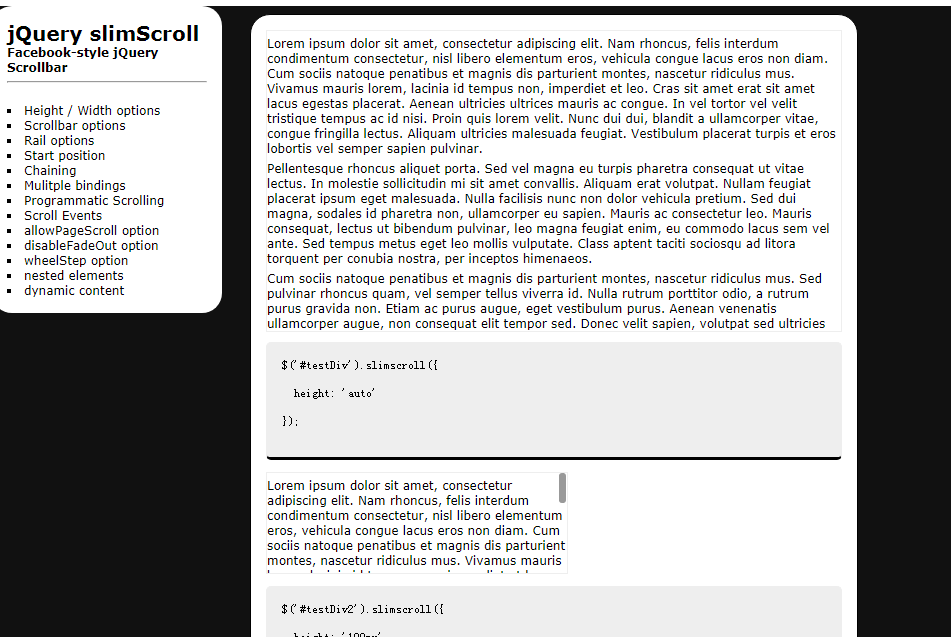
Customizable virtual scroll bars
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Make Scroll Bars Always Visible in macOS
How to Make Scroll Bars Always Visible in macOS10Apr2025
Since macOS Ventura, Apple has made hiding scroll bars when not in use a default behavior of the operating system, but you can prevent this from happening if you know where to look. Keep reading to learn how it's done.If your Mac is running macOS Ven
 div CSS scroll bars, text settings, etc._html/css_WEB-ITnose
div CSS scroll bars, text settings, etc._html/css_WEB-ITnose24Jun2016
div CSS scroll bars, text settings, etc.
 Problem setting scroll bars in div (Record 10)_html/css_WEB-ITnose
Problem setting scroll bars in div (Record 10)_html/css_WEB-ITnose24Jun2016
Problem setting scroll bar in div (Record 10)
 How to Show Only Horizontal Scroll Bars in a CSS Div Element?
How to Show Only Horizontal Scroll Bars in a CSS Div Element?18Nov2024
How to Show Horizontal Scroll Bars Only in CSS Div ElementDiv containers are commonly used for display elements in HTML. To automatically display...
 How to Display Only Horizontal Scroll Bars in a CSS Div Element?
How to Display Only Horizontal Scroll Bars in a CSS Div Element?09Nov2024
How to Display Horizontal Scroll Bars Only in a CSS Div ElementYou have a div container with the following CSS style:div#tbl-container { width:...
 Use css to customize scroll bars for webkit-based browsers_html/css_WEB-ITnose
Use css to customize scroll bars for webkit-based browsers_html/css_WEB-ITnose24Jun2016
Use css to customize scroll bars for webkit-based browsers
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose24Jun2016
CSS3 JQUERY page scrolling effects code


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER