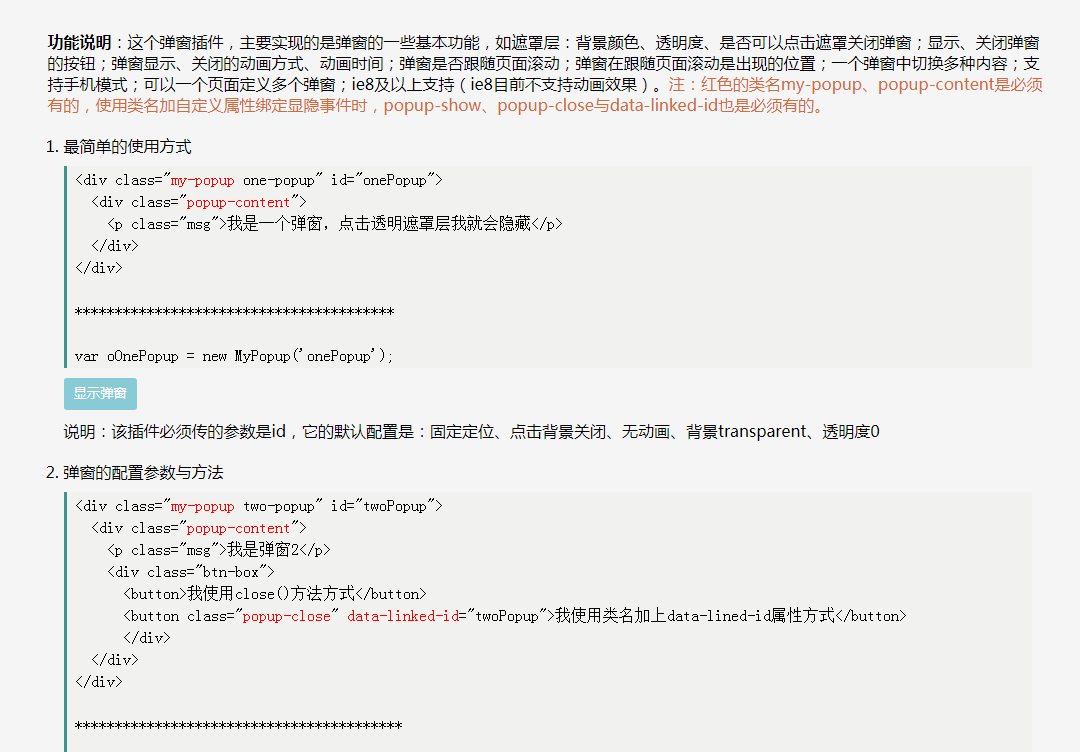
Simple to use pop-up plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
12Jul2016
How to use modal pop-up window in Yii2 (basic use), yii2 uses modal pop-up window. How to use modal pop-up window in Yii2 (basic use), yii2 uses modal pop-up window Modal is also a modal window, in layman's terms it is a pop-up window. It is a bootstrap js plug-in, and the effect is very good.
06Jul2016
Detailed explanation of how to use modal pop-up window example code in combination with gridview in yii2, yii2gridview. Detailed explanation of how to use modal pop-up window in yii2 combined with gridview. In the previous article, yii2gridview introduced how to use modal pop-up window in Yii2 (basic use), taking creation as an example. Reality
12Jul2016
Detailed explanation of how to use modal pop-up window example code in combination with gridview in yii2, yii2gridview. Detailed explanation of how to use modal pop-up window in yii2 combined with gridview. In the previous article, yii2gridview introduced how to use modal pop-up window in Yii2 (basic use), taking creation as an example. Reality
12Jul2016
Basic usage of how to use modal pop-up windows in yii2, yii2 uses modal pop-up windows. How to use the basic use of modal pop-up windows in yii2, using modal pop-up windows in yii2 Author: Bailang Source: http://www.manks.top/yii2_modal_baseuse.html The copyright of this article belongs to the author. Reprinting is welcome, but no
24Jun2016
HTML-How to use css on the mobile terminal to center the percentage layout pop-up window horizontally and vertically
06Jul2016
The type of the first layer is ifram, and href uses url; the type of the second layer is inline, the content is on the page, and href uses id; the type of the third layer is also inline, and href is a url. When I When I want to pop up the content specified by this URL, the second layer is covered. How to solve this problem? No...
12Jul2016
A simple implementation method for thinkPHP to pop up a confirmation box before deletion, thinkphp pops up. A simple implementation method for thinkPHP to pop up a confirmation box before deletion, thinkphp pop-up This article describes an example of a simple implementation method for thinkPHP to pop up a confirmation box before deletion. Share it with everyone for your reference.
24Jun2016
Use the Bootstrap framework to pop up the iframe page and load the iframe page in the pop-up modal box.


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu