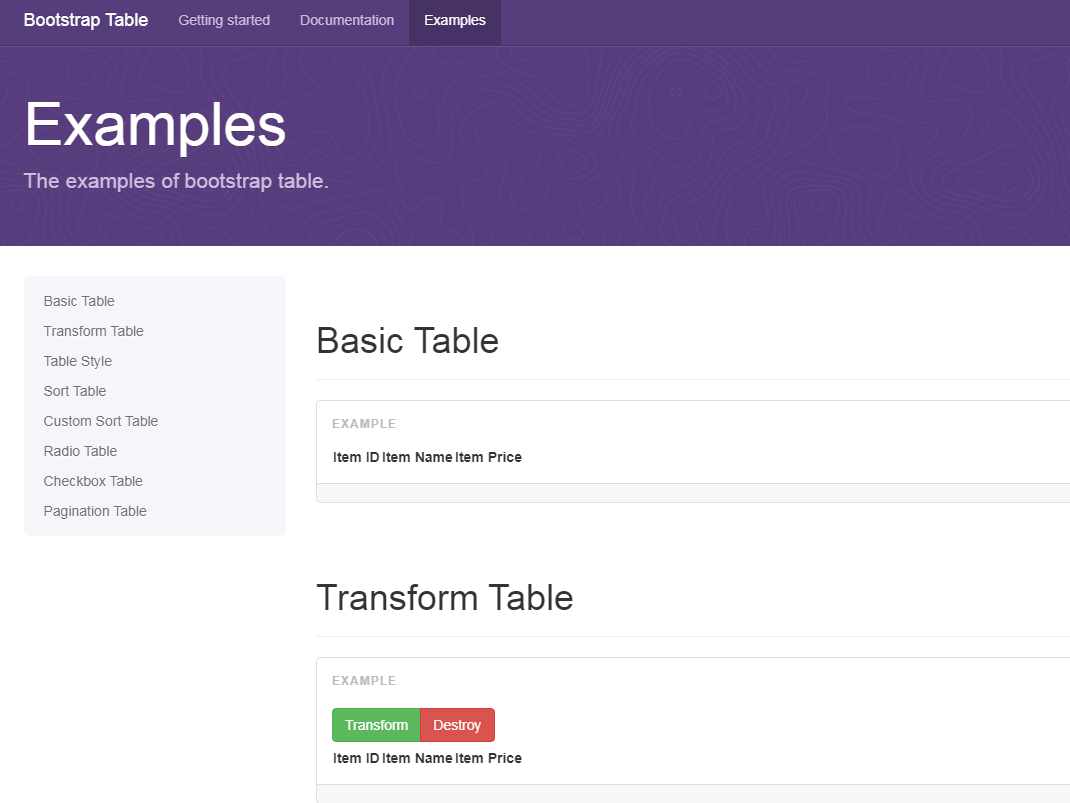
Table plug-in Bootstrap Table
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Implement a Delete Button in a PHP Form to Remove Rows from a MySQL Table?
How to Implement a Delete Button in a PHP Form to Remove Rows from a MySQL Table?30Oct2024
Add a Delete Button to a PHP Form to Remove Rows from a MySQL TableYou've encountered difficulties adding a delete option to a results page that...
 How to Implement a Delete Button in a PHP Form to Remove Records from a MySQL Table?
How to Implement a Delete Button in a PHP Form to Remove Records from a MySQL Table?27Oct2024
How to Integrate a Delete Button into a PHP Form to Remove Records from a MySQL TableProblem:A request to add a "Delete" option to an HTML table...
 How to Resize Table Columns in Bootstrap 4?
How to Resize Table Columns in Bootstrap 4?29Oct2024
Table Column Sizing in Bootstrap 4Initial Problem:In Bootstrap 3, using the col-sm-xx class on table header (TH) elements allowed for easy column...
 How to Submit Multidimensional Arrays via POST in PHP for Emailing Table Data?
How to Submit Multidimensional Arrays via POST in PHP for Emailing Table Data?10Dec2024
Submitting Multidimensional Arrays via POST with PHPChallenge:Design a PHP form that accepts a dynamic number of rows, each containing known...
 How to Fix the First Column in a Responsive Bootstrap Table?
How to Fix the First Column in a Responsive Bootstrap Table?24Oct2024
This article addresses the issue of fixing the first column in Bootstrap responsive tables, ensuring it remains non-scrolling while the rest of the table scrolls. The solution involves cloning the first column and positioning it absolutely, creating
 Singular or Plural Table Names in T-SQL: Which is Best for Database Design?
Singular or Plural Table Names in T-SQL: Which is Best for Database Design?19Jan2025
Table Naming Quandary: Singular or Plural?The conventional wisdom in academia dictates that table names should reflect the singular form of the...
 How do I resize Bootstrap 4 table columns?
How do I resize Bootstrap 4 table columns?30Oct2024
Resizing Bootstrap 4 Table ColumnsBootstrap 3 allowed table column resizing using the col-sm-xx class on th tags in the thead. However, this...
 How to Pin the First Column in a Responsive Bootstrap 3 Table?
How to Pin the First Column in a Responsive Bootstrap 3 Table?24Oct2024
This article presents a solution for pinning the first column in a Bootstrap 3 responsive table, making it visible even with horizontal scrolling. By leveraging jQuery and CSS, a clone of the first column is created and positioned absolutely, ensurin


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.