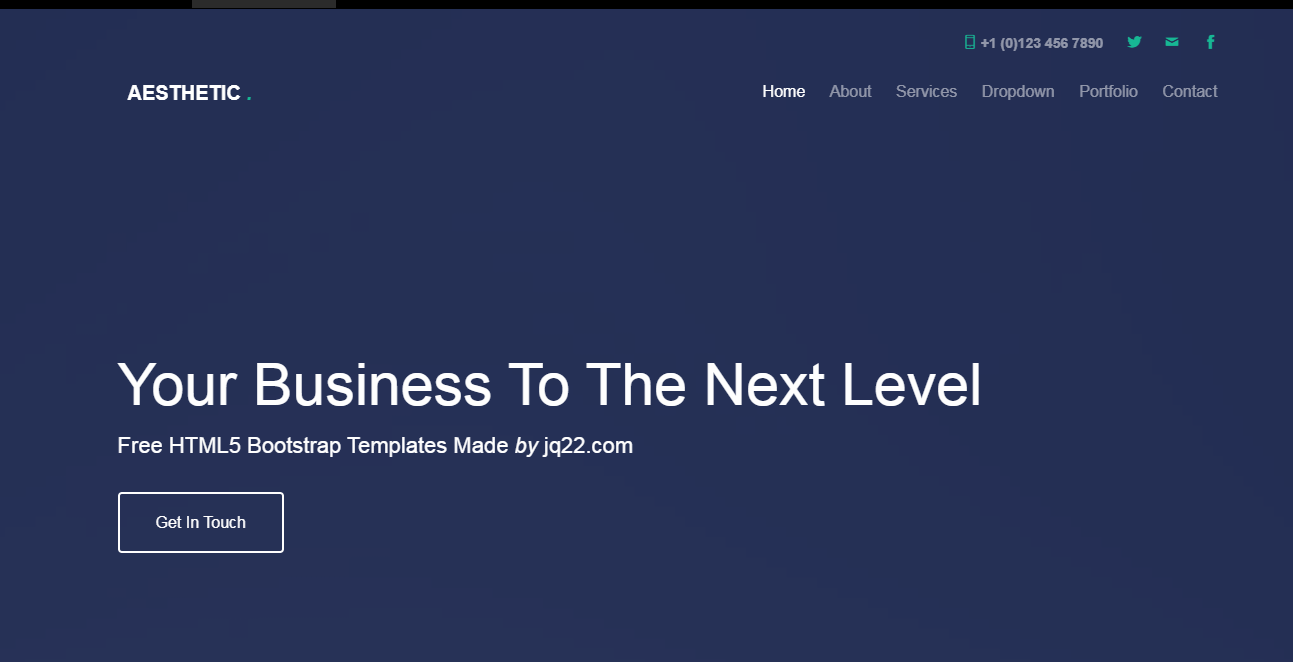
bootstrap responsive website template 1
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Responsive website development: What other useful frameworks are there besides Bootstrap?
Responsive website development: What other useful frameworks are there besides Bootstrap?05Apr2025
Responsive website development tool: Choices outside of Bootstrap Many developers have relied on Bootstrap when building responsive websites (compatible with PC and mobile devices)...
 Use Bootstrap 3 to develop responsive website practice 02, carousel_html/css_WEB-ITnose
Use Bootstrap 3 to develop responsive website practice 02, carousel_html/css_WEB-ITnose24Jun2016
Use Bootstrap 3 to develop responsive website practice 02, carousel
 Use Bootstrap 3 to develop responsive website practice 04, use Panels to display content_html/css_WEB-ITnose
Use Bootstrap 3 to develop responsive website practice 04, use Panels to display content_html/css_WEB-ITnose24Jun2016
Use Bootstrap 3 to develop responsive website practice 04, use Panels to display content
 Use Bootstrap 3 to develop responsive website practice 06, use ListGroup and Thumbnails to display content_html/css_WEB-ITnose
Use Bootstrap 3 to develop responsive website practice 06, use ListGroup and Thumbnails to display content_html/css_WEB-ITnose24Jun2016
Use Bootstrap 3 to develop responsive website practice 06, use ListGroup and Thumbnails to display content
 I will show you some paid templates that you can buy with money. Today, I will give you an management-side template that ranks first on a certain sales website: Ace Responsive Admin Template_html/css_WEB-ITnose
I will show you some paid templates that you can buy with money. Today, I will give you an management-side template that ranks first on a certain sales website: Ace Responsive Admin Template_html/css_WEB-ITnose24Jun2016
I will show you some paid templates that you can buy with money. Today I will give you an management template that ranks first on a certain sales website: Ace Responsive Admin Template.
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?21Dec2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Why Isn't My Bootstrap 3 Sticky Footer Sticking?08Dec2024
Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?24Dec2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....


Hot Tools