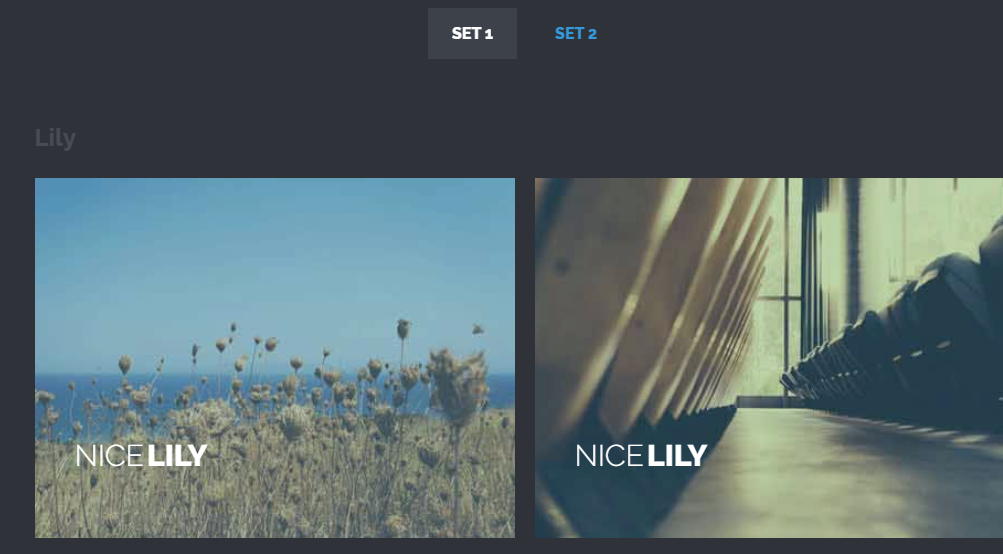
css3 mouseover effect

A used effect, hover several times and a brief introduction to the corresponding picture will appear.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 20 cool CSS3 button mouseover effects_html/css_WEB-ITnose
20 cool CSS3 button mouseover effects_html/css_WEB-ITnose24Jun2016
20 cool CSS3 button mouseover effects
 Based on 9 CSS3 mouseover album preview effects_html/css_WEB-ITnose
Based on 9 CSS3 mouseover album preview effects_html/css_WEB-ITnose24Jun2016
Based on 9 CSS3 mouseover album preview effects
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose24Jun2016
CSS3 input box shadow effects and other shadow effects
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose24Jun2016
CSS3 JQUERY page scrolling effects code
 15 surprising CSS3 animation effect demonstrations_html/css_WEB-ITnose
15 surprising CSS3 animation effect demonstrations_html/css_WEB-ITnose24Jun2016
15 amazing CSS3 animation effects demonstrations
 9 mouseover icon hover effects based on CSS3 Transitions_html/css_WEB-ITnose
9 mouseover icon hover effects based on CSS3 Transitions_html/css_WEB-ITnose24Jun2016
9 mouseover icon hover effects based on CSS3 Transitions
 How can I create a fade-out effect using CSS3 transitions?
How can I create a fade-out effect using CSS3 transitions?28Oct2024
CSS3 Transitions: Achieving Fade-Out EffectsIn CSS3, transitions offer a powerful tool for creating dynamic visual effects. Among these effects is...


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.




