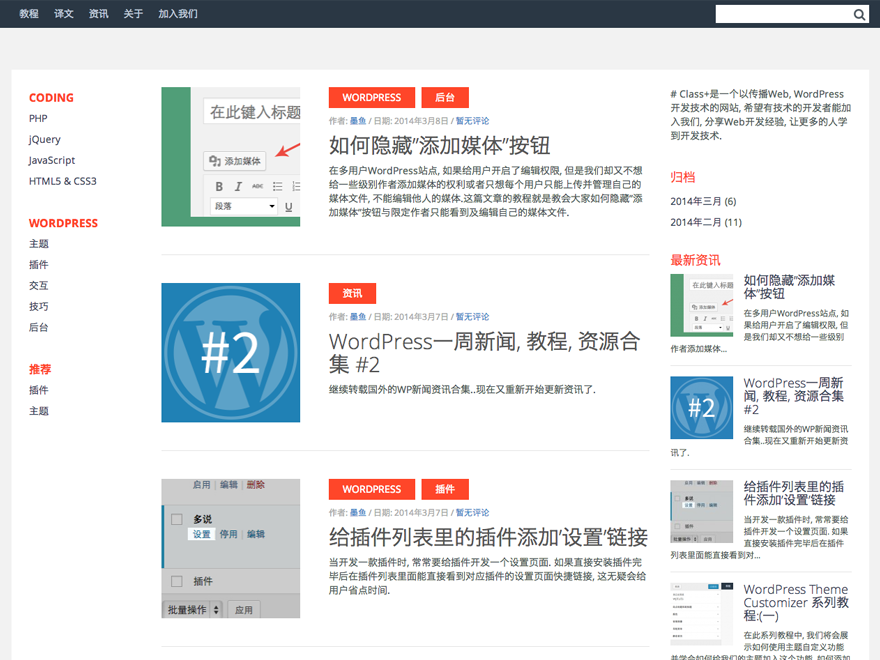
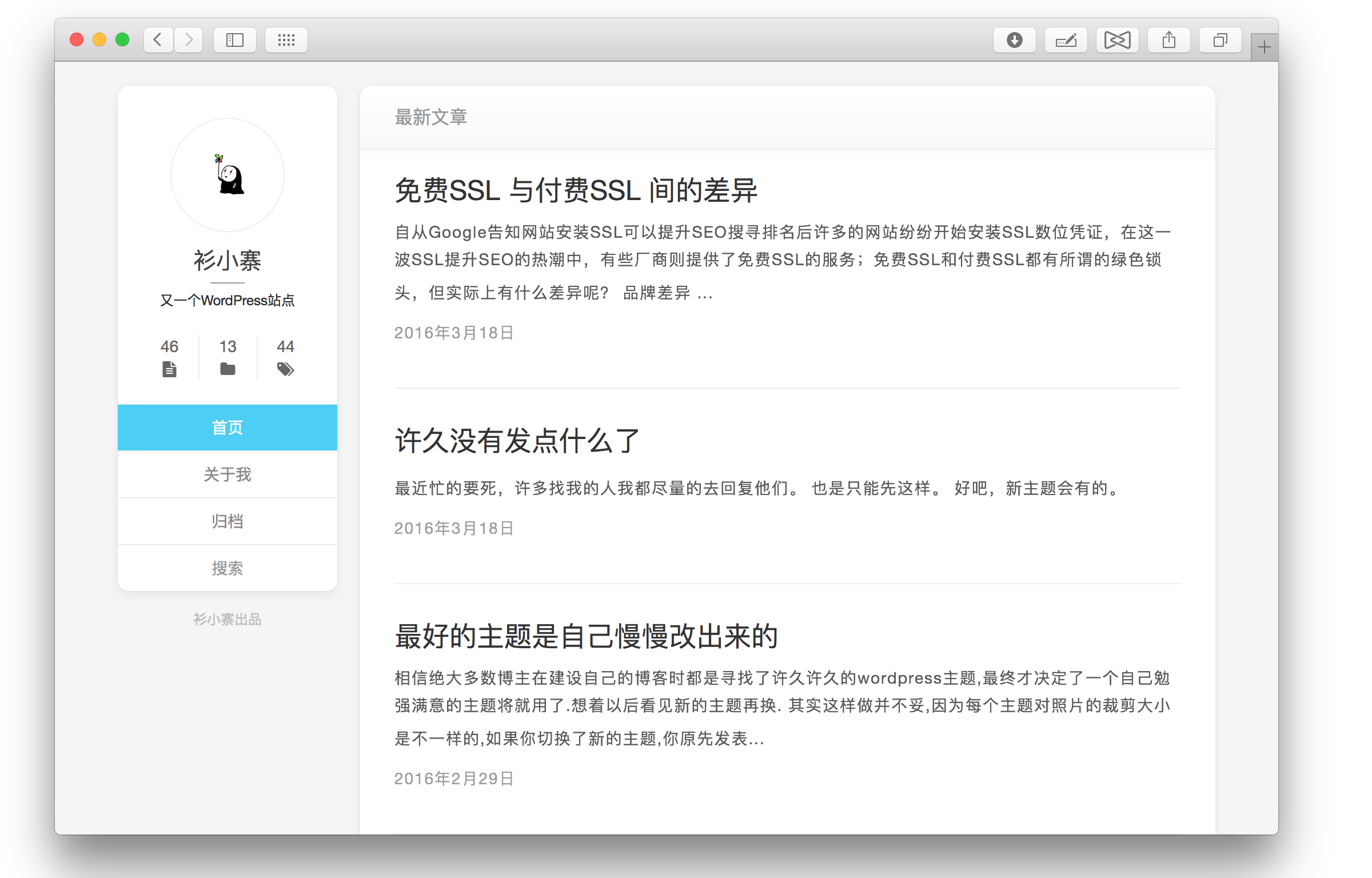
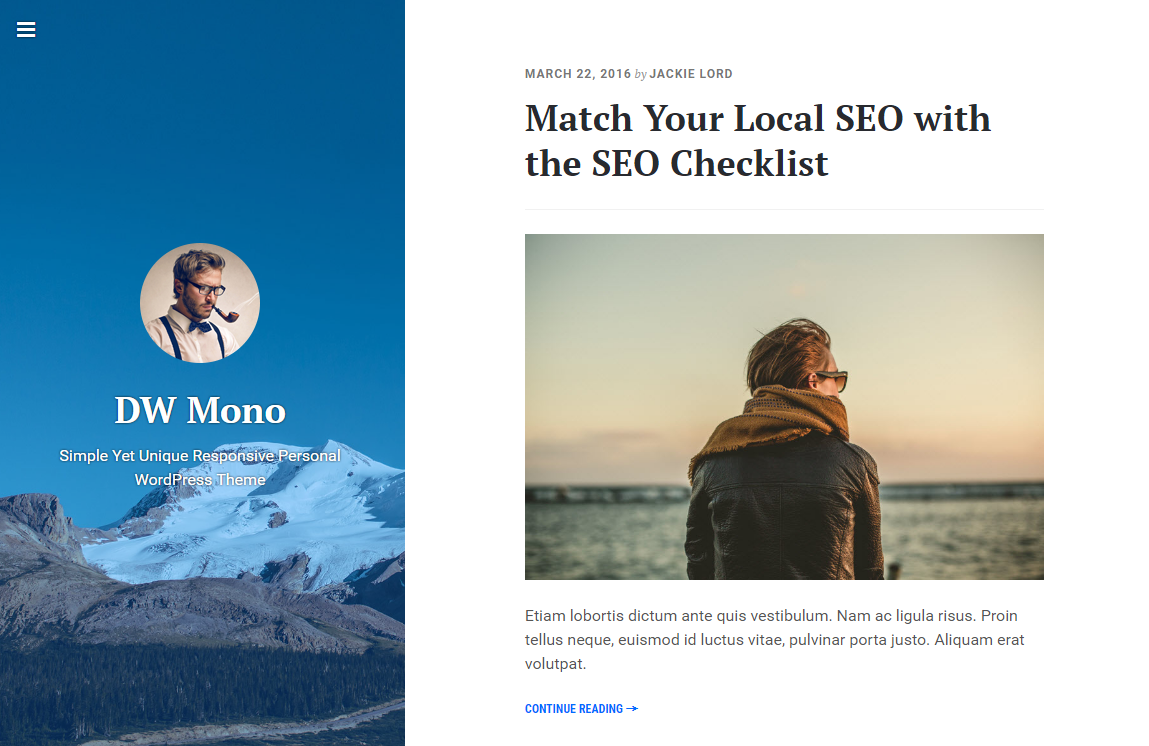
Three column layout adaptive wordpress theme
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Three-column middle adaptive layout (from NetEase)_html/css_WEB-ITnose
Three-column middle adaptive layout (from NetEase)_html/css_WEB-ITnose24Jun2016
Three-column middle adaptive layout (from NetEase)
 CSS: three-column layout, fixed on both sides, adaptive in the middle_html/css_WEB-ITnose
CSS: three-column layout, fixed on both sides, adaptive in the middle_html/css_WEB-ITnose24Jun2016
CSS: three-column layout, fixed on both sides, adaptive in the middle
 Pure CSS realizes three-column layout (fixed on both sides, adaptive in the middle)_html/css_WEB-ITnose
Pure CSS realizes three-column layout (fixed on both sides, adaptive in the middle)_html/css_WEB-ITnose24Jun2016
Pure CSS realizes three-column layout (fixed on both sides, adaptive in the middle)
 How to Build Vue Components in a WordPress Theme
How to Build Vue Components in a WordPress Theme11Apr2025
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 Free Framework For WordPress - Cherry Framework
Free Framework For WordPress - Cherry Framework22Feb2025
Cherry Framework: A Powerful WordPress Framework for Customizable Themes Template Monster, established in 2002, offers the Cherry Framework and its accompanying child themes. Template Monster is an e-commerce platform specializing in affordable web
 How Can I Override the `!important` Rule in CSS?
How Can I Override the `!important` Rule in CSS?20Dec2024
Overriding the !important Rule in CSSWhen customizing CSS for a Wordpress template, it's encountered that the original CSS sets a property with...
 Understanding 'The Loop' in WordPress
Understanding 'The Loop' in WordPress10Feb2025
WordPress loop mechanism: building the core of page content This article will explore the crucial "The Loop" mechanism in WordPress theme development in depth. Loops are the cornerstone of WordPress building page content. They can traverse all articles or pages in a concise way, and can also filter specific content based on categories, dates, or other identifiers through complex logic. The page template for each WordPress theme contains almost a "loop" that allows the template to search and get page and article content from the database. More advanced requirements, such as limiting query results or filtering by category or custom field values, can be implemented with WP_Query. The best way to understand and use "circulation"
 The WordPress Template Hierarchy
The WordPress Template Hierarchy18Feb2025
Key Takeaways WordPress themes, which are collections of template files, determine the design of a website. These templates interact with a database to display content when a visitor requests it. The order in which these files are used to render a


Hot Tools