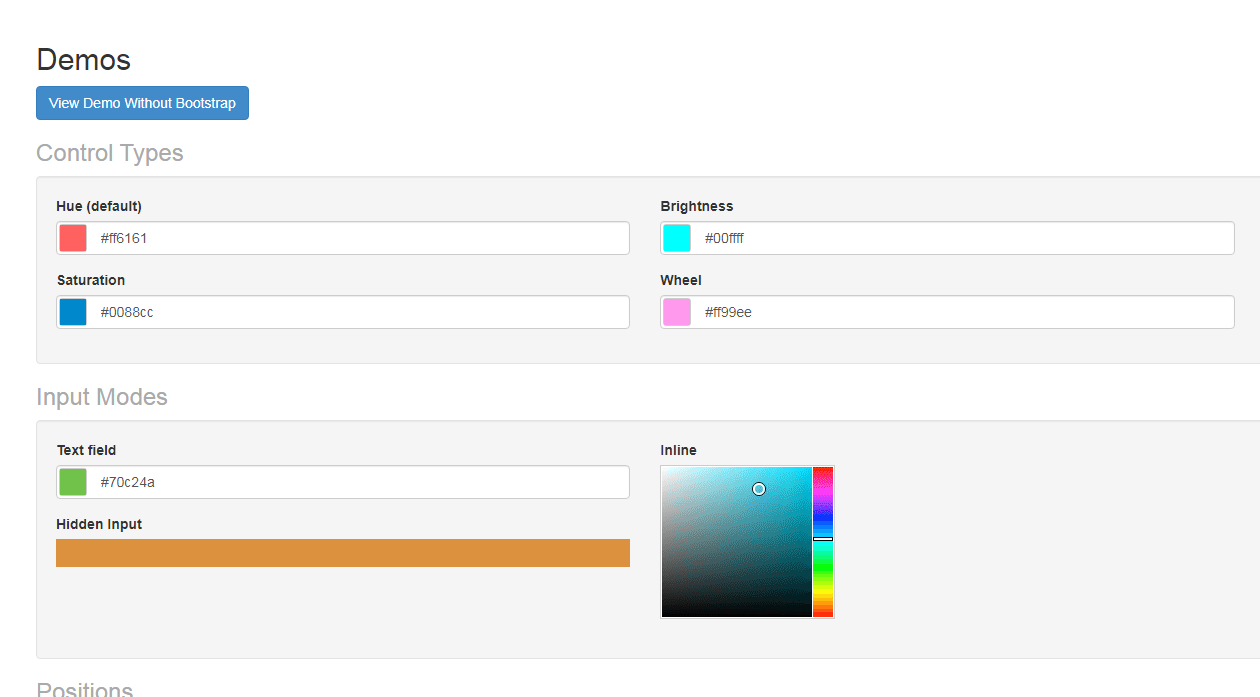
Color picker jQuery MiniColors
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 Color Picker Plugins
10 Color Picker Plugins06Mar2025
Ten awesome jQuery color selector plugins, allowing your website users to easily choose the color they want! Most plugins come with tutorials and are very simple to set up. Enjoy it! :) Featured Recommendations – Chromoselector Demo Document Download jQuery color selector Source code Simple color selector jPicker Source code Color selector Source code ASP.NET Color Selector Source code Drupal color selector Source code Simple color selector Source code Farbtastic color selector Source code Super simple color selector Source code Izzy color selection
 A Color Picker for Product Images
A Color Picker for Product Images16Apr2025
Sounds kind of like a hard problem doesn't it? We often don't have product shots in thousands of colors, such that we can flip out the with . Nor do we
 10 jQuery Time Picker Plugins
10 jQuery Time Picker Plugins18Feb2025
Ten super cool jQuery time selector plugins to make your web page look new! Although date and calendar selectors are everywhere, time selectors are relatively few. It's time to let you see these excellent plugins! Update: March 24, 2016 Obsolete, damaged or deprecated plugins have been removed. The entire list was refreshed based on current design trends and standards, and some new plugins were added. jquery.timepicker Looking for simple and easy-to-use plug-ins? Inspired by Google Calendar, this jquery.timepicker plugin is a powerful library designed to make time input as natural as possible. Home/Demo | GitHub Wicke
 How to do PS gradient color picker
How to do PS gradient color picker06Apr2025
Gradient color pickers give designers the flexibility to extract and create gradients from images. It simplifies gradient creation, ensures accuracy, inspires, improves efficiency and provides cross-platform support, and covers a wide range of applications including websites, graphic design, UI/UX design and digital art.
![How to Customize the Webkit Input[type=color] Color Picker Box?](https://img.php.cn/upload/article/001/246/273/173199372327356.jpg?x-oss-process=image/resize,p_40) How to Customize the Webkit Input[type=color] Color Picker Box?
How to Customize the Webkit Input[type=color] Color Picker Box?19Nov2024
Customizing Webkit Input[type=color] Color Picker BoxWith the introduction of a color picker in Chrome, users have encountered a grey box issue...
 Creating an Interactive Color Picker with Svelte 5
Creating an Interactive Color Picker with Svelte 523Oct2024
Creating an Interactive Color Picker with Svelte 5 Svelte 5 offers an elegant and efficient way to build interactive web applications, and a color picker is a perfect example to demonstrate its capabilities. In this blog post, we’ll explore how
 5 jQuery Color Swatch-Ribbon Plugins
5 jQuery Color Swatch-Ribbon Plugins21Feb2025
This article showcases five jQuery color swatch and ribbon plugins for web development. Let's explore them! jquery.swatches: This plugin transforms a single div into an attractive color swatch or palette. Source & Demo MakeColors: A JavaScr
 How can I Change Text Color and Size on Hover with jQuery?
How can I Change Text Color and Size on Hover with jQuery?26Nov2024
Altering Text Attributes with jQuery: A Guide to Changing Color and SizeWhen working with interactive web elements, jQuery offers a powerful...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER