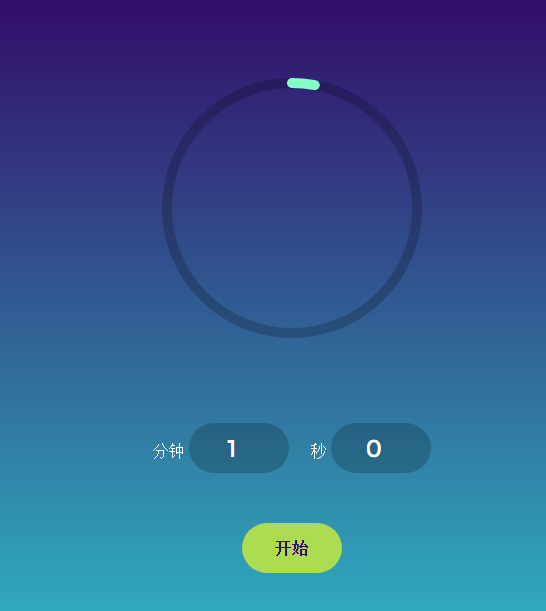
Ring progress countdown effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to achieve the effect of ring progress bars in Ant Design Vue?
How to achieve the effect of ring progress bars in Ant Design Vue?05Apr2025
Many front-end novices use AntDesignVue (antdv) to achieve the effect of ring progress bars...
 How to achieve ring effect and mouse prompt information in the front-end progress bar?
How to achieve ring effect and mouse prompt information in the front-end progress bar?05Apr2025
How to achieve the ring effect and mouse prompts in the front-end progress bar? When designing the front-end progress bar, how to achieve the ring effect and mouse movement in the middle of the progress bar...
 How to implement a front-end progress bar with ring effect and mouse prompt information?
How to implement a front-end progress bar with ring effect and mouse prompt information?05Apr2025
Discussion on the implementation method of front-end progress bar In front-end development, implementing a progress bar seems simple, but to meet the precise requirements of the design draft, you may encounter a...
 How to implement ring progress maps in Ant Design Vue?
How to implement ring progress maps in Ant Design Vue?05Apr2025
Based on AntDesignVue, many front-end novice use AntDesignVue (antdv)...
 How to achieve the custom effect of having a ring in the middle of the front-end progress bar and displaying mouse prompt information?
How to achieve the custom effect of having a ring in the middle of the front-end progress bar and displaying mouse prompt information?05Apr2025
How to achieve the custom effect of the front-end progress bar? When designing front-end pages, we often encounter situations where we need to implement a custom progress bar. for example,...
 PHP date and time, PHP date and time_PHP tutorial
PHP date and time, PHP date and time_PHP tutorial12Jul2016
PHP date and time, PHP date time. PHP date and time, PHP date and time 1. date string date ( string $format [, int $timestamp ] ) echo date('Y') . 'br/';// 2016 echo date('y') . 'br /';// 16 echo '------br/'; echo
 How to draw a ring effect with notches in CSS?
How to draw a ring effect with notches in CSS?05Apr2025
CSS Drawing Rings with Notched Effects Drawing a ring with notched in CSS is an interesting task. The user put forward a requirement: how to draw a...
 Create circular progress bar animation effect using CSS3 and SVG
Create circular progress bar animation effect using CSS3 and SVG04Apr2025
You can use CSS3 and SVG to create a circular progress bar animation effect. The steps are as follows: Create an SVG element and define a circular path; set a dotted line style for the circular path; use CSS3 animation to control the offset of the dashed line; set a progress percentage by adjusting the initial offset of the dashed line.


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue