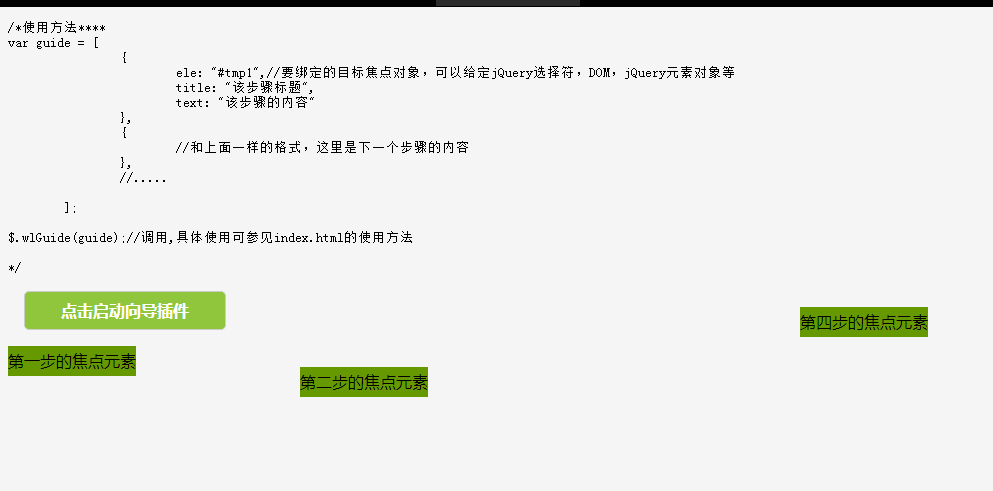
Web guide plug-in wlGuide
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Mastering Perspective in CSS: A Comprehensive Guide for Web Developers
Mastering Perspective in CSS: A Comprehensive Guide for Web Developers08Nov2024
Creating visually engaging web content goes beyond traditional 2D layouts; perspective in CSS enables us to craft 3D effects that enhance user experience. Understanding the perspective property allows developers to create depth and realism on the web
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?31Dec2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 GitLab's plug-in development guide on Debian
GitLab's plug-in development guide on Debian13Apr2025
Developing a GitLab plugin on Debian requires some specific steps and knowledge. Here is a basic guide to help you get started with this process. Installing GitLab First, you need to install GitLab on your Debian system. You can refer to the official installation manual of GitLab. Get API access token Before performing API integration, you need to get GitLab's API access token first. Open the GitLab dashboard, find the "AccessTokens" option in the user settings, and generate a new access token. Will be generated
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?13Nov2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations21Feb2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ
 WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial12Jul2016
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp. WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp 1. Introduction to WP BaiDu Submit WP BaiDu Submit helps to have Baidu webmaster platform chain
 PHP combines the web uploader plug-in to upload files in parts, _PHP tutorial
PHP combines the web uploader plug-in to upload files in parts, _PHP tutorial12Jul2016
PHP is combined with the web uploader plug-in to upload files in slices. PHP combines the web uploader plug-in to upload files in parts. I recently studied the method of uploading large files and found the webuploader js plug-in to upload large files. You can also refer to this article.
 The RealPlayer plug-in embedded in the web page cannot play .amr audio files_html/css_WEB-ITnose
The RealPlayer plug-in embedded in the web page cannot play .amr audio files_html/css_WEB-ITnose24Jun2016
The RealPlayer plug-in embedded in the web page cannot play .amr audio files


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu