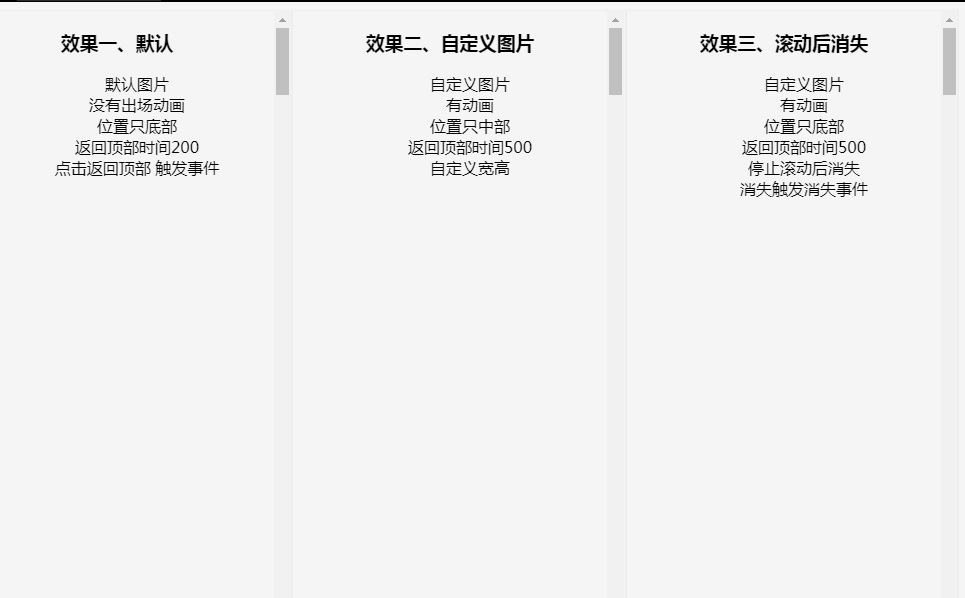
Return to top plug-in goTop.js
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Select the Top N Maximum Values in MySQL: Return Only N Rows or Include Ties?
How to Select the Top N Maximum Values in MySQL: Return Only N Rows or Include Ties?15Nov2024
MySQL: Selecting the Top N Maximum ValuesConfusion often arises when attempting to retrieve the top N rows with the highest values in a specific...
 How to Return the Top 5 Items in Each Category in MySQL: Handling Subquery Errors?
How to Return the Top 5 Items in Each Category in MySQL: Handling Subquery Errors?06Nov2024
How to Return the Top 5 Items in Each Category in MySQLReturning a limited number of records from each category is a common requirement in...
 3 Top-Performing Cryptos to Buy for a Potential 5X Return in November
3 Top-Performing Cryptos to Buy for a Potential 5X Return in November10Nov2024
The Bitcoin price rally to a new high of $77,200 has boosted broader market recovery. Toncoin (TON), Shiba Inu (SHIB), and Aureal One (DLUME) are among the top crypto to buy for investors looking for a 5x return on their investment in November.
 HTML Study Notes 2 (Back to Top and Back to Bottom)_html/css_WEB-ITnose
HTML Study Notes 2 (Back to Top and Back to Bottom)_html/css_WEB-ITnose24Jun2016
HTML Learning Notes 2 (Back to Top and Back to Bottom)
 'Cancelable' Smooth Scrolling
'Cancelable' Smooth Scrolling27Mar2025
Here's the situation: Your site offers a "scroll back to top" button, and you've implemented smooth scrolling. As the page scrolls back to the top, users see
 Back to Top button with smooth scroll
Back to Top button with smooth scroll07Jan2025
The "Back to Top" button on long pages is a simple yet useful navigation feature. This button allows users to quickly return to the top of the page without scrolling excessively. Check out the Codepen demo below: Full text: Back to top button CSS code snippet with smooth scrolling
 How Do I Disable Scroll-to-Top on iPhone? FAQ for Scroll-to-Top
How Do I Disable Scroll-to-Top on iPhone? FAQ for Scroll-to-Top12May2025
Many iPhone users like to use the Back to Top feature, which quickly scrolls the page to the top, making it easier to read articles, browse information flow, view emails or messages. But not all users are satisfied with this feature. Many users find that the "Back to Top" function is easily touched by mistake, causing trouble. Some users are very convenient to use this feature on older iPhones, but on new iPhones equipped with Dynamic Island, they feel that the operation is not natural enough and even more confusing. There are also users in the Apple discussion area who are dissatisfied with the "Back to Top" feature and want to disable the automatic scrolling, click scrolling and return to top features. Can I disable the Back to Top feature on my iPhone? Is there a way to avoid accidental activation of iPhone screen automatically scrolling to the top
 How to Scroll-to-Top with Dynamic Island on iPhone 16, iPhone 15, & iPhone 14 Pro
How to Scroll-to-Top with Dynamic Island on iPhone 16, iPhone 15, & iPhone 14 Pro12May2025
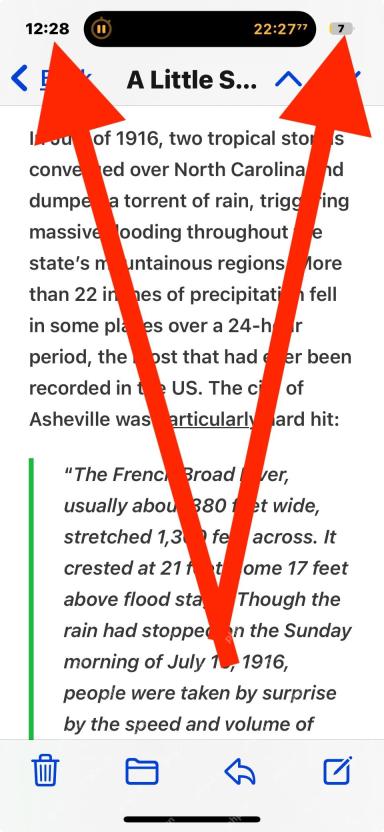
The iPhone's "Back to Top" gesture is useful: Easily deal with dynamic islands iPhones have long provided a convenient “back to top” gesture: Just tap the top of the screen to quickly get back to the top of long text, email, or web pages. However, iPhone models equipped with Dynamic Island, such as the iPhone 14 Pro, iPhone 15 and iPhone 16 series, make this gesture slightly tricky. The Dynamic Island is located at the top of the screen and integrates a camera, microphone, and real-time information display for various applications (such as music playback, timer, or navigation). The problem is that when users habitually touch the top of the screen, it is easy to accidentally touch the dynamic island, thereby accidentally switching to the dynamic island.


Hot Tools

jQuery cartoon rocket return to top effect
A super simple jQuery cartoon rocket return to the top effect

Return to top code with QR code on the side of jQuery Tuyi.com
Return to top code with QR code on the side of jQuery Tuyi.com