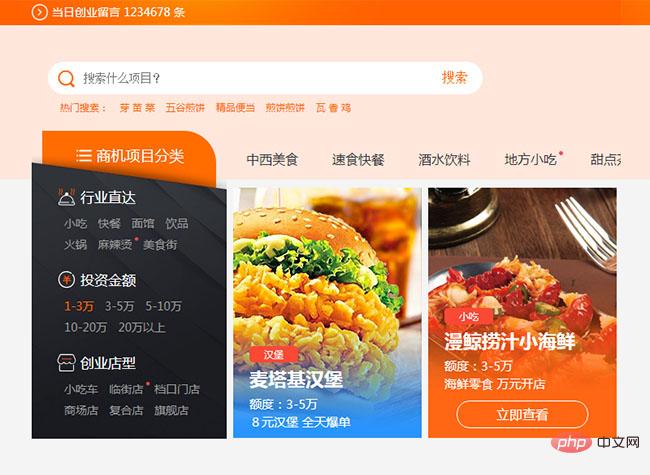
div+css catering category navigation menu code

The div+css catering category navigation menu code is an orange header navigation menu layout code for the catering franchise website investment page.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 DIV CSS navigation menu code, pretty good. Share_html/css_WEB-ITnose
DIV CSS navigation menu code, pretty good. Share_html/css_WEB-ITnose24Jun2016
DIV CSS navigation menu code, pretty good. Share
 Black beautiful DIV CSS navigation menu code_html/css_WEB-ITnose
Black beautiful DIV CSS navigation menu code_html/css_WEB-ITnose24Jun2016
Black beautiful DIV CSS navigation menu code
 A DIV CSS navigation menu code that is very suitable for corporate websites_html/css_WEB-ITnose
A DIV CSS navigation menu code that is very suitable for corporate websites_html/css_WEB-ITnose24Jun2016
A DIV CSS navigation menu code that is very suitable for corporate websites
![The fourth day of learning Div CSS in ten days [vertical navigation and secondary menu]_html/css_WEB-ITnose](/static/imghwm/default1.png) The fourth day of learning Div CSS in ten days [vertical navigation and secondary menu]_html/css_WEB-ITnose
The fourth day of learning Div CSS in ten days [vertical navigation and secondary menu]_html/css_WEB-ITnose24Jun2016
The fourth day of learning Div CSS in ten days [vertical navigation and secondary menu]
 DIV CSS hidden menu code placed on the left side of the web page_html/css_WEB-ITnose
DIV CSS hidden menu code placed on the left side of the web page_html/css_WEB-ITnose24Jun2016
DIV CSS hidden menu code placed on the left side of the web page


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design





