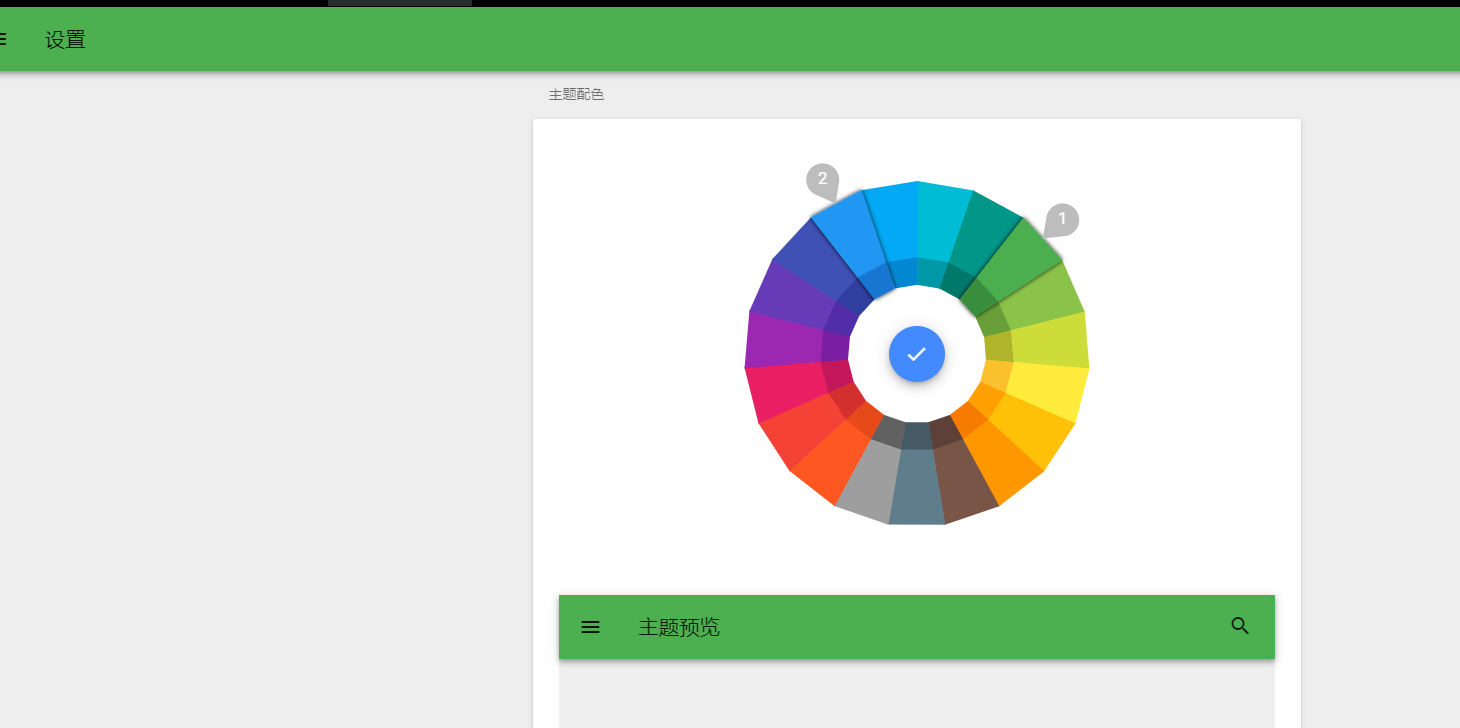
MDUI color palette
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 The est Color Palette Generator Websites in
The est Color Palette Generator Websites in02Nov2024
Are you staring at your screen, sipping your third cup of coffee, and still can't decide on the perfect color scheme for your next masterpiece? Fret not, design enthusiasts and creative wizards! We've scoured the web to bring you the 5 Best Color Pal
 Radix UI Replace Radix Color with Custom Palette
Radix UI Replace Radix Color with Custom Palette30Nov2024
In a new Next.js project I'm working on, I chose Tailwind CSS and Radix UI for styling. Radix UI provides a custom palette tool that allows developers to define their's own accent color and gray color. However, I searched throughout the documentation
 Color Palette is served with ShadCn Theme Editor
Color Palette is served with ShadCn Theme Editor07Dec2024
Good morning everyone and happy MonDEV! ☕ Also this week we are ready, keyboard in hand, to drink a sea of coffee and produce an equal amount of code ? And as always to support you in the process, here is your Monday morning coffee with the tool of
 Launching my project a unique Color Palette Generator - CoolorBrew
Launching my project a unique Color Palette Generator - CoolorBrew16Oct2024
Hey everyone! Time for some personal project I have been working on (well... technically, completed two years ago but never deployed ?). Meet CoolorBrew—my fun little color palette generator website! And yes, the domain is live at CoolorBrew. I fina
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?21Dec2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Why Isn't My Bootstrap 3 Sticky Footer Sticking?08Dec2024
Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?24Dec2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....
 How to use bootstrap in vue
How to use bootstrap in vue07Apr2025
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.


Hot Tools