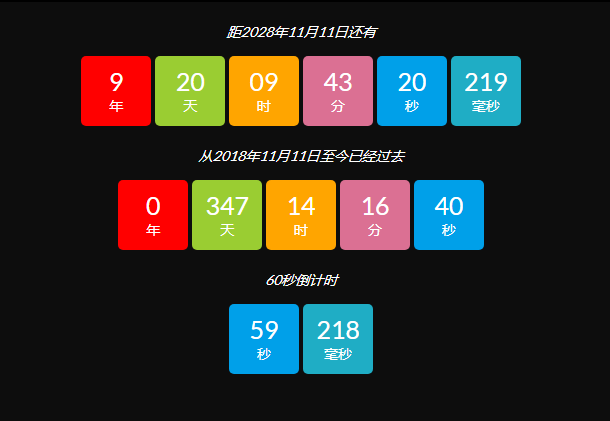
Color square countdown plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 PHP date and time, PHP date and time_PHP tutorial
PHP date and time, PHP date and time_PHP tutorial12Jul2016
PHP date and time, PHP date time. PHP date and time, PHP date and time 1. date string date ( string $format [, int $timestamp ] ) echo date('Y') . 'br/';// 2016 echo date('y') . 'br /';// 16 echo '------br/'; echo
 How Can PHP Simplify Date and Time Management Across Different Time Zones?
How Can PHP Simplify Date and Time Management Across Different Time Zones?27Dec2024
Timezone Conversion in PHP: Simplifying Date and Time Management Across Time ZonesConverting date and time across time zones is a common challenge...
 What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?
What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?13Jan2025
Efficiently Extracting Date from Date Time in SQL ServerDetermining the most efficient technique to extract a date from a combined date and time...
 How to Calculate Total Time from Date-Time Intervals in MySQL?
How to Calculate Total Time from Date-Time Intervals in MySQL?11Nov2024
Calculating Total Time from Date-Time Intervals in MySQLWhen working with date-time values, calculating time differences can be a common task. In...
 How to Calculate and Format Elapsed Time Since a Date in PHP?
How to Calculate and Format Elapsed Time Since a Date in PHP?16Dec2024
Finding Time Elapsed Since a Date Time in PHPDetermining the time elapsed since a specific date and time can be useful in various applications,...
 How Can I Easily Convert Date and Time Between Time Zones in PHP?
How Can I Easily Convert Date and Time Between Time Zones in PHP?16Dec2024
Converting Date and Time across Time Zones in PHPConverting date and time between different time zones is a common task in PHP. Here's an...
 How to Display Dates and Times in User's Locale with Time Offset?
How to Display Dates and Times in User's Locale with Time Offset?06Nov2024
Displaying Date/Time in User's Locale with Time OffsetIn web applications, handling date and time across different time zones and locales can be a...
 How to Store Date/Time in UTC with JPA and Hibernate?
How to Store Date/Time in UTC with JPA and Hibernate?02Nov2024
Storing Date/Time in UTC Time Zone with JPA and HibernateConcerned about time zone discrepancies when handling date and time in your JPA/Hibernate...


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue