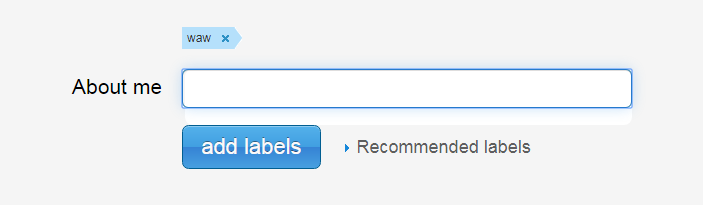
Implement adding custom label code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How can I implement custom callbacks in JavaScript to execute code after a function completes?
How can I implement custom callbacks in JavaScript to execute code after a function completes?11Nov2024
Creating Custom Callbacks in JavaScriptTo execute a callback function after a current function execution completes, you can implement a callback...
 `SqlParameter Parameters.Add vs. AddWithValue: Which Method Should You Choose?`
`SqlParameter Parameters.Add vs. AddWithValue: Which Method Should You Choose?`10Jan2025
SqlParameter Parameters.Add vs. AddWithValue: Choosing the Best MethodWhen working with SQL commands, you may encounter the need to add...
 Dave The Diver: How To Catch Spider Crabs
Dave The Diver: How To Catch Spider Crabs10Jan2025
In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
 How to Count Conditional Column Values in SQL: A Priority-Based Example?
How to Count Conditional Column Values in SQL: A Priority-Based Example?10Jan2025
Conditional Column CountingConsider a table named "Jobs" structured as follows:jobId, jobName, Prioritywhere "Priority" is an integer between 1...
 Prepare for Interview Like a Pro with Interview Questions CLI
Prepare for Interview Like a Pro with Interview Questions CLI10Jan2025
Prepare for Interview Like a Pro with Interview Questions CLI What is the Interview Questions CLI? The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
 How Can I Efficiently Trim Leading Zeros in SQL Server Without Data Loss?
How Can I Efficiently Trim Leading Zeros in SQL Server Without Data Loss?10Jan2025
Improved Methods for Trimming Leading Zeros in SQL ServerThe conventional approach for trimming leading zeros in SQL Server involves employing the...
 ShouldSerialize() or Specified: Which Conditional Serialization Pattern Should I Choose?
ShouldSerialize() or Specified: Which Conditional Serialization Pattern Should I Choose?10Jan2025
ShouldSerialize() vs Specified Conditional Serialization PatternConditional serialization is crucial to selectively control serialization...
 How Can I Resolve a 'Recursion Depth Limit Exceeded' Error in a Recursive SQL Query?
How Can I Resolve a 'Recursion Depth Limit Exceeded' Error in a Recursive SQL Query?10Jan2025
Recursive Query Resulting in Recursion Depth Limit ExceededThis query faced a recurring error due to exceeding the maximum recursion limit of 100....


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.