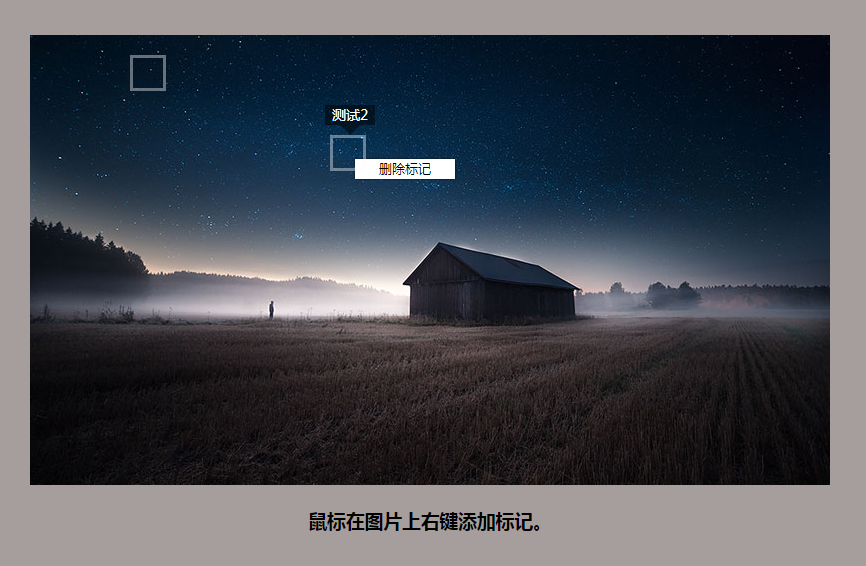
Mark effect plug-in jquerysign.js
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?31Dec2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?13Nov2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations21Feb2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ
 How to use JavaScript plug-in to achieve the effect of page fixation and element independent movement?
How to use JavaScript plug-in to achieve the effect of page fixation and element independent movement?04Apr2025
Implementing the page fixing effect of independently moving scroll bars and elements In web design, sometimes we need to achieve a special effect, that is, when the scroll bars scroll...
 How to use native JS plug-in to achieve the effect of enterprise WeChat tree organization membership?
How to use native JS plug-in to achieve the effect of enterprise WeChat tree organization membership?05Apr2025
How to use native JS to achieve the effect of membership of enterprise WeChat tree organization? In modern web development, the display demand of tree structures is very common, especially...
 After using the Jquery Corner fillet plug-in, the CSS border display effect under IE is invalid, and FF is normal_html/css_WEB-ITnose
After using the Jquery Corner fillet plug-in, the CSS border display effect under IE is invalid, and FF is normal_html/css_WEB-ITnose24Jun2016
After using the Jquery Corner plug-in, the display effect of CSS border in IE is invalid, but FF is normal.
 Use bootstrap's tab plug-in to create a layer switching effect (I think it will mislead you, please watch it for fun)_html/css_WEB-ITnose
Use bootstrap's tab plug-in to create a layer switching effect (I think it will mislead you, please watch it for fun)_html/css_WEB-ITnose24Jun2016
Use bootstrap's tab plug-in to create a layer switching effect (I think it will mislead people, please watch it for fun)
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose24Jun2016
CSS3 input box shadow effects and other shadow effects


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu