jQuery dynamic table drag and drop effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 Easy jQuery Drag and Drop Plugins
10 Easy jQuery Drag and Drop Plugins28Feb2025
This post showcases 10 jQuery drag-and-drop plugins you might not have encountered before, enhancing your frontend development capabilities. Note that some plugins may be in beta, under development, or lack ongoing maintenance. Related: 18 jQuery Dr
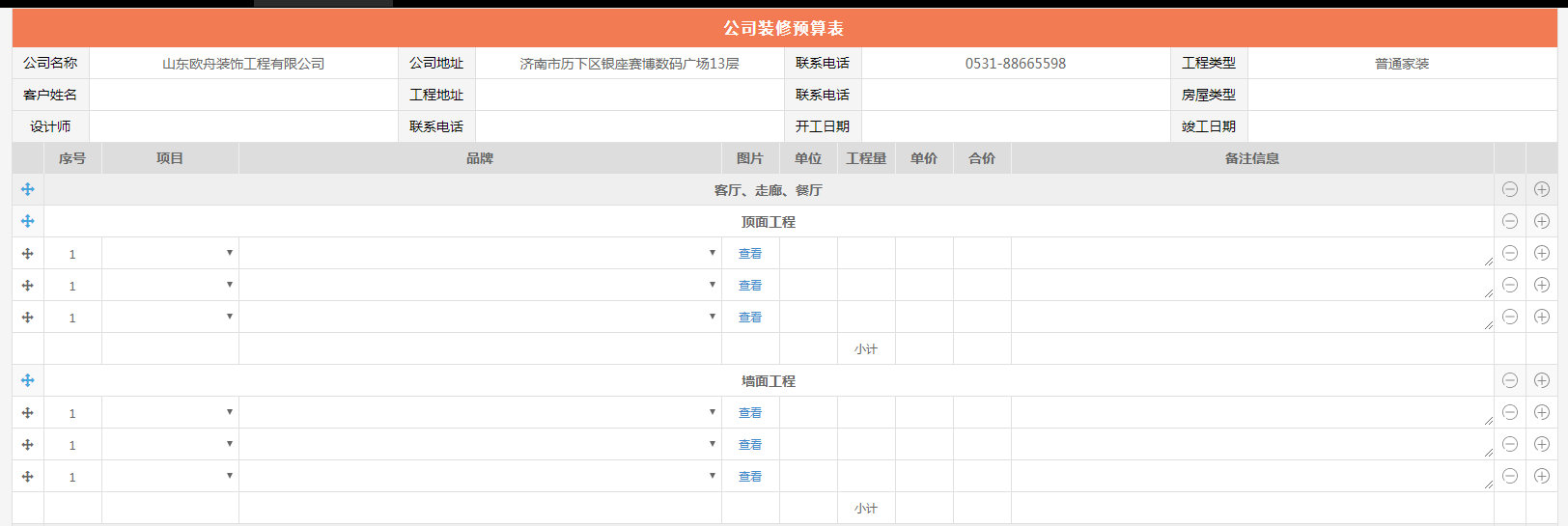
 How to use el-table to implement table grouping, drag and drop sorting in Vue2?
How to use el-table to implement table grouping, drag and drop sorting in Vue2?04Apr2025
Implementing el-table table group drag and drop sorting in Vue2. Using el-table tables to implement group drag and drop sorting in Vue2 is a common requirement. Suppose we have a...
 How Can I Use jQuery UI Sortable to Update Database Order on Drag-and-Drop?
How Can I Use jQuery UI Sortable to Update Database Order on Drag-and-Drop?03Jan2025
Database Integration with jQuery UI SortablejQuery UI's sortable function allows users to manipulate the order of elements, and the question...
 How to use the Sortable library to implement drag-and-drop sorting of table columns without changing row order?
How to use the Sortable library to implement drag-and-drop sorting of table columns without changing row order?04Apr2025
Using Sortable to implement column drag instead of row drag Many developers are using Sortable...
![Combining PHP Jquery and ajax to achieve drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax_PHP tutorial](/static/imghwm/default1.png) Combining PHP Jquery and ajax to achieve drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax_PHP tutorial
Combining PHP Jquery and ajax to achieve drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax_PHP tutorial12Jul2016
PHP Jquery is combined with ajax to achieve the drop-down and fade-out waterfall flow effect [no plug-ins required], jqueryajax. PHP Jquery and ajax are combined to achieve the drop-down and fade-out waterfall flow effect [no plug-in required], jqueryajax introduction: Waterfall flow, also known as waterfall flow layout. It is a relatively popular website page layout.
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?21Dec2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?18Nov2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?26Oct2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.

5 classic switching button interaction effects
5 classic switching button interactive effect designs