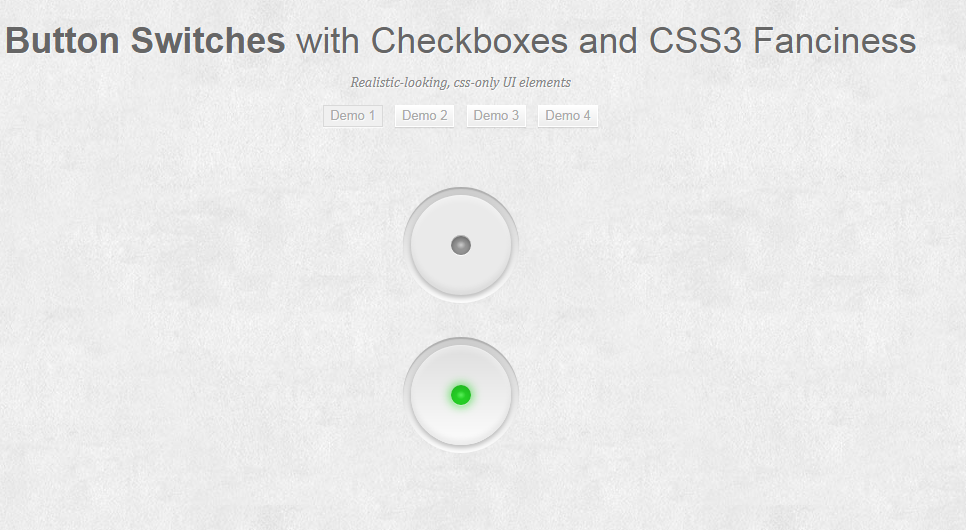
CSS3 analog switch style
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS3 three-dimensional smartphone switch, web switch with cool effect_html/css_WEB-ITnose
CSS3 three-dimensional smartphone switch, web switch with cool effect_html/css_WEB-ITnose24Jun2016
CSS3 three-dimensional smartphone switch, web switch with cool effect
 Can CSS3 Style Elements Based on Content?
Can CSS3 Style Elements Based on Content?24Nov2024
How to Apply CSS Rules Based on ContentIt is a common requirement to apply a specific style to elements that contain a certain word or phrase....
 Pure CSS3 implements beautiful price list style code_html/css_WEB-ITnose
Pure CSS3 implements beautiful price list style code_html/css_WEB-ITnose24Jun2016
Pure CSS3 implements beautiful price list style code
 How Can I Create and Style Circles Using HTML5 and CSS3?
How Can I Create and Style Circles Using HTML5 and CSS3?23Nov2024
Drawing Circles in HTML5 and CSS3Although HTML5 and CSS3 do not have native support for drawing circles directly, it is possible to replicate the...
 How Can I Style File Input Elements with CSS3 and JavaScript?
How Can I Style File Input Elements with CSS3 and JavaScript?07Dec2024
Styling Input File Elements with CSS3 and JavaScriptStyling native HTML input elements, such as the file input, can be challenging. However, it is...
 CSS3 Series 4 (Media Queries Mobile Device Style)_html/css_WEB-ITnose
CSS3 Series 4 (Media Queries Mobile Device Style)_html/css_WEB-ITnose24Jun2016
CSS3 series four (Media Queries mobile device styles)


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.