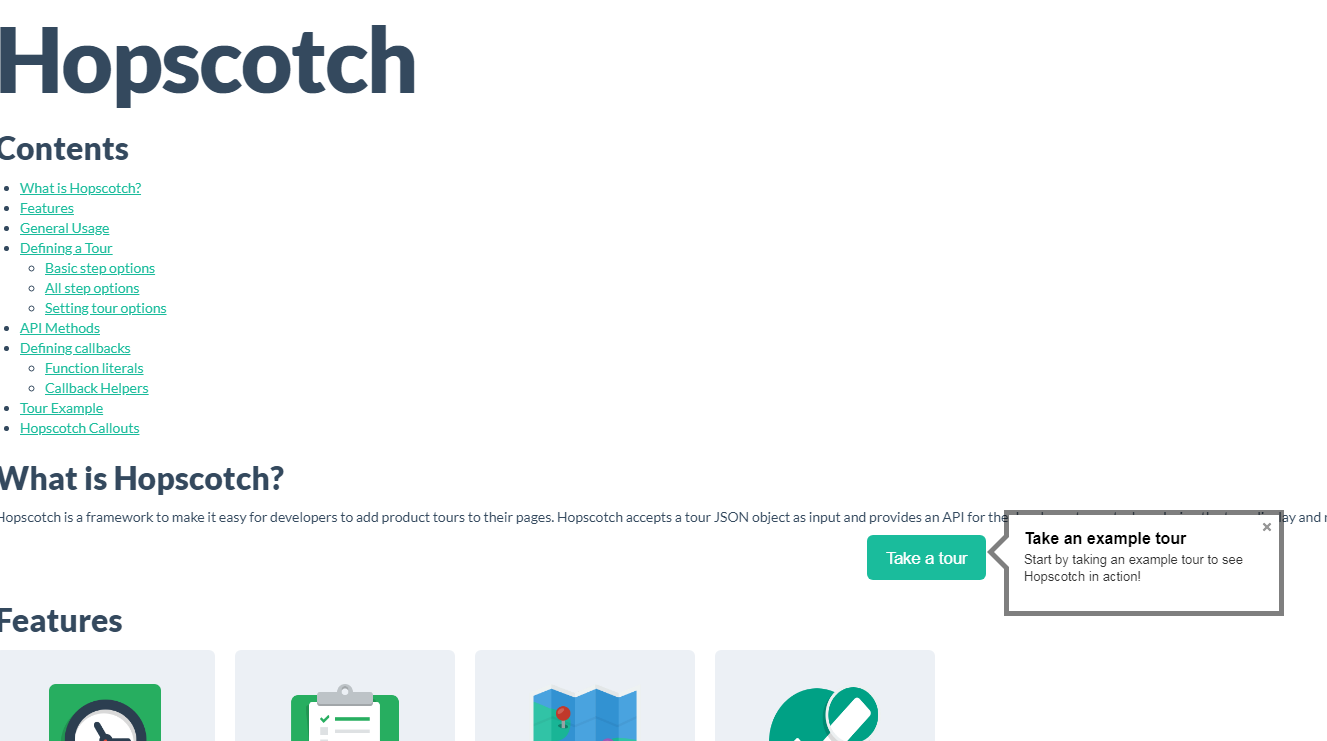
hopscotch frame
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?31Dec2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 Frame pops up a child window. How to redirect the parent window after the child window is closed?_html/css_WEB-ITnose
Frame pops up a child window. How to redirect the parent window after the child window is closed?_html/css_WEB-ITnose24Jun2016
When a child window pops up in a Frame, how can the parent window be redirected after the child window is closed?
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?13Nov2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations21Feb2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ
 How to Retrieve the Current URL of an Embedded Frame?
How to Retrieve the Current URL of an Embedded Frame?20Oct2024
Retrieving the Current URL of an Embedded FrameIn web development, it's often desirable to access the current URL of an iframe embedded within a web page. However, due to security restrictions, JavaScript execution within the parent window is prohibi
 Why does it open a new window when it should be displayed in the active frame? _html/css_WEB-ITnose
Why does it open a new window when it should be displayed in the active frame? _html/css_WEB-ITnose24Jun2016
Why does it open a new window when it should be displayed in the active frame?
 Please ask. Can HTML use_frame_ achieve the following effects? If not, what can be used to replace the frame? Question details_html/css_WEB-ITnose
Please ask. Can HTML use_frame_ achieve the following effects? If not, what can be used to replace the frame? Question details_html/css_WEB-ITnose24Jun2016
I would like to ask, can HTML use_frame_ achieve the following effects? If not, what can be used to replace the frame? Details in the question


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu