
 1478
1478Image magnification plug-in jQuery.imageView

 1374
1374Drag-and-drop file upload and image preview plugin Dropzone.js

 1727
1727A mouse-over image highlighting and magnifying effect

 1021
1021A css mouse hover enlarged image animation effect

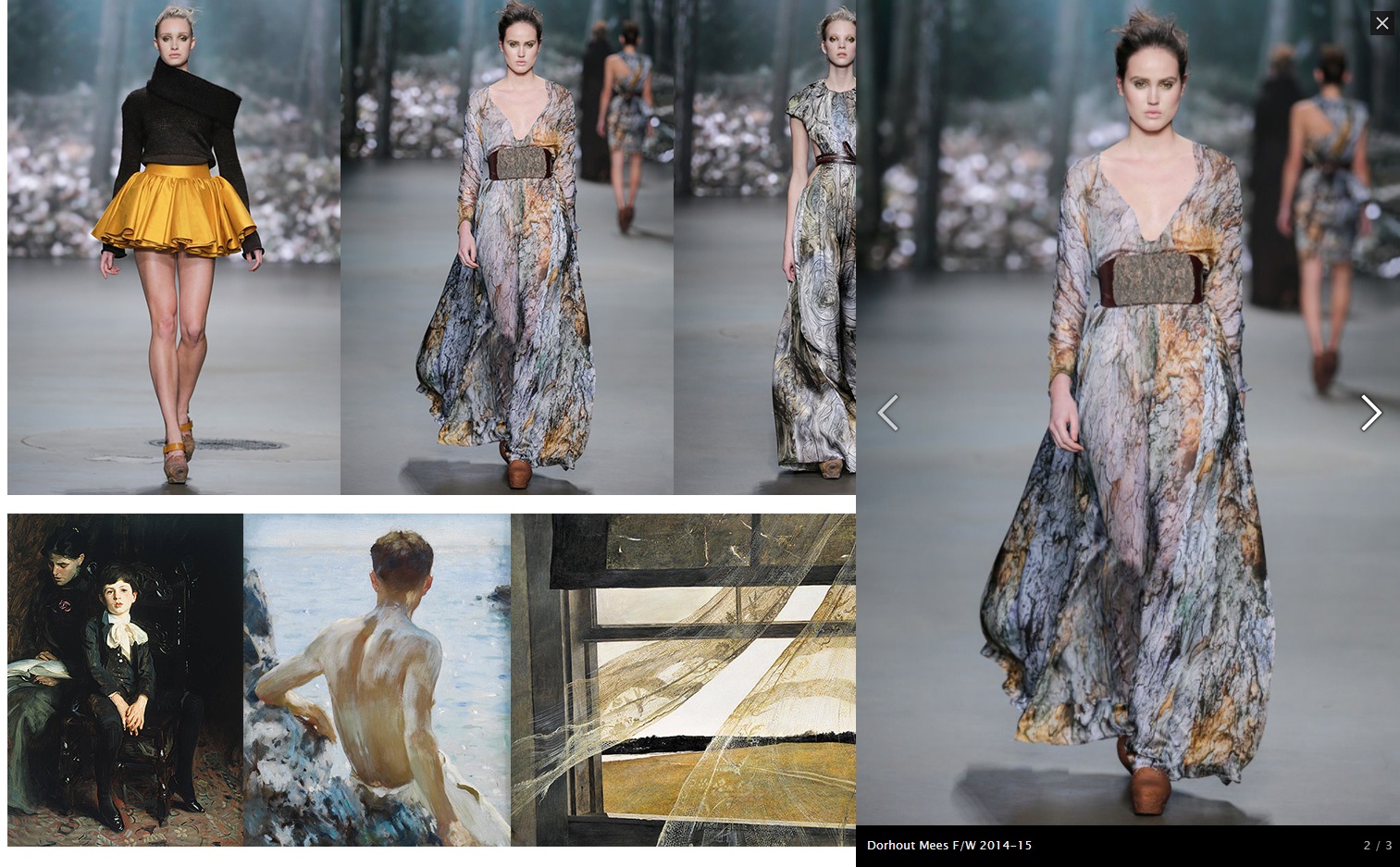
 3740
3740jQuery image enlargement lightbox gallery plugin

