website indicator button element
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
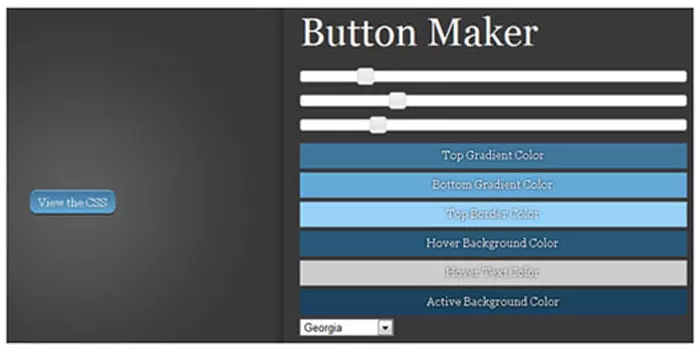
 10 Online Website Button Generators
10 Online Website Button Generators08Mar2025
This article showcases ten free online button creators, a valuable resource for web designers and developers. These tools streamline the button creation process, enabling the rapid generation of visually appealing buttons. Button Maker: This tool
 How Can I Effectively Prevent or Discourage Back Button Usage on My Website?
How Can I Effectively Prevent or Discourage Back Button Usage on My Website?11Dec2024
How to Prevent Website Back Button Usage with JavaScriptIn web development, restricting website back button functionality can be necessary for...
 Should You Disable the Back Button in Your Website?
Should You Disable the Back Button in Your Website?21Nov2024
Browser Behavior Preservation: Disabling the Back ButtonWhile it may be tempting to disable the browser's back button for specific scenarios, it...
 How Can I Create an Elongated Hexagonal Button with Arrows Using Only One HTML Element?
How Can I Create an Elongated Hexagonal Button with Arrows Using Only One HTML Element?17Dec2024
Creating an Elongated Hexagon-Shaped Button with a Single HTML ElementProblem:Design a button with an elongated hexagonal shape, featuring arrows...
 How Can I Create an Elongated Hexagon Button Using Only One HTML Element and CSS?
How Can I Create an Elongated Hexagon Button Using Only One HTML Element and CSS?01Dec2024
Elongated Hexagon Button Creation with a Single ElementIn web development, creating custom button shapes can be a challenge, especially when using...
 How Can I Create an Elongated Hexagonal Button Using Only One HTML Element and CSS?
How Can I Create an Elongated Hexagonal Button Using Only One HTML Element and CSS?02Dec2024
Creating an Elongated Hexagon-Shaped Button with Only One ElementProblem:Can you create a hexagonal-shaped button using solely HTML and CSS...
 How to Smoothly Scroll to a Specific Element Using jQuery Animation on Button Click?
How to Smoothly Scroll to a Specific Element Using jQuery Animation on Button Click?31Oct2024
Animate Scroll to Specific Element on Button ClickTo jump or scroll to a specific position, div, or target on a page when a button is clicked, you...
 Can a Single CSS Element Create an Elongated Hexagonal Button?
Can a Single CSS Element Create an Elongated Hexagonal Button?04Dec2024
Create Elongated Hexagonal Buttons with CSS (Single Element Solution)In the realm of button design, the elongated hexagon shape often catches the...