Agricultural website banner image
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Symmetrical Image Banner Using Flexbox?
How to Create a Symmetrical Image Banner Using Flexbox?18Nov2024
Creating a Banner with 5 Symmetric Images Separated by Diagonal LinesEmulating a Symmetrical Image BannerIn an era of captivating visual content,...
 Who can give me some guidance on how to implement the image banner on the web page? _html/css_WEB-ITnose
Who can give me some guidance on how to implement the image banner on the web page? _html/css_WEB-ITnose24Jun2016
Who can give me some guidance on how to implement the image banner on the web page?
 Introducing Website Speed Test: An Image Analysis Tool
Introducing Website Speed Test: An Image Analysis Tool17Feb2025
Improve website speed and user experience: Optimize pictures with Website Speed Test Images account for the majority of the weight of the web page, so the system's image optimization is crucial to conversion rates and user experience. The performance testing tool you choose will greatly affect the construction and maintenance of your website. WebPagetest is a popular open source tool designed to measure and analyze web page performance, which is why Cloudinary chose to work with them to launch Website Speed Test. Website Speed Test is a picture analysis tool that provides optimization suggestions far beyond simple compression checks. The tool utilizes Cloudinary's advanced algorithms to demonstrate
 PHP code example to get the first image of each article in the website, _PHP tutorial
PHP code example to get the first image of each article in the website, _PHP tutorial12Jul2016
PHP code example to obtain the first image of each article on the website. Code example for PHP to obtain the first picture of each article on the website, php $temp=mt_rand(1,4); $pattern="/[img|IMG].*src=['|"](.*(: [.gif|.jpg|.png]))['|"].*[/]/"; $content = $arti
 Squoosh: an image optimization tool for your website
Squoosh: an image optimization tool for your website18Jan2025
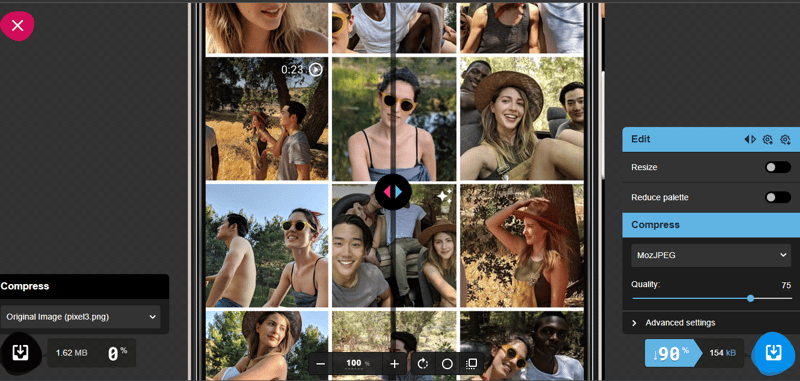
?Index Introduction What is Squoosh? Lazy loading References Conclusions 1. Introduction The web is generally characterized by the use of images. Have you ever visited a website that doesn't have images? I assure you that
 How to Recreate a Symmetrical Banner with Five Images using CSS?
How to Recreate a Symmetrical Banner with Five Images using CSS?19Nov2024
Emulating a Symmetrically Divided Banner with Five ImagesThe popular theme on Reddit depicting a banner with five symmetric images separated by...
 What Is the Right Image Format for Your Website?
What Is the Right Image Format for Your Website?17Feb2025
Image format selection and optimization: Best practices for website images Key Points Correctly selecting the image format and optimizing the image is essential for the correct use of the website image. Incorrect use can lead to slow website performance and poor user experience. JPEG, GIF, PNG, SVG, and WebP are commonly used website image formats. JPEG, GIF, and PNG are long-used formats, while SVG and WebP are relatively new, but are becoming increasingly popular because of their suitability for responsive and fast-loading websites. The selection of image format depends on image type, file size, and browser compatibility. For example, JPEG is very suitable for photos due to its quality and compression, while PNG is not
 How Can I Prevent Unauthorized Image Downloads on My Website?
How Can I Prevent Unauthorized Image Downloads on My Website?14Nov2024
Prevent Unauthorized Image Downloads: Exploring Comprehensive SolutionsWhile the most effective measure to protect images from unauthorized...