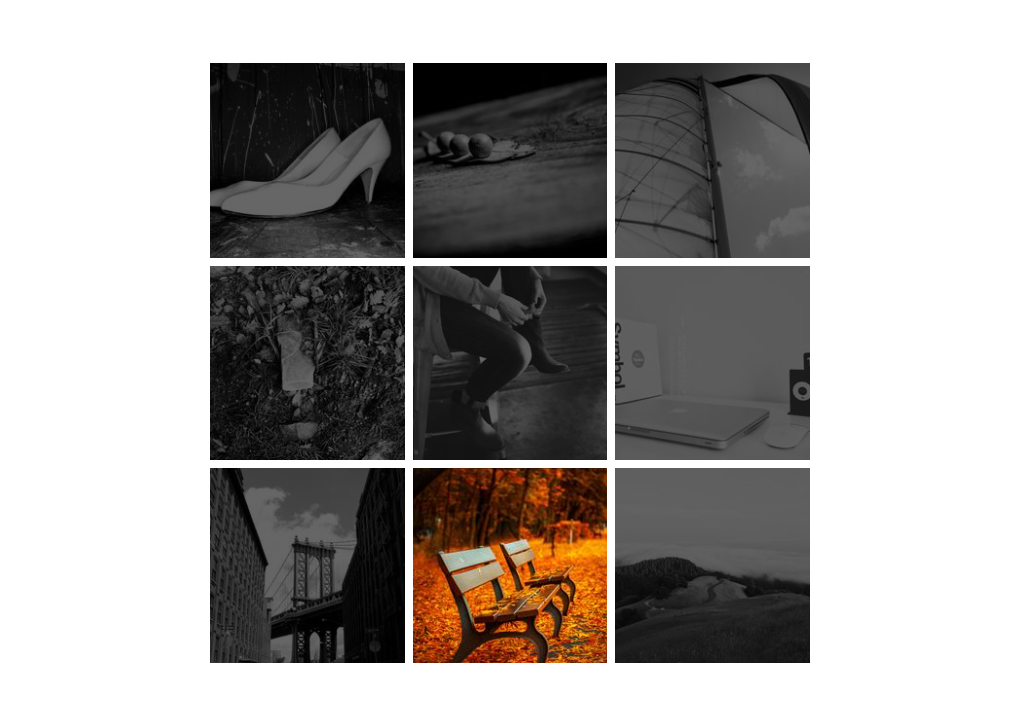
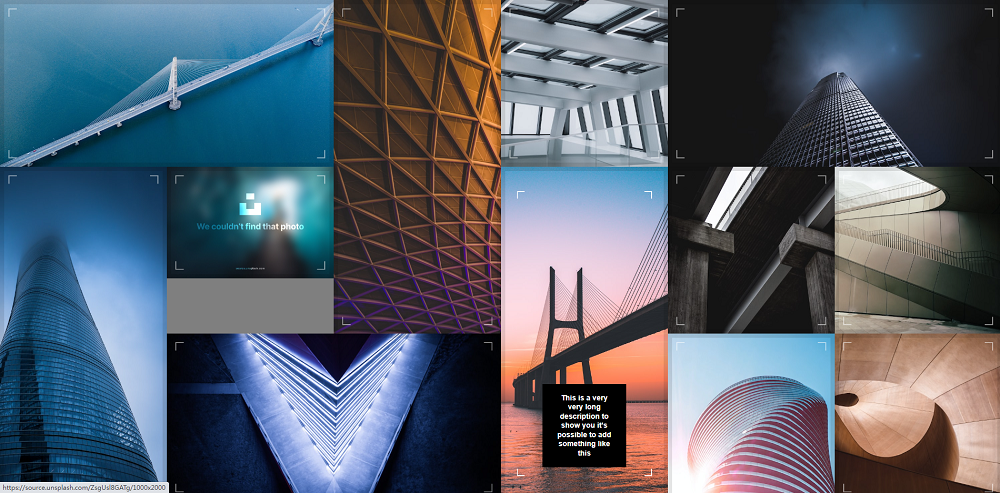
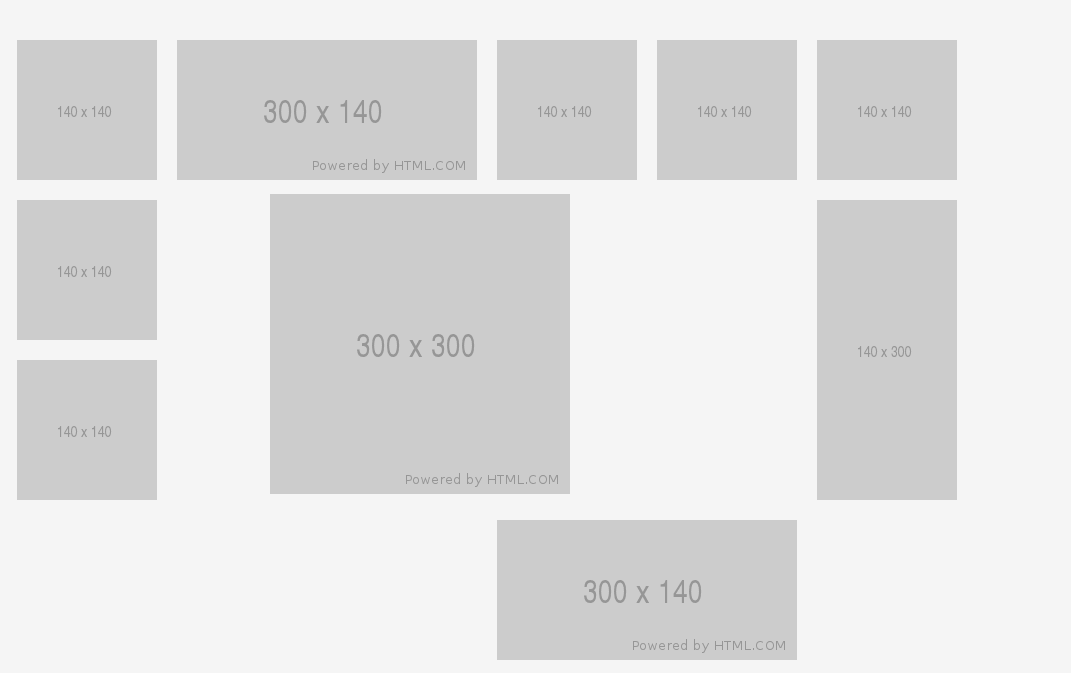
 213953
213953jQuery responsive image grid images-grid plugin

