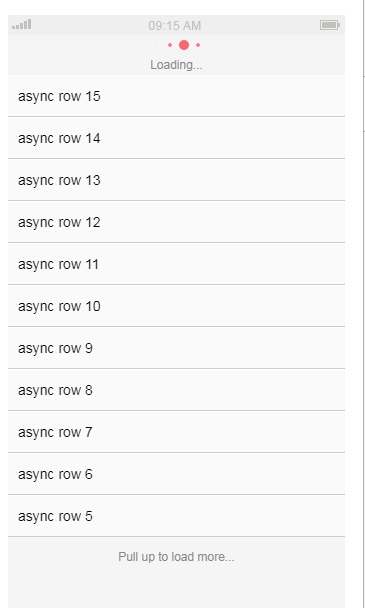
Mobile pull-down refresh control
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
25May2018
This article mainly introduces the pull-up loading and pull-down refresh effects of MUI in detail. It has certain reference value. Interested friends can refer to it.
11May2018
This article will share with you the code on how to use javascript combined with CSS3 to achieve pull-down refresh effects in the APP. It is very simple and practical. Friends in need can refer to it.
 vue.js mobile terminal implements pull-up loading and pull-down refresh
vue.js mobile terminal implements pull-up loading and pull-down refresh18Apr2018
This time I will bring you the vue.js mobile terminal to implement pull-up, load, and pull-down refresh. What are the precautions for the vue.js mobile terminal to implement pull-up, load, and pull-down refresh. The following is a practical case, let's take a look.
 Implementation of native js pull-down refresh and pull-up loading effects (code attached)
Implementation of native js pull-down refresh and pull-up loading effects (code attached)11Oct2018
This article brings you content about the implementation of native js pull-down refresh and pull-up loading effects (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 How to use Vue to implement pull-down refresh effects
How to use Vue to implement pull-down refresh effects21Sep2023
How to use Vue to implement pull-down refresh effects. With the popularity of mobile devices, pull-down refresh has become one of the mainstream application effects. In Vue.js, we can easily implement the pull-down refresh effect. This article will introduce how to use Vue to implement the pull-down refresh function and provide specific code examples. First, we need to clarify the logic of pull-down refresh. Generally speaking, the process of pull-down refresh is as follows: the user pulls down the page, triggering the pull-down refresh event; responding to the pull-down refresh event, performing the data update operation; after the data update is completed, the page restarts
 vue2.0 mobile terminal implements pull-down refresh and pull-up loading functions
vue2.0 mobile terminal implements pull-down refresh and pull-up loading functions27Apr2018
This time I will bring you the pull-down refresh and pull-up loading functions on the vue2.0 mobile terminal. What are the precautions for the pull-down refresh and pull-up loading functions on the vue2.0 mobile terminal? Here is a practical case. Let’s take a look. .
 Pull down to refresh in mobile web browsers in HTML
Pull down to refresh in mobile web browsers in HTML06Sep2023
When you need to pull down the screen to refresh the page to get the latest updates, you can do it with the help of JavaScript, xhttprequests, and touch events. Pull-down refresh is the trigger of XHR in AJAX. It adds new data to the element we want. Pull-down refresh can be achieved by hijacking JavaScript scrolling mechanisms (such as isscroll). Twitter is using iscroll to implement the pull-down refresh option. Another way is to create a refresh handler for the overflow:scroll component. The interface provided can give an idea about the handler interface −varPullToRefresh=function(callback,wr
24Jun2016
Mobile pull-down refresh, iScroll.js usage (reprinted)


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER