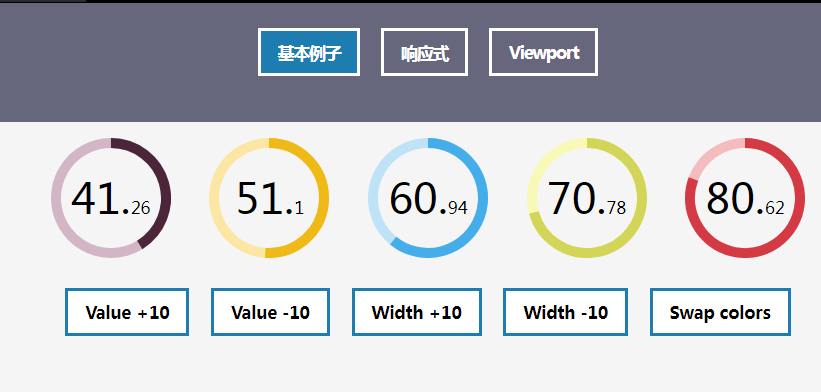
Lightweight js circular progress bar plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS3 and js Google Material Design progress bar plug-in_html/css_WEB-ITnose
CSS3 and js Google Material Design progress bar plug-in_html/css_WEB-ITnose24Jun2016
CSS3 and js Google Material Design progress bar plugin
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose24Jun2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose24Jun2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects06Jul2016
jquery waterfall flow LightBox picture box special effects
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?03Dec2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 How Can I Dynamically Modify Text on Mouseover using jQuery?
How Can I Dynamically Modify Text on Mouseover using jQuery?13Nov2024
jQuery: Dynamically Modifying Text with Mouseover EventsWhen interacting with elements on a web page, adding subtle effects can enhance user...
 How to Simulate Hover Effects on Touchscreens Using Long Press?
How to Simulate Hover Effects on Touchscreens Using Long Press?22Oct2024
To replicate hover effects on touch-enabled devices, this article proposes a technique using a combination of CSS and JavaScript. It demonstrates how to add hover effects to elements on touchstart and touchend events using jQuery, and how to style th
 5 JS Random Moving Bubbles Effects
5 JS Random Moving Bubbles Effects23Feb2025
These 5 JS Random Moving Bubble Effects display cool animated “bubble” effects with few lines of code in JavaScript/jQuery. Check them out! 1. JS Bubble Effect #1 JS Bubble Effect 1 SourceDemo 2. JS Bubble Effect #2 JS Bubble Effect #2 Source


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER