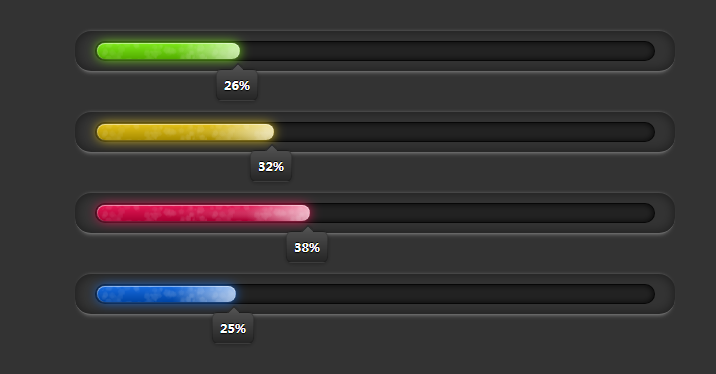
Animated progress bar
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML, CSS and jQuery: Make an animated loading progress bar
HTML, CSS and jQuery: Make an animated loading progress bar27Oct2023
HTML, CSS and jQuery: Create a loading progress bar with animated effects. The loading progress bar is a common web page loading effect. It allows users to clearly see the progress of the current page loading and improves user experience. In this article, we will use HTML, CSS and jQuery to create a loading progress bar with animation effects, and provide specific code examples. HTML Structure First, let's create the basic structure of HTML. We need a container element that contains the progress bar, and in
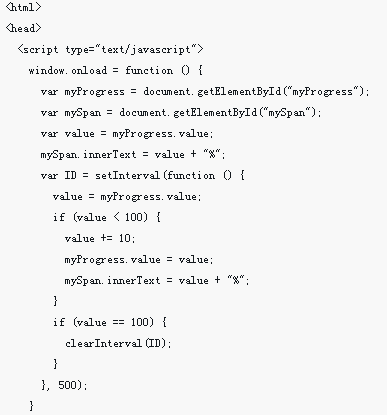
 Use JS to create animated progress bar function
Use JS to create animated progress bar function11Jun2018
This time I will show you how to use JS to create an animated progress bar function. What are the precautions for using JS to create an animated progress bar function? Here is a practical case, let’s take a look.
 css3 animated navigation bar 3D
css3 animated navigation bar 3D11Jun2018
The source code network disk is based on the css3 small special effects navigation bar made by MOOC. The icons display the page layout in different ways<!doctype html><html lang="en"><head> <meta charset="UTF- 8"> <title&am

看代码吧:
16May2016
When browsing the web, I accidentally came across a website with a slideshow and a progress bar on each number. I was bored. I implemented one using jquery, because the playback process of the progress bar does not support IE6 for the time being. I love it. Don’t miss the special effects.
 Learn more about the progress bar component in Bootstrap
Learn more about the progress bar component in Bootstrap23Feb2021
In web pages, the effects of progress bars are not uncommon, such as: bisection system, loading status, etc. The progress bar component uses the transition and animation attributes of CSS3 to complete some special effects. These special effects are available in IE9 and below versions, and older versions of Firefox.
16May2016
This article mainly introduces the HTML5 progress bar special effects. Friends who need it can refer to it.
 Detailed knowledge of Bootstrap progress bar component_javascript skills
Detailed knowledge of Bootstrap progress bar component_javascript skills16May2016
Progress bar effects are often seen on web pages, so how are these personalized progress bar component effects achieved? Below, the editor of Script House will share with you the detailed knowledge of Bootstrap progress bar components. Friends who are interested can ask to learn.
 CSS progress bar properties: progress and value
CSS progress bar properties: progress and value27Oct2023
CSS progress bar attributes: progress and value, specific code examples are required. Progress bars are commonly used elements in web design and are used to display the progress of a task or operation. In CSS, you can use the progress and value attributes to create and control the appearance and behavior of the progress bar. This article will introduce how to use these properties to achieve customized progress bar effects and provide specific code examples. Use the progress and value attributes to create a progress bar element. The progress bar can be passed to


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER