Grid scrolling loading effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 JavaScript implements page scrolling image loading (imitation lazyload effect)_javascript skills
JavaScript implements page scrolling image loading (imitation lazyload effect)_javascript skills16May2016
Many such effects on the Internet use the jQuery method, but if webmasters who don’t use jQuery can’t they use this method?
24Jun2016
CSS3 JQUERY page scrolling effects code
 How to achieve image scrolling effect with CSS3 (with code)
How to achieve image scrolling effect with CSS3 (with code)08Jul2020
In normal times, we use some scrolling image effects, which are all implemented with javascript code (JQuery). However, in today's era when Html5 and CSS3 are prevalent, javascript code can be replaced to achieve some common effects. Let's take a look at how CSS3 is implemented. Picture scrolling effect.
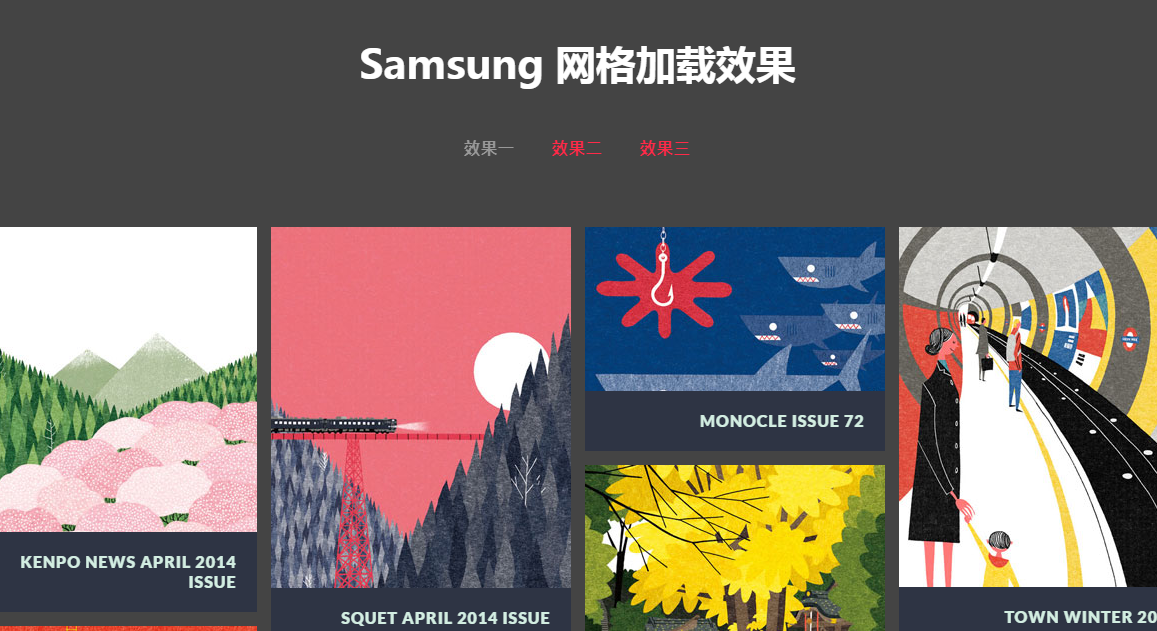
 vue-infinite-loading creates infinite loading effect
vue-infinite-loading creates infinite loading effect09Jun2018
This time I will bring you vue-infinite-loading to create infinite loading effects. What are the precautions for vue-infinite-loading to create infinite loading effects? The following is a practical case, let’s take a look.
 jQuery implements scrolling effect
jQuery implements scrolling effect16Jan2018
This article mainly introduces jQuery to achieve scrolling effect in detail. It has certain reference and value for learning jquery. Friends who are interested in jquery can refer to this article.
 How to use CSS to create scrolling loading image display effect implementation steps
How to use CSS to create scrolling loading image display effect implementation steps16Oct2023
Steps on how to use CSS to create scrolling loading image display effects. With the development of web page technology, scrolling loading has become a common way of displaying images. By using CSS, we can implement an image display effect with scrolling loading function, allowing the web page to automatically load new images while the user scrolls, improving the user experience. The following will introduce a specific step to achieve the scrolling loading image display effect, and provide corresponding code examples. Step 1: Create HTML structure First, we need to create a basic HTML structure
16May2016
This article mainly introduces jQuery's method of simulating the scrolling effect of Sina Weibo homepage. It analyzes the techniques of jQuery using animate, css and other methods to achieve scrolling effects. It has certain reference value. Friends who need it can refer to it.
 How to achieve scrolling effect in css
How to achieve scrolling effect in css21Apr2023
CSS implements scrolling effects. Scroll effects are usually used for various interactions, animations and navigation in website page design. Most conventional website scrolling effects can be achieved through HTML+CSS. This article will briefly introduce several of them. 1. Use the overflow and position attributes to wrap the content (such as div) in the HTML tag. The overflow attribute is scroll, and then use the position attribute to determine the position of the content area to achieve the scrolling effect. The code is as follows: ```


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER