
 719
719A css3 fitness exercise plan form ui layout style code

 2243
2243jQuery picture carousel effect with title icon

 5439
5439The CSS3 mouse-over icon color-changing and rotating effect is a CSS3 mouse-over icon color-changing and rotating special effect.

 1447
1447Native JS implements icon image drag and drop

 3062538
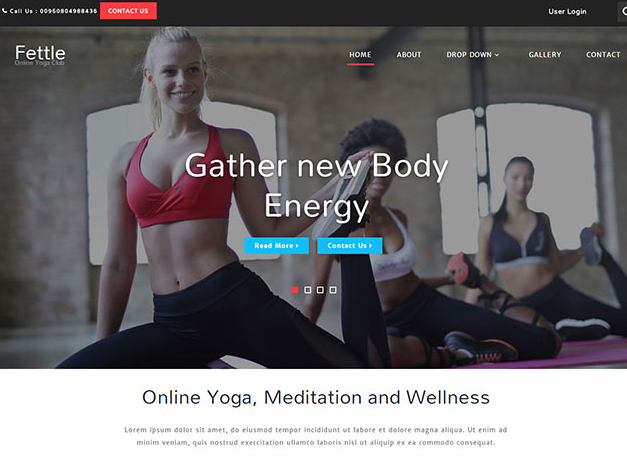
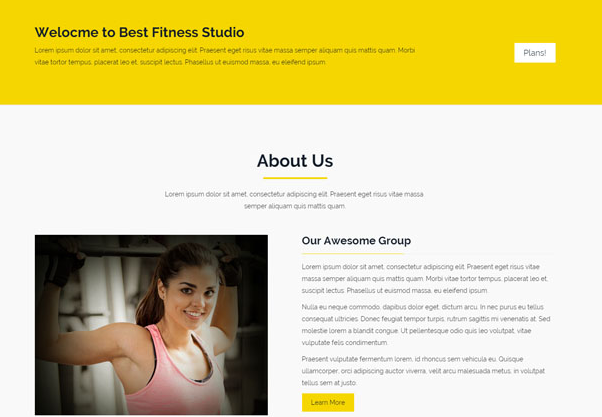
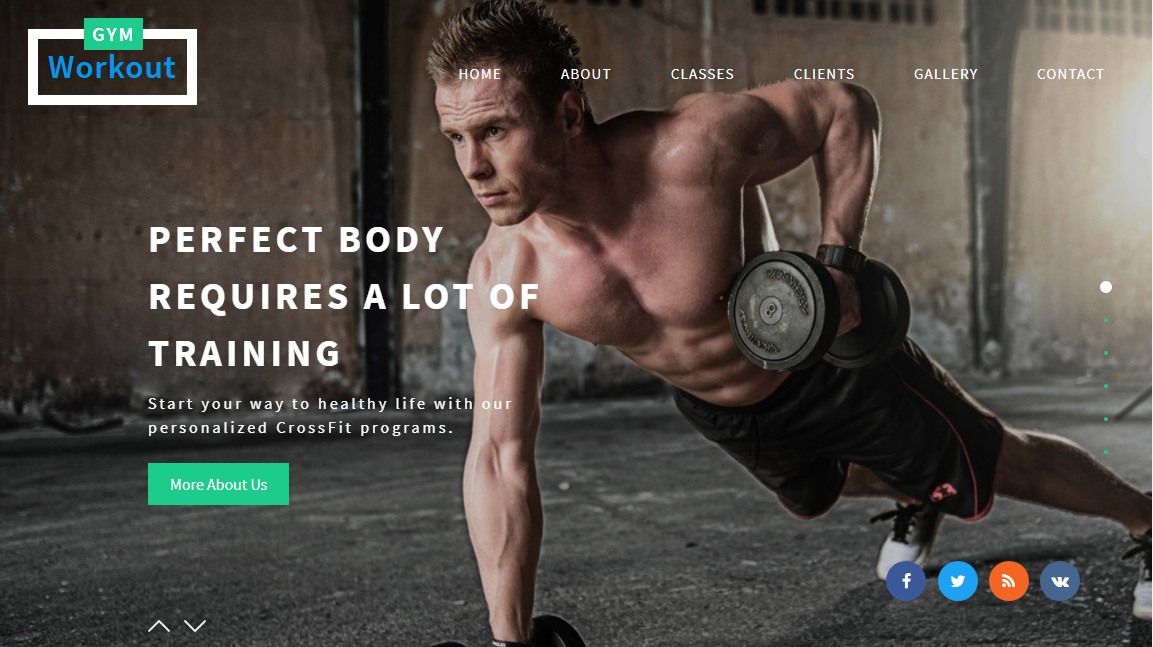
3062538Blue-green gym fitness website template

 2870734
2870734Fitness education and training website

 3403659
3403659The atmospheric fitness website template is a youthful and energetic fitness website template download.

 1295
1295Free download of fitness icons provides 14 free downloads of fitness icons in PNG format with a size of 128x128 pixels.

 1003
1003banner ppt background label tea creative design style poster drinking tea health Pu'er tea tea drinking tea people health health making tea ink dots background banner display board display stand

 2635
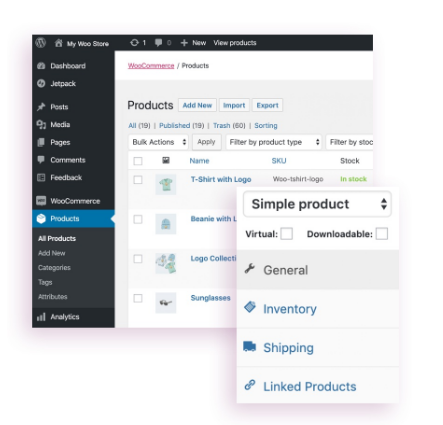
2635WooCommerce is a customizable, open source e-commerce platform based on WordPress. Get started quickly and work your way. Add the WooCommerce plugin to any WordPress site and set up a new store in minutes. Get secure payments, configurable shipping options, and more for free. From subscriptions to fitness classes to luxury cars, WooCommerce is fully customizable. Add functionality and expand the functionality of your store with official extensions on WooCommerce Marketplace

 947
947Fat-Free Framework, or F3, is a straightforward PHP framework. Its codebase is only 65 KB, and the framework is modular, allowing you to only use the necessary code.

 872
872PHPixie is easy to learn and does not rely on automagic. You will always be in charge of what's happening.

 730
730Slim is a PHP micro framework that helps you quickly write simple yet powerful web applications and APIs.

 744
744The Fuel PHP Framework is a fast, simple and flexible PHP 5.4 framework, born from the best ideas of other frameworks, with a fresh start!

 1386
1386This document mainly talks about the guidelines for developing websites in Python; HTML is the universal language of the Internet, a simple and universal all-in-one markup language. It allows web page producers to create complex pages that combine text and images. These pages can be browsed by anyone else on the Internet, no matter what type of computer or browser is used. Python, like other programming languages, has its own set of processes. Control statements, and the syntax of these statements is similar to other programming languages. They all have keywords such as for, if, and while to express the program flow. I hope this document will help friends in need

 904
904This document mainly talks about the introduction to OpenGL programming; OpenGL• is a powerful graphics library that allows users to easily develop three-dimensional graphics with a variety of special visions (such as lighting, textures, transparency, and shadows). A three-dimensional graphics software package that is independent of software and hardware platforms and can run on a variety of window systems; OpenGL (Open Graphics Library) is a software interface for graphics hardware and an industry standard in this field. I hope this document will help friends in need; interested friends can come here

 1199
1199This document talks about some knowledge related to shaders in Unity3D; in shader programming, there are some terms that are sometimes confusing if you don’t understand them, so I will briefly mention them here. Shading originally refers to painting objects with light and dark tones in sketches. In graphics, it actually means coloring Mesh (Mesh is a bunch of triangular patches, including the left side of the vertex, normal coordinates, UV coordinates, etc.), wiki What is said is that the color of the object is changed according to the angle of the object relative to the light and its distance from the light source to generate a photorealistic effect.

 1060
1060This document mainly talks about the Eclipse configuration Tomcat tutorial; Eclipse IDE: eclipse IDE is used as the development environment for JSP pages and Java files. Eclipse is a very simple and easy-to-use IDE environment. It has many features that can help programmers quickly write and debug Java programs. With the addition of the tomcat plug-in, this IDE is used to manage the entire web project (including HTML and JSP pages, icons and servlets).

 1020
1020AutoIt v3 version, which is a free software that uses a BASIC-like scripting language, is designed for automating operations in a Windows GUI (Graphical User Interface). It utilizes simulated keyboard keys, mouse movements, and window/control combinations to implement automated tasks. This is impossible to achieve in other languages or has no reliable method (such as VBScript and SendKeys). AutoIt is very small and runs completely on all windows operating systems. (thesnow note: It is no longer available.
 4108
4108Baidu map class library rich annotation
 3567
3567Baidu map class library annotation manager
 4055
4055Baidu Map Class Library Add annotation tools
 2310
2310Baidu Map Class Library Mouse Drawing Toolbar Library