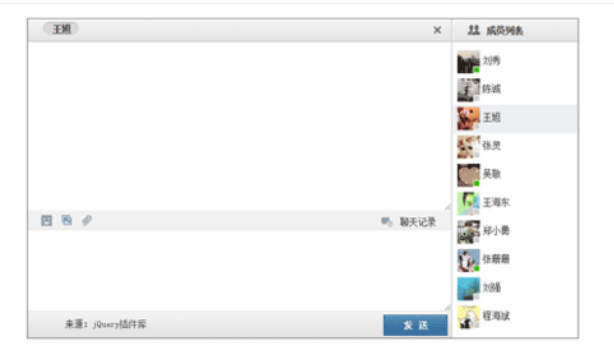
jquery QQ dialog box
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects06Jul2016
jquery waterfall flow LightBox picture box special effects
 10 JavaScript Dialog Box/Window Tutorials
10 JavaScript Dialog Box/Window Tutorials07Mar2025
JavaScript empowers web pages: Tutorial for creating cool dialog boxes We all know that JavaScript can enhance web page functionality, perform various tasks, verify data, and more. What you may not know yet is that JavaScript and jQuery can be used to create some great dialog windows. Say goodbye to the simple alert window... Here are some introductory tutorials! Enjoy it! Here are some previous articles about dialog boxes: - 14 jQuery modal dialog boxes - 10 jQuery alert windows and prompt boxes - Mobile dialog boxes Control windows using JavaScript Learn how to use JavaScri
 14 jQuery Modal Dialog Boxes
14 jQuery Modal Dialog Boxes18Feb2025
This article explores 14 jQuery modal dialog box plugins, offering a diverse range of features and styles for enhancing user interaction. The key takeaways highlight the effectiveness of these tools for displaying information, warnings, and errors,
 jQuery alert box yes or no
jQuery alert box yes or no01Mar2025
jQuery Alert Boxes: A Comprehensive Guide Several methods exist for handling alert and dialog box events in jQuery, including plugins and built-in dialog boxes. jQuery UI provides options for creating custom dialogs, and this page also showcases va
 How to Remove the Close Button from a jQuery UI Dialog?
How to Remove the Close Button from a jQuery UI Dialog?18Dec2024
Customizing jQuery UI Dialog: Removing the Close ButtonIn jQuery UI, the dialog widget provides a customizable user interface for displaying modal...
 How to Animate Box-Shadow with jQuery?
How to Animate Box-Shadow with jQuery?30Oct2024
How to Animate Box-Shadow with jQueryQuestion:How can we utilize jQuery to animate the box-shadow property?Answer:Option 1: Using jQuery Shadow...
 jQuery Select Box Manipulation
jQuery Select Box Manipulation05Mar2025
Core points jQuery provides a variety of methods to manipulate drop-down boxes, including adding, removing, and changing options using methods such as append(), remove() and val(). Be sure to use the $() function to select the drop-down box before applying any method. To get the current value of the selected option, use the val() method. You can use the text() method to get the text of the selected option. Multiple values can be retrieved using the each() function. The onChange event in jQuery can be used to identify the selected options in the drop-down box. This event triggers a function that looks for the text of the selected option. Introduction Operating the drop-down box in jQuery requires


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER