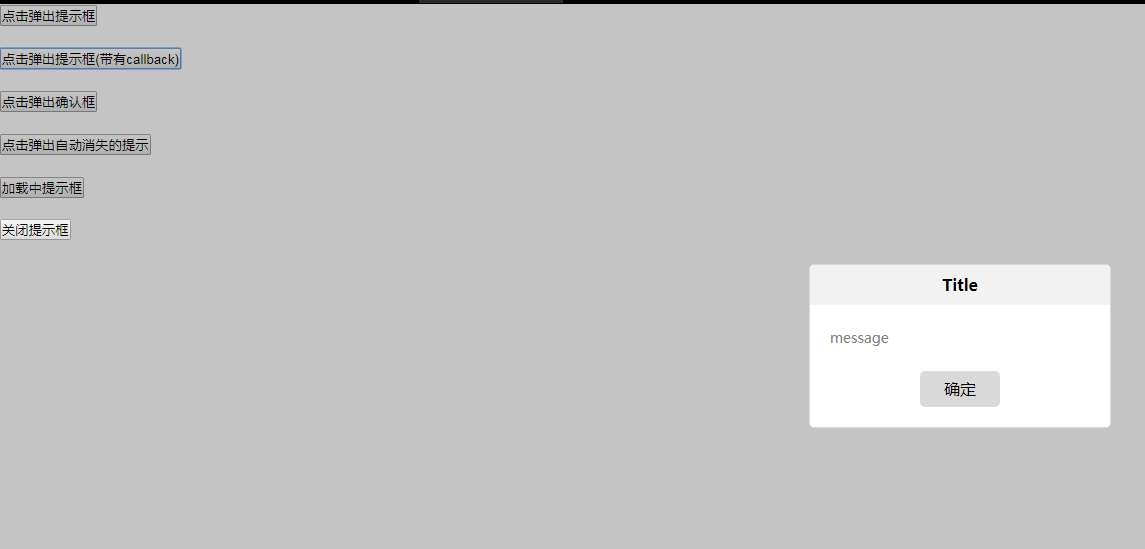
Prompt box plug-in myAlert
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?31Dec2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 How to Convert String Input from Prompt Box to Numbers in JavaScript?
How to Convert String Input from Prompt Box to Numbers in JavaScript?06Nov2024
How to Convert String Input from Prompt Box to Numeric ValuesWhen working with mathematical computations in HTML, jQuery, and JavaScript,...
 How to Convert String Values from a Prompt Box to Integers in JavaScript?
How to Convert String Values from a Prompt Box to Integers in JavaScript?06Nov2024
How to Acquire Numeric Values from a Prompt Box?Converting strings obtained from a JavaScript prompt box into integers is crucial for performing...
 How to Convert User Input from a Prompt Box to a Numeric Value in JavaScript?
How to Convert User Input from a Prompt Box to a Numeric Value in JavaScript?05Nov2024
Retrieving Numeric Input from Prompt BoxConverting user input from a prompt box to a numeric value is crucial for performing mathematical...
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?13Nov2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
24Jun2016
Zend Studio installs the Aptana plug-in (html, css, js code prompt function)
24Jun2016
js controls the password box to display prompt information. The width and height attributes are useless in Google Chrome.
24Jun2016
CSS3 input box shadow effects and other shadow effects


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu