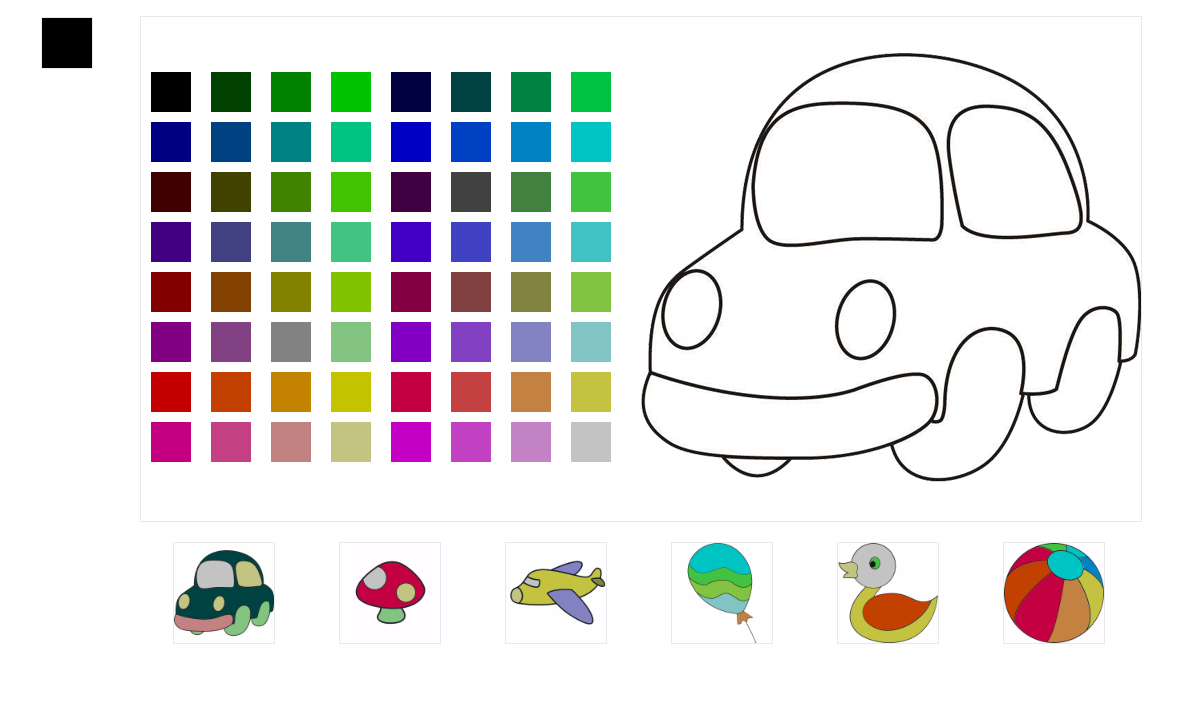
HTML5 canvas coloring game code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose24Jun2016
61 web page special effects that are very fashionable and have great visual effects
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose24Jun2016
Animation loading special effects implemented in pure css3
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects06Jul2016
jquery waterfall flow LightBox picture box special effects
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose24Jun2016
A batch of hover special effects implemented by CSS3
 Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose
Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose24Jun2016
Revealing the special effects in Tencent’s Burberry event page
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects06Jul2016
CSS3 mouse slides over animated line border special effects


Hot Tools

HTML5 Canvas heart fluttering animation special effects
HTML5 Canvas heart fluttering animation special effect is a generated animation that can be directly opened with a browser to see a heart.

H5 panda bouncing game source code
HTML5 Mobile Panda is also a crazy game source code. Game description: Press and hold the screen to adjust the strength of the panda spring and jump to the stone pillar. The game ends if you fall into the river.

HTML5 Valentine's Day box animation special effects
Based on svg, draw animations of opening love box gifts on Valentine's Day, and special effects of love box animation.

H5 3D rolling ball game source code
HTML5 cool 3D ball rolling mobile game code download. Game introduction: A colored ball rolls, and the current track of the colored ball is controlled by dragging it with the mouse or the touch screen of the mobile phone. This is a simple and easy-to-operate mobile game source code.