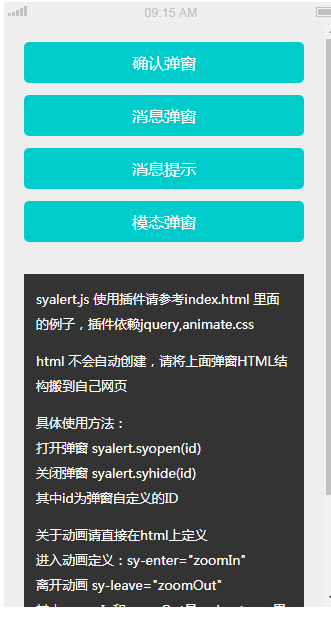
Pop-up plug-in syalert.js
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to use modal pop-up window in Yii2 (basic use), use modal pop-up window in yii2_PHP tutorial
How to use modal pop-up window in Yii2 (basic use), use modal pop-up window in yii2_PHP tutorial12Jul2016
How to use modal pop-up window in Yii2 (basic use), yii2 uses modal pop-up window. How to use modal pop-up window in Yii2 (basic use), yii2 uses modal pop-up window Modal is also a modal window, in layman's terms it is a pop-up window. It is a bootstrap js plug-in, and the effect is very good.
 javascript - jquery plug-in fancybox pop-up window cascading problem
javascript - jquery plug-in fancybox pop-up window cascading problem06Jul2016
The type of the first layer is ifram, and href uses url; the type of the second layer is inline, the content is on the page, and href uses id; the type of the third layer is also inline, and href is a url. When I When I want to pop up the content specified by this URL, the second layer is covered. How to solve this problem? No...
 Detailed explanation of how to use modal pop-up window example code in combination with gridview in yii2, yii2gridview
Detailed explanation of how to use modal pop-up window example code in combination with gridview in yii2, yii2gridview06Jul2016
Detailed explanation of how to use modal pop-up window example code in combination with gridview in yii2, yii2gridview. Detailed explanation of how to use modal pop-up window in yii2 combined with gridview. In the previous article, yii2gridview introduced how to use modal pop-up window in Yii2 (basic use), taking creation as an example. Reality
 Detailed explanation of how to use modal pop-up window example code in combination with gridview in yii2, yii2gridview_PHP tutorial
Detailed explanation of how to use modal pop-up window example code in combination with gridview in yii2, yii2gridview_PHP tutorial12Jul2016
Detailed explanation of how to use modal pop-up window example code in combination with gridview in yii2, yii2gridview. Detailed explanation of how to use modal pop-up window in yii2 combined with gridview. In the previous article, yii2gridview introduced how to use modal pop-up window in Yii2 (basic use), taking creation as an example. Reality
 When moving the window scroll bar in the IE6 pop-up window, the drop-down box inside becomes confused. First aid_html/css_WEB-ITnose
When moving the window scroll bar in the IE6 pop-up window, the drop-down box inside becomes confused. First aid_html/css_WEB-ITnose24Jun2016
When moving the window scroll bar in the IE6 pop-up window, the drop-down box inside becomes confused. First aid.
 The pop-up window in the lower right corner closes with one click and moves to the right as a whole. What's happening_html/css_WEB-ITnose
The pop-up window in the lower right corner closes with one click and moves to the right as a whole. What's happening_html/css_WEB-ITnose24Jun2016
The pop-up window in the lower right corner closes with one click and moves to the right as a whole. What's going on?
 Basic use of how to use modal pop-up windows in yii2, using modal pop-up windows in yii2_PHP tutorial
Basic use of how to use modal pop-up windows in yii2, using modal pop-up windows in yii2_PHP tutorial12Jul2016
Basic usage of how to use modal pop-up windows in yii2, yii2 uses modal pop-up windows. How to use the basic use of modal pop-up windows in yii2, using modal pop-up windows in yii2 Author: Bailang Source: http://www.manks.top/yii2_modal_baseuse.html The copyright of this article belongs to the author. Reprinting is welcome, but no
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?31Dec2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu