Simple and practical jQuery return to top code

Simple and practical jQuery return to top code is a QR code image that will zoom and pop up when the mouse is moved over the QR code icon. The effect is practical and the code is simple.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML Study Notes 2 (Back to Top and Back to Bottom)_html/css_WEB-ITnose
HTML Study Notes 2 (Back to Top and Back to Bottom)_html/css_WEB-ITnose24Jun2016
HTML Learning Notes 2 (Back to Top and Back to Bottom)
 'Cancelable' Smooth Scrolling
'Cancelable' Smooth Scrolling27Mar2025
Here's the situation: Your site offers a "scroll back to top" button, and you've implemented smooth scrolling. As the page scrolls back to the top, users see
 Back to Top button with smooth scroll
Back to Top button with smooth scroll07Jan2025
The "Back to Top" button on long pages is a simple yet useful navigation feature. This button allows users to quickly return to the top of the page without scrolling excessively. Check out the Codepen demo below: Full text: Back to top button CSS code snippet with smooth scrolling
 How Do I Disable Scroll-to-Top on iPhone? FAQ for Scroll-to-Top
How Do I Disable Scroll-to-Top on iPhone? FAQ for Scroll-to-Top12May2025
Many iPhone users like to use the Back to Top feature, which quickly scrolls the page to the top, making it easier to read articles, browse information flow, view emails or messages. But not all users are satisfied with this feature. Many users find that the "Back to Top" function is easily touched by mistake, causing trouble. Some users are very convenient to use this feature on older iPhones, but on new iPhones equipped with Dynamic Island, they feel that the operation is not natural enough and even more confusing. There are also users in the Apple discussion area who are dissatisfied with the "Back to Top" feature and want to disable the automatic scrolling, click scrolling and return to top features. Can I disable the Back to Top feature on my iPhone? Is there a way to avoid accidental activation of iPhone screen automatically scrolling to the top
 How to Scroll-to-Top with Dynamic Island on iPhone 16, iPhone 15, & iPhone 14 Pro
How to Scroll-to-Top with Dynamic Island on iPhone 16, iPhone 15, & iPhone 14 Pro12May2025
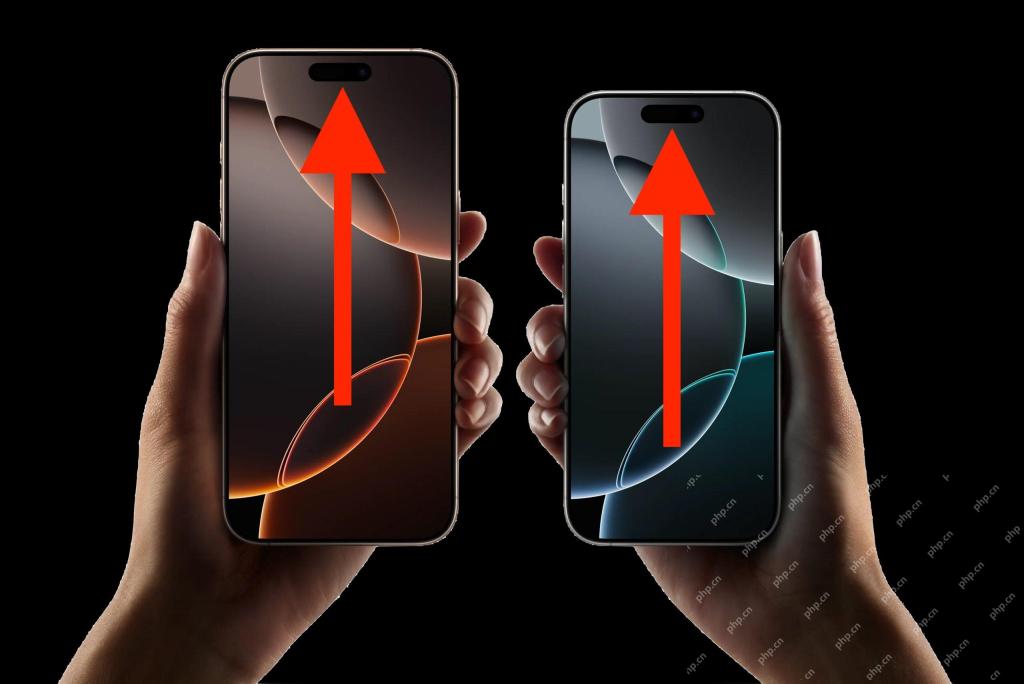
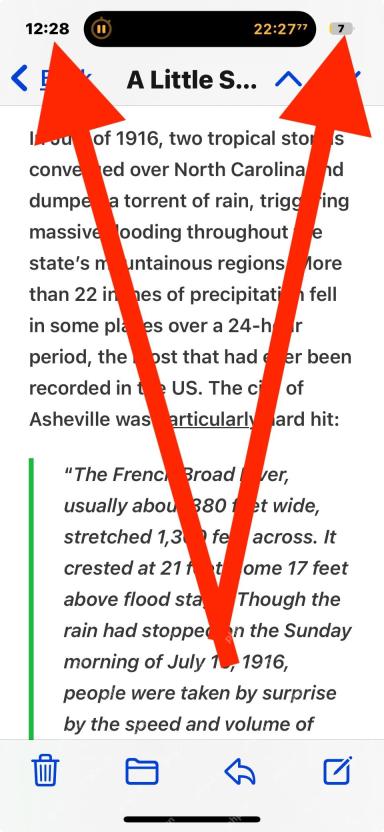
The iPhone's "Back to Top" gesture is useful: Easily deal with dynamic islands iPhones have long provided a convenient “back to top” gesture: Just tap the top of the screen to quickly get back to the top of long text, email, or web pages. However, iPhone models equipped with Dynamic Island, such as the iPhone 14 Pro, iPhone 15 and iPhone 16 series, make this gesture slightly tricky. The Dynamic Island is located at the top of the screen and integrates a camera, microphone, and real-time information display for various applications (such as music playback, timer, or navigation). The problem is that when users habitually touch the top of the screen, it is easy to accidentally touch the dynamic island, thereby accidentally switching to the dynamic island.
 CSS implementation back to top and smooth transition
CSS implementation back to top and smooth transition04Apr2025
Implementing a back to top button with a smooth transition effect in CSS requires the following steps: Add an element with id="back-to-top"; set the button to fixed positioning, add styles (including initial transparency of 0); set the transparency to 1 when the button is hovered, and add a smooth transition effect; add scroll detection for the button using JavaScript, display the button when scrolling more than 100 pixels, and scroll smoothly to the top when clicking the button.
 Sui (SUI) Price Prediction: Can It Defy the Odds and Stage a Rebound?
Sui (SUI) Price Prediction: Can It Defy the Odds and Stage a Rebound?27Oct2024
Positioned among the top losers this week, Sui [SUI] has dropped over 13%, retracing back to $1.70 with a daily dip nearing 10%.
 Best gaming headset for PC, PS5, Xbox Series X/S and Switch 2025
Best gaming headset for PC, PS5, Xbox Series X/S and Switch 202511May2025
This guide highlights the top gaming headsets available in 2025, catering to various budgets and gaming platforms. Whether you prefer wired or wireless, open-back or closed-back, there's a headset here for you. Key features considered include comfo


Hot Tools

jQuery cartoon rocket return to top effect
A super simple jQuery cartoon rocket return to the top effect

Return to top code with QR code on the side of jQuery Tuyi.com
Return to top code with QR code on the side of jQuery Tuyi.com







