jQuery pop-up effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 16 creative pop-up effects based on CSS3 & SVG_html/css_WEB-ITnose
16 creative pop-up effects based on CSS3 & SVG_html/css_WEB-ITnose24Jun2016
16 creative pop-up effects based on CSS3 & SVG
 How to use modal pop-up window in Yii2 (basic use), use modal pop-up window in yii2_PHP tutorial
How to use modal pop-up window in Yii2 (basic use), use modal pop-up window in yii2_PHP tutorial12Jul2016
How to use modal pop-up window in Yii2 (basic use), yii2 uses modal pop-up window. How to use modal pop-up window in Yii2 (basic use), yii2 uses modal pop-up window Modal is also a modal window, in layman's terms it is a pop-up window. It is a bootstrap js plug-in, and the effect is very good.
 How to Properly Add CSS to a jQuery Pop-up Window?
How to Properly Add CSS to a jQuery Pop-up Window?19Dec2024
How to Include CSS in a jQuery-Generated Pop-up WindowWhen creating a pop-up window with JavaScript, it may be desirable to enhance its appearance...
 CSS pop-up background semi-transparent window_html/css_WEB-ITnose
CSS pop-up background semi-transparent window_html/css_WEB-ITnose24Jun2016
CSS popup background semi-transparent window
 10 Amazing Image Effects using jQuery
10 Amazing Image Effects using jQuery10Mar2025
Ten amazing jQuery image effects plugins to inject fashion into your website! With these jQuery image effects plugins, you can easily convert ordinary images on your website, enhance image effects, create galleries, scrollers, and make your website look new! Image segmentation effects combined with CSS and jQuery This tutorial will create an image segmentation effect. It's similar to a sliding door effect, where the image slides left or right, showing the text behind it, but the difference is that the effect looks like the image is split in half, one moves to the left and the other moves to the right. Source jQuery Image Distortion Script ImageWarp adds interesting twist effects to selected images on the page
 How to Open a Custom-Sized Pop-Up Window with JavaScript?
How to Open a Custom-Sized Pop-Up Window with JavaScript?30Oct2024
Pop-Up a New Window with Custom DimensionsIn web development, sometimes it's desirable to open a new window for a specific purpose, such as...


Hot Tools

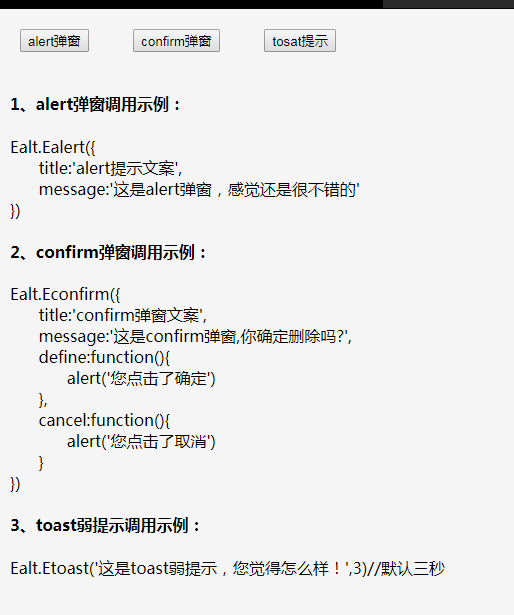
jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu