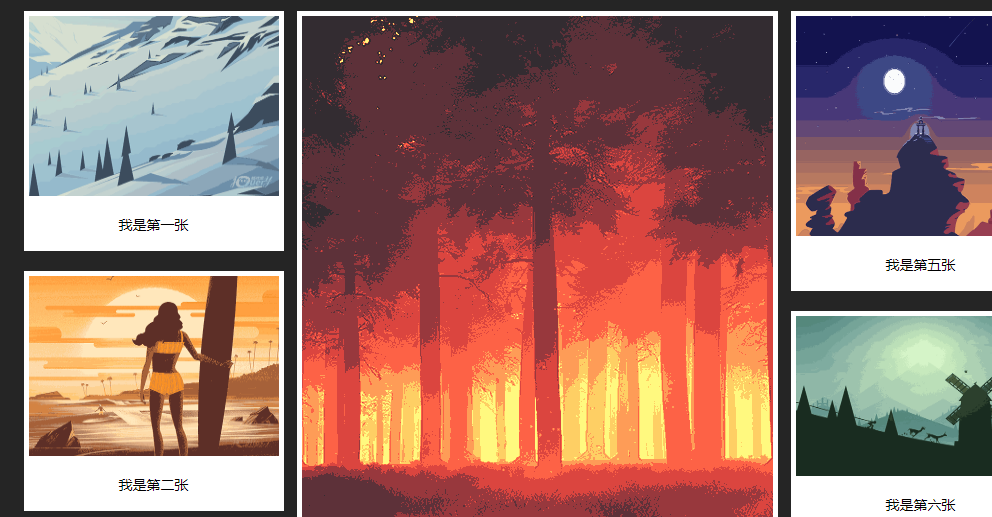
Drag and drop sorting waterfall plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
![Combining PHP Jquery and ajax to achieve drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax_PHP tutorial](/static/imghwm/default1.png) Combining PHP Jquery and ajax to achieve drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax_PHP tutorial
Combining PHP Jquery and ajax to achieve drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax_PHP tutorial12Jul2016
PHP Jquery is combined with ajax to achieve the drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax. PHP Jquery and ajax are combined to achieve the drop-down and fade-out waterfall flow effect [no plug-in required], jqueryajax introduction: Waterfall flow, also known as waterfall flow layout. It is a relatively popular website page layout.
 How to use el-table to implement table grouping, drag and drop sorting in Vue2?
How to use el-table to implement table grouping, drag and drop sorting in Vue2?04Apr2025
Implementing el-table table group drag and drop sorting in Vue2. Using el-table tables to implement group drag and drop sorting in Vue2 is a common requirement. Suppose we have a...
 DIV layer minimization and random drag and drop sorting functions made by JS CSS_html/css_WEB-ITnose
DIV layer minimization and random drag and drop sorting functions made by JS CSS_html/css_WEB-ITnose24Jun2016
DIV layer minimization and random drag and drop sorting functions made by JS CSS
 JavaScript drag and drop sorting is linked to check boxes: How to avoid sorting reset after check boxes are switched?
JavaScript drag and drop sorting is linked to check boxes: How to avoid sorting reset after check boxes are switched?04Apr2025
JavaScript drag and drop sorting is linked to check boxes: Avoid reordering This article explores a JavaScript drag and drop sorting problem: How to avoid the above-switching page...
 How to Implement Drag and Drop in C# Applications?
How to Implement Drag and Drop in C# Applications?07Jan2025
Drag and Drop Functionality for C# ApplicationsQuestion:How can I incorporate drag and drop functionality into a C# application, similar to the...
 How to Implement Image Drag-and-Drop in React
How to Implement Image Drag-and-Drop in React05Jan2025
How to Implement Image Drag-and-Drop in React Using Only CSS React is widely recognized for building interactive UIs. In this tutorial, we’ll guide you through creating a drag-and-drop feature for images in React with just CSS. Step 1: Set
 How to Prevent Image Drag and Drop in HTML?
How to Prevent Image Drag and Drop in HTML?02Nov2024
Avoid Image Drag and Drop in HTMLIf you're seeking to display an image on your HTML page but want to prevent users from dragging it, you've...
 Revolutionizing Drag-and-Drop in React: Introducing Puck 8
Revolutionizing Drag-and-Drop in React: Introducing Puck 823Jan2025
Puck 0.18: The Next-Generation React Visual Editor is Here! Get ready for a massive upgrade! Puck, the open-source visual editor for React, just launched version 0.18, featuring a revolutionary drag-and-drop engine with full CSS Grid and Flexbox sup


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER