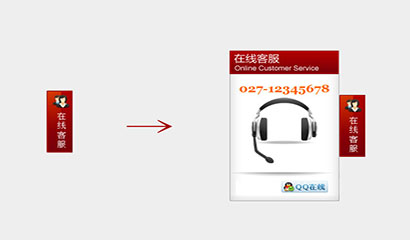
Page floating jQuery online customer service

Page floating jQuery online customer service is a lightweight jQuery web page QQ online customer service plug-in that supports multiple calls on one page, supports custom expansion event methods, supports setting expansion time, supports setting the position of customer service display, and the interface is also very beautiful.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML calls QQ service, online QQ chat_html/css_WEB-ITnose
HTML calls QQ service, online QQ chat_html/css_WEB-ITnose24Jun2016
HTML calls QQ service, online QQ chat
 dialres.dll - What is dialres.dll?
dialres.dll - What is dialres.dll?31Oct2024
What is dialres.dll doing on my computer? dialres.dll is a module belonging to AOL Connectivity Service from America Online. Non-system processes like dialres.dll originate from software you installed on your system. Since most applications sto
 dxjkit.dll - What is dxjkit.dll?
dxjkit.dll - What is dxjkit.dll?11Nov2024
What is dxjkit.dll doing on my computer? dxjkit.dll is a DLL file created by Deutsche Telekom Online Service GmbH, Drews, FUN, InfoTeSys,Amaris This process is still being reviewed. Non-system processes like dxjkit.dll originate from software y
 How to Drive Traffic to Your Taxi Service Website: SEO Strategies That Work
How to Drive Traffic to Your Taxi Service Website: SEO Strategies That Work29Jan2025
Boost Your Taxi Service Website Traffic with Proven SEO Strategies A strong online presence is vital for taxi services seeking to attract new customers. This guide outlines effective SEO techniques to improve your website's search ranking and drive
 How to connect to AWS OpenSearch or Elasticsearch clusters using python
How to connect to AWS OpenSearch or Elasticsearch clusters using python20Dec2024
Connecting to an OpenSearch (ES) service running in AWS using Python is painful. Most examples I find online either don't work or are outdated, leaving me constantly fixing the same issues. To save time and frustration, here’s a collection of working
 OKPAY Wallet App Detailed Guide and Operation Steps 2025
OKPAY Wallet App Detailed Guide and Operation Steps 202517Oct2024
OKPAY Wallet is an online payment platform that provides safe and convenient online payment services. This article will provide detailed guides and operating steps for the OKPAY wallet application to help users easily use the platform for fund management, remittances and payment transactions. This guide will cover registration, verification, recharge, transfer, withdrawal and customer service support, etc., so that both new and old users can get started quickly and use OKPAY wallet safely and efficiently.
 est Sites to Buy Twitter (X) Accounts -(6)
est Sites to Buy Twitter (X) Accounts -(6)29Jan2025
Buy Twitter account Twitter is an online social organization and Weibo customer service platform that allows users to send, view and update their status (called tweets) through SMS. These state messages are the best places for purchasing Twitter accounts. Social media is critical to every company that wants to build an online image and interact with customers. Especially Twitter, it provides huge marketing potential. P? WhatsApp: 1 (828) 407-3256 A? Telegram: @usaonlineSell :? Skype: USAONLINESELL :? Email: USAONLINESELL@
 What kind of wallet is OKPAY?
What kind of wallet is OKPAY?17Oct2024
OKPAY is a digital financial services platform founded in 2007, headquartered in London, UK, with members in more than 150 countries around the world. The platform provides a secure e-wallet service that supports multiple features including fund storage, sending and receiving funds, online payments, currency exchange, prepaid cards and virtual credit cards. OKPAY is known for its security measures, low fees, global availability, multi-currency support and wide range of partners, making it ideal for online transactions, international money transfers and cross-border commerce.


Hot Tools

Simple jQuery web page online customer service on the right side
Simple jQuery web page online customer service special effects on the right side

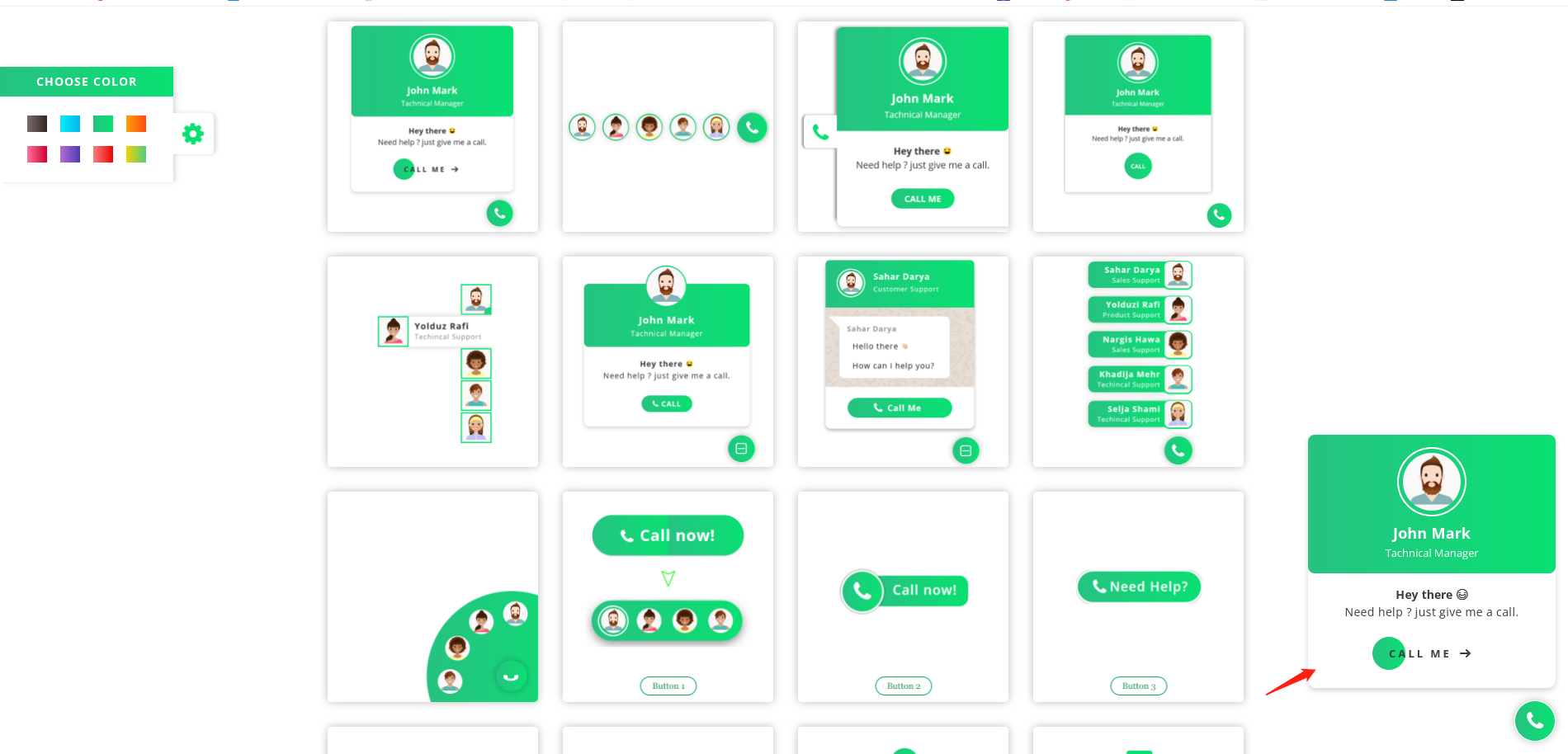
16 exquisite contact customer service window plug-in effects
16 exquisite contact customer service window plug-in effects, each one is small, flexible and beautiful, and can be called directly from the website HTML plug-in

Multi-color theme right side permanent online QQ customer service jQuery plug-in
The permanent online QQ customer service jQuery plug-in download is available on the right side of the multi-color theme. Supports multiple QQ online customer service, multiple themes to choose from, multiple parameters to customize, simple and practical.

Fixed customer service code on the right side of jQuery website with QR code
Fixed customer service code on the right side of jQuery website with QR code

Another simple and easy-to-use win8 style online customer service code
Another simple and easy-to-use win8 style online customer service code




