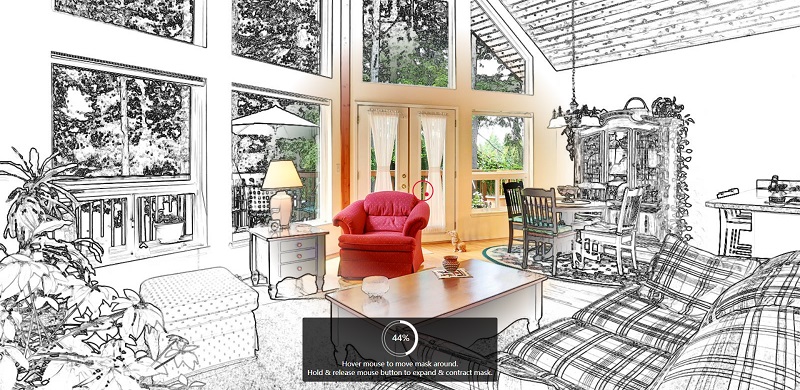
Interactive SVG mask for full screen image
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects06Jul2016
jquery waterfall flow LightBox picture box special effects
 How to Resize an Image for a Circular SVG Mask Fit?
How to Resize an Image for a Circular SVG Mask Fit?23Oct2024
This article guides on resizing and aligning an image within a circular SVG path to ensure proper alignment when cutting using an SVG mask. The main issue discussed is the incorrect sizing of the image or positioning of the SVG mask, resulting in mis
 CSS3 Practical Development: Teach you step by step how to develop mouse-over picture animation effects (Part 2)_html/css_WEB-ITnose
CSS3 Practical Development: Teach you step by step how to develop mouse-over picture animation effects (Part 2)_html/css_WEB-ITnose24Jun2016
CSS3 practical development: teach you step-by-step how to develop mouse-over picture animation special effects (Part 2)
 Which Element to Use for a Full-Screen Background Image: or ?
Which Element to Use for a Full-Screen Background Image: or ?24Oct2024
This article explores the decision between using the or element for applying background images in HTML. It discusses the effects of each option, how to implement it, and provides optimal CSS settings for creating a full-screen background image. The
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose24Jun2016
61 web page special effects that are very fashionable and have great visual effects
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose24Jun2016
Animation loading special effects implemented in pure css3


Hot Tools

jQuery 3D picture slider carousel effect
3D image Slider carousel effect based on jQuery

Pure CSS to achieve cool switching animations when the mouse passes through pictures
Pure CSS enables cool switching animation code downloads when the mouse passes through pictures.

HTML5 image carousel plug-in with parallax effect
An HTML5 picture carousel plug-in with parallax effect, which can control pictures with the mouse and produce a cool visual difference effect when the picture carousel is scrolled.

B site header image interactive mouse hover depth of field focus effect
An interactive mouse-over depth-of-field focus effect web page special effect for the B site header image.

Cool jQuery 3D picture wall effects that can be dragged and rotated
A cool jQuery 3D picture wall effect that can be dragged and rotated. The pictures are surrounded to form a circular picture wall, and each picture has glow and reflection effects. It is a very beautiful picture display effect.