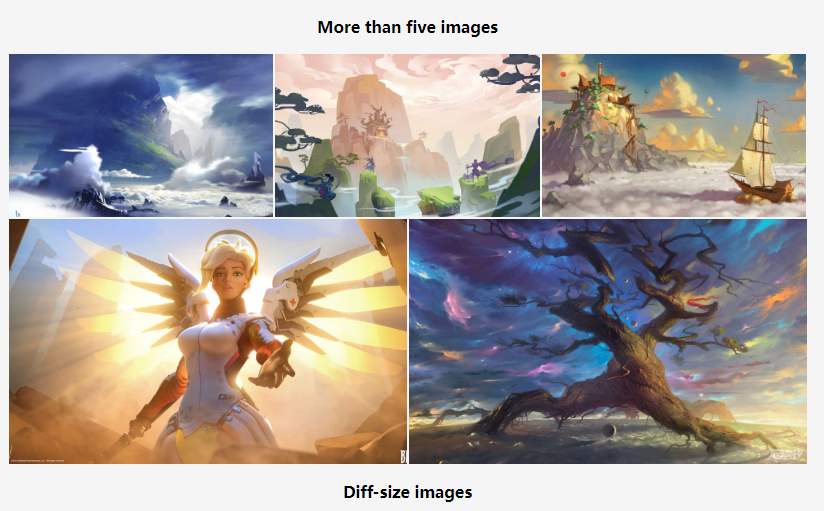
 226913
226913Dragging DIVs on web pages is a very common operation. Today I will share with you a jQuery multi-column grid drag layout plug-in. What is different from other plug-ins is that the elements you handle drag and drop support different sizes and multiple A grid layout of columns that automatically sorts and adjusts itself based on position. Very suitable for you to develop creative applications. This plugin helps you convert any HTML element into a grid component

 3582202
35822022013-1-3 Update content V2.2 Corrected the maximum display size of theme images 2013-1-1 Update content V2.1 Theme thumbnail size modification Fix topic search button submit function 2012-12-16 Updated content Add new theme plug-in Theme version V1.0 Compatible with IE6/7/8, Firefox, and safari mainstream browsers. Passed W3C verification. Notes on the theme of version 2.0 Google For ZBlog2.0 theme comes with plug-in, which can modify the website

 3426180
3426180The Aries Metro style background management template is based on Bootstrap 2.2.1. It is clean, fast, adaptive to screen resolution and size, and is compatible with PC and mobile phones. It helps you build your own Metro application and save a lot of time. It is equipped with huge Collection of icons, plugins and examples.

