CSS3 implements custom chat window

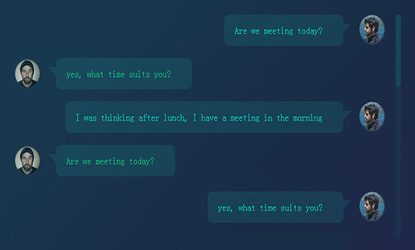
The pure CSS3 chat window is a custom chat window based on CSS3 and HTML5. It should be stated here that it does not complete the chat function. It only provides the UI of the chat window, including the Tooltip style of the chat statement, as well as beautiful Custom scroll bars and avatar image processing. These UI functions are all implemented through CSS3, I hope you can use them.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?31Dec2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?13Nov2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations21Feb2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose24Jun2016
CSS3 input box shadow effects and other shadow effects
 How to Execute $(window).resize() Only Once After Window Resizing is Complete?
How to Execute $(window).resize() Only Once After Window Resizing is Complete?04Nov2024
Targeting Event Completion: $(window).resize() After ExecutionWhen utilizing $(window).resize(function() { ... }) to monitor browser window...
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose24Jun2016
61 web page special effects that are very fashionable and have great visual effects
 How to Prevent Multiple $(window).resize Event Firings?
How to Prevent Multiple $(window).resize Event Firings?05Nov2024
Addressing Multiple Resize Event Firings with $(window).resizeIn web development, manipulating the browser window size using the $(window).resize...
 How to Detect Accurate Window Resize Events in JavaScript/jQuery?
How to Detect Accurate Window Resize Events in JavaScript/jQuery?04Nov2024
Detecting Accurate Window Resize Events in JavaScript/jQueryWhen using $(window).resize to monitor window size changes, it's common to encounter...


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu




