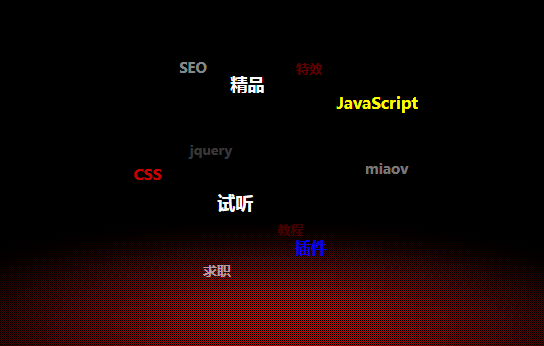
3D tag cloud effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Realize beautiful tag cloud effect based on pure CSS3 technology_html/css_WEB-ITnose
Realize beautiful tag cloud effect based on pure CSS3 technology_html/css_WEB-ITnose24Jun2016
Realize beautiful tag cloud effect based on pure CSS3 technology
 Tag Cloud
Tag Cloud28Dec2024
In the vast world of web design, data often needs more than just lists to capture the user's attention. Tag clouds are a creative and visually stunning solution that transforms sets of keywords into a c
 CSS3 image 3D flip effect (webpage effect updated daily)_html/css_WEB-ITnose
CSS3 image 3D flip effect (webpage effect updated daily)_html/css_WEB-ITnose24Jun2016
CSS3 image 3D flip effect (webpage effect updated daily)
 Text 3D flipping effect based on css3_html/css_WEB-ITnose
Text 3D flipping effect based on css3_html/css_WEB-ITnose24Jun2016
Text 3D flipping effects based on css3
 3D cube rotation special effect based on css3_html/css_WEB-ITnose
3D cube rotation special effect based on css3_html/css_WEB-ITnose24Jun2016
3D cube rotation special effect based on css3
 A scattered 3D flip effect based on css3_html/css_WEB-ITnose
A scattered 3D flip effect based on css3_html/css_WEB-ITnose24Jun2016
A scattered 3D flip effect based on css3
 How to Achieve a 3D Card Flipping Effect Using Only CSS?
How to Achieve a 3D Card Flipping Effect Using Only CSS?23Oct2024
This article presents a technique to create a 3D card flipping effect using only CSS. It utilizes the perspective property to create the illusion of 3D space and applies transformations to rotate the card's faces on hover, resulting in a smooth and r


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.