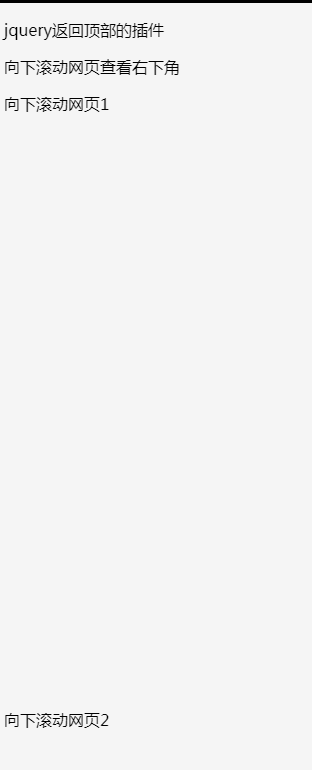
Return to top plugin
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML Study Notes 2 (Back to Top and Back to Bottom)_html/css_WEB-ITnose
HTML Study Notes 2 (Back to Top and Back to Bottom)_html/css_WEB-ITnose24Jun2016
HTML Learning Notes 2 (Back to Top and Back to Bottom)
 Back to Top button with smooth scroll
Back to Top button with smooth scroll07Jan2025
The "Back to Top" button on long pages is a simple yet useful navigation feature. This button allows users to quickly return to the top of the page without scrolling excessively. Check out the Codepen demo below: Full text: Back to top button CSS code snippet with smooth scrolling
 Implementation of page return to top function_html/css_WEB-ITnose
Implementation of page return to top function_html/css_WEB-ITnose24Jun2016
Implementation of page return to top function
 CSS implementation back to top and smooth transition
CSS implementation back to top and smooth transition04Apr2025
Implementing a back to top button with a smooth transition effect in CSS requires the following steps: Add an element with id="back-to-top"; set the button to fixed positioning, add styles (including initial transparency of 0); set the transparency to 1 when the button is hovered, and add a smooth transition effect; add scroll detection for the button using JavaScript, display the button when scrolling more than 100 pixels, and scroll smoothly to the top when clicking the button.
![[PHP] Return to the basics (Array related functions), return to array_PHP tutorial](/static/imghwm/default1.png) [PHP] Return to the basics (Array related functions), return to array_PHP tutorial
[PHP] Return to the basics (Array related functions), return to array_PHP tutorial12Jul2016
[PHP] Back to the basics (Array related functions), back to array. [PHP] Return to the basics (Array related functions), return to array and use the function array_keys() to get all the keys in the array. Parameters: array $arr = array (); $arr ['one']="one" ; $arr ['two']=
![[PHP] Return to the basics (IO stream), return to the io_PHP tutorial](/static/imghwm/default1.png) [PHP] Return to the basics (IO stream), return to the io_PHP tutorial
[PHP] Return to the basics (IO stream), return to the io_PHP tutorial12Jul2016
[PHP] Back to the basics (IO streams), back to io. [PHP] Return to the basics (IO stream), return to io. IO stream is used to handle data transmission between devices. Java operates on data through streams. Java objects used to operate streams are all in the IO package. Stream button
 Scroll to Top Using jQuery (Setup time: 2mins)
Scroll to Top Using jQuery (Setup time: 2mins)24Feb2025
Quickly create a website back to top scrolling function (set time: 2 minutes) This guide will guide you step by step how to set up the Back to Top feature on your website. Just scroll down this page to view the demo. Download the scrollTo plugin and include it. Get an image (arrow or similar). Contains the following HTML code. Contains the following jQuery/JavaScript code to capture window scrolling and process the display of images. It's that simple! HTML jQuery This jQuery code displays the image when the user scrolls down, hides the image when scrolling up, and processes click events. $(document).ready(funct
 How to Select the Top N Maximum Values in MySQL: Return Only N Rows or Include Ties?
How to Select the Top N Maximum Values in MySQL: Return Only N Rows or Include Ties?15Nov2024
MySQL: Selecting the Top N Maximum ValuesConfusion often arises when attempting to retrieve the top N rows with the highest values in a specific...


Hot Tools

jQuery cartoon rocket return to top effect
A super simple jQuery cartoon rocket return to the top effect

Return to top code with QR code on the side of jQuery Tuyi.com
Return to top code with QR code on the side of jQuery Tuyi.com