jQuery calendar display effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 jQuery Flip Effect Plugins
10 jQuery Flip Effect Plugins25Feb2025
Ten excellent jQuery flip effects plugins allow your HTML content and images to achieve 360-degree flip animation effects, using the transform and rotate attributes of jQuery and CSS3. These plugins are perfect for displaying your portfolio, come and try it out! Related recommendations: 15 amazing jQuery animation design plugins 10 Very Attractive JQuery Widgets Paid Products – Responsive page turn book based on jQuery Completely based on HTML and jQuery, no Flash player required. Supports desktop and mobile devices! Portfolio flip slider based on jQuery and CSS3 Click the paging button to trigger the slider to flip, each time
 PHP date and time, PHP date and time_PHP tutorial
PHP date and time, PHP date and time_PHP tutorial12Jul2016
PHP date and time, PHP date time. PHP date and time, PHP date and time 1. date string date ( string $format [, int $timestamp ] ) echo date('Y') . 'br/';// 2016 echo date('y') . 'br /';// 16 echo '------br/'; echo
 How to get real-time time in vue
How to get real-time time in vue07Apr2025
How to get real-time time? In Vue, you can get real-time time by using JavaScript's Date object or built-in filter | date. Use Date object: const now = new Date(); Use | date filter: <template><p>{{ new Date() | date('yyyy-MM-dd HH:mm:ss') }}</p></template>&l
 Display the calendar directly on the page_html/css_WEB-ITnose
Display the calendar directly on the page_html/css_WEB-ITnose24Jun2016
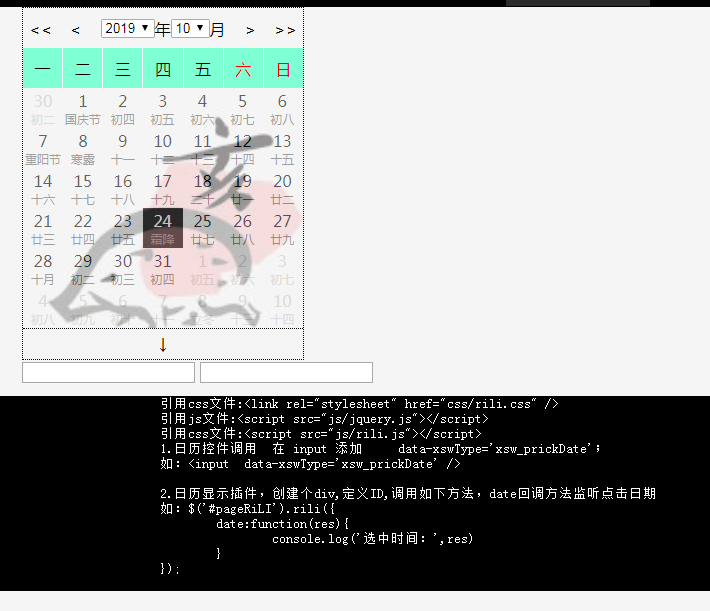
Display the calendar directly on the page
 How Can PHP Simplify Date and Time Management Across Different Time Zones?
How Can PHP Simplify Date and Time Management Across Different Time Zones?27Dec2024
Timezone Conversion in PHP: Simplifying Date and Time Management Across Time ZonesConverting date and time across time zones is a common challenge...
 What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?
What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?13Jan2025
Efficiently Extracting Date from Date Time in SQL ServerDetermining the most efficient technique to extract a date from a combined date and time...
 How to Calculate Total Time from Date-Time Intervals in MySQL?
How to Calculate Total Time from Date-Time Intervals in MySQL?11Nov2024
Calculating Total Time from Date-Time Intervals in MySQLWhen working with date-time values, calculating time differences can be a common task. In...
 Creating a Flashing Text Effect with jQuery
Creating a Flashing Text Effect with jQuery24Feb2025
Core points This tutorial guides you how to create a cross-browser-compatible jQuery plugin that achieves flashing text effects and enhances website style and appeal. The plug-in also considers the problem of accessibility and provides the stop() method to stop the effect. The plugin is called "Audero Flashing Text" and is developed in accordance with jQuery plugin best practices. It contains default settings, initialization, start, stop, and isRunning methods. These methods control the text to be displayed, fade in, duration, fade out time, and the order in which text selection is selected. The start() method is the most critical part of the plugin because it runs the effect. It involves creating an element floating within a specified area, fadeOut(


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue