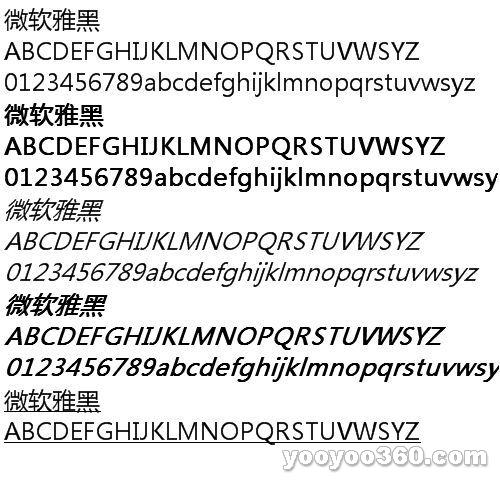
Microsoft Yahei font
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24Jun2016
The css Yahei font is not displayed properly in FF and 360.
24Jun2016
Material UI ? Material Design CSS framework
24Jun2016
Free material download: iOS 8 vector UI material kit
24Jun2016
Material UI: A very powerful CSS framework
24Jun2016
Exquisite material! 8 free minimalist style icon sets
24Jun2016
Free download! Twitter Bootstrap V3 vector interface material