JS special effects
JS special effects Waterfall special effects
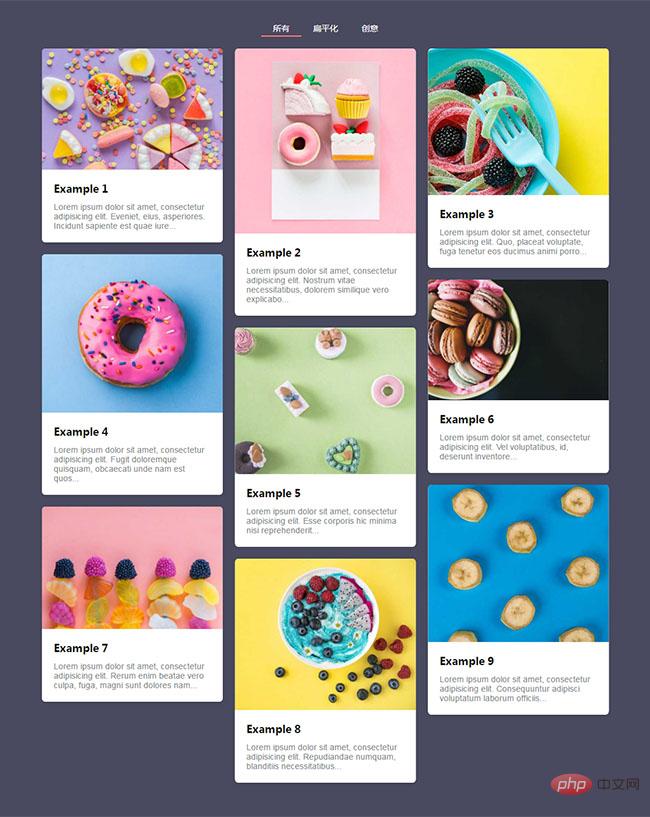
Waterfall special effects jQuery image waterfall flow classification filtering effects
jQuery image waterfall flow classification filtering effectsjQuery image waterfall flow classification filtering effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects06Jul2016
jquery waterfall flow LightBox picture box special effects
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose24Jun2016
61 web page special effects that are very fashionable and have great visual effects
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose24Jun2016
Animation loading special effects implemented in pure css3
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose24Jun2016
A batch of hover special effects implemented by CSS3
 Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose
Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose24Jun2016
Revealing the special effects in Tencent’s Burberry event page
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects06Jul2016
CSS3 mouse slides over animated line border special effects


Hot Tools

jquery random picture waterfall flow unlimited loading
jquery random picture waterfall flow unlimited loading is a simple jquery random picture waterfall flow infinite loading case demo download.

jQuery fade in and out waterfall flow effect
The jQuery fade in and out waterfall effect is a simple and effective jquery waterfall effect.

jQuery waterfall flow web page layout effects
jQuery waterfall flow web page layout effects

jquerycss3 implements waterfall flow photo wall special effects
Jquery+css3 realizes the waterfall flow photo wall special effect. It is a very cool photo wall work. The effect of displaying photos is very grand.

jQuery Grid Layout Waterfall Plugin Freewall
jQuery grid layout waterfall plug-in Freewall is a cross-browser and responsive grid layout jQuery plug-in, multiple types of grid layout: flexible layout, image layout, nested grid, fluid grid, Metro style layout, Pinterest style layout