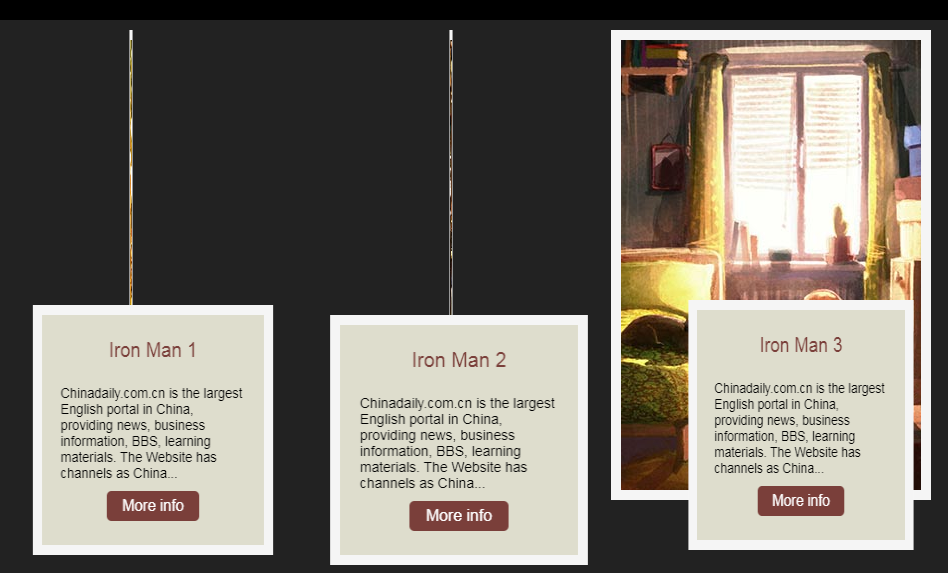
Pictures achieve 3D rotation effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 3D cube rotation special effect based on css3_html/css_WEB-ITnose
3D cube rotation special effect based on css3_html/css_WEB-ITnose24Jun2016
3D cube rotation special effect based on css3
 How to achieve 3D page turn effect through templates?
How to achieve 3D page turn effect through templates?04Apr2025
How to achieve 3D book page turn effect When browsing some exquisite web pages, we often see pictures presented in the form of 3D book page turn. This effect is not...
 How to Achieve a 3D Card Flipping Effect Using Only CSS?
How to Achieve a 3D Card Flipping Effect Using Only CSS?23Oct2024
This article presents a technique to create a 3D card flipping effect using only CSS. It utilizes the perspective property to create the illusion of 3D space and applies transformations to rotate the card's faces on hover, resulting in a smooth and r
 How to achieve 3D book page turn effect in web design?
How to achieve 3D book page turn effect in web design?04Apr2025
How to achieve the effect of 3D book pages? In web design, how to display pictures in 3D pages is an interesting question for many designers and developers...
 CSS3 and SVG cool mouse click button effects_html/css_WEB-ITnose
CSS3 and SVG cool mouse click button effects_html/css_WEB-ITnose24Jun2016
CSS3 and SVG cool mouse click button effects
 Share ten CSS3 mouse over text animation effects_html/css_WEB-ITnose
Share ten CSS3 mouse over text animation effects_html/css_WEB-ITnose24Jun2016
Share ten CSS3 mouse over text animation effects
 30 CSS3-implemented mouse passing picture display description effects_html/css_WEB-ITnose
30 CSS3-implemented mouse passing picture display description effects_html/css_WEB-ITnose24Jun2016
30 CSS3-implemented mouse passing picture display description effects
 Mouse animation display details based on css3_html/css_WEB-ITnose
Mouse animation display details based on css3_html/css_WEB-ITnose24Jun2016
Mouse animation based on css3 to display detailed effects


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.