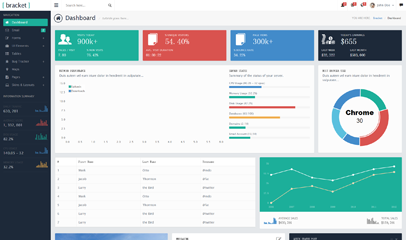
 3427018
3427018Bracket is a set of fully responsive layout backend management system templates. It is based on Bootstrap3 and jQuery plug-ins. It adapts to the screen resolution and is compatible with PCs and mobile devices such as mobile phones and tablets. It has a full set of templates, including registration pages, login pages, and dashboards. Tray, Mail, Table Layout, Form Validation, Form Wizard, Text Editor, Code Editor, UI Elements, Buttons, Icons, Typography, Alerts and Notifications, Labels, Sliders, Graphs and Charts, Panels and Widgets, Maps , calendar, media manager, schedule, blog list, blog single page, user directory, wheel

 1194
1194The arm holding the magnifying glass and the map vector material are suitable for map magnifying glass illustration design in EPS format.

 1623
1623transparent search magnifying glass Search transparent icon download provides 15 search transparent icon materials in PNG format with a size of 128x128 pixels for free download.

 2738
2738This is a cute summer element vector material, including the sun, sun hat, coconut tree, bikini, airplane, watermelon, ice cream, ice cream, cold drink, swimming ring, flip-flops, pineapple, conch, shell, starfish, crab, Lemons, sunscreen, sunglasses, etc., the materials are provided in EPS and PNG formats, including JPG previews.

 2347
2347This is a red 2023 graduation badge vector material, four in total, available in AI, EPS and PNG formats, including JPG preview.

 2246
2246This is a spring banner vector material designed with singing birds and a cart full of flowers. It is available in AI and EPS formats, including JPG preview.

 947
947Fat-Free Framework, or F3, is a straightforward PHP framework. Its codebase is only 65 KB, and the framework is modular, allowing you to only use the necessary code.

 872
872PHPixie is easy to learn and does not rely on automagic. You will always be in charge of what's happening.

 730
730Slim is a PHP micro framework that helps you quickly write simple yet powerful web applications and APIs.

 744
744The Fuel PHP Framework is a fast, simple and flexible PHP 5.4 framework, born from the best ideas of other frameworks, with a fresh start!

 763
763Yii is a fast, secure, and efficient PHP framework.Flexible yet pragmatic.Works right out of the box.Has reasonable defaults.

 1410
1410This document is an introductory tutorial to OpenGL; the purpose is to let everyone give up TC's old graphics interface and let everyone get in touch with some new things. As one of the current mainstream graphics APIs, OpenGL has superior features to DirectX in some situations. OpenGL (full Open Graphics Library) refers to a professional graphics program interface that defines a cross-programming language and cross-platform programming interface specifications. It is used for three-dimensional images (two-dimensional as well), and is a powerful and easy-to-call underlying graphics library. Friends in need can download and take a look

 1300
1300GStreamer is a very powerful and versatile streaming application framework. Many of GStreamer's advantages come from the modularity of its framework: GStreamer can seamlessly incorporate new plug-ins. However, due to the pursuit of modularity and high efficiency, GStreamer has become complex in the entire framework. At the same time, due to the increase in complexity, developing a new application is not so simple. This guide attempts to help you understand the GStreamer framework (version 0.10.3

 3118
3118Android file access and database programming knowledge. File operations mainly include reading files, writing files, reading static files, etc. It also introduces creating, adding file content and saving, opening files and displaying the content; database programming mainly introduces the SQLite database. The use includes knowledge of creating, deleting, opening databases, non-query SQL operation instructions, query SQL instructions-cursors, etc.

 2542
2542This document mainly talks about camera switching in unity3d game development; I hope it will be helpful to everyone; interested friends can come and take a look.

 1973
1973Android Chinese Translation Group - A collection of Android Chinese APIs. API documentation (Reference) is the basis of Android development. In the past three years (2007-2010), the official Chinese version of the API has not yet been released. The Android Chinese Translation Group has gathered a group of people to engage in Android development. People, forum moderators, college students, graduate students, etc. use their spare time to translate Android APIs. The number of people has grown from 1 to 80, and the number of published translations has ranged from 1 to 50.
 25201
25201Classic PHP algorithm, learn excellent ideas and expand your thinking
 92093
92093PHPExcel PHP class library for operating Office Excel documents
 25589
25589PHP library for dependency injection containers
 11288
11288PHP library to extract GIF animation frame information

