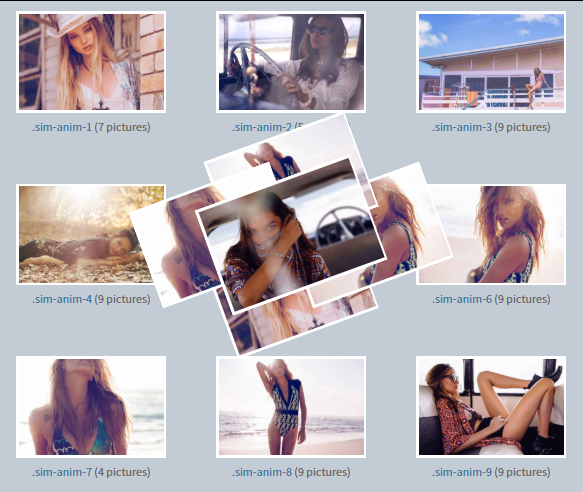
CSS3 image album hover effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create an Image Zoom Effect on Hover Using CSS?
How to Create an Image Zoom Effect on Hover Using CSS?04Dec2024
Zoom Effect on Image on Hover Using CSSIn web development, applying a zoom effect on images upon mouse hover is a common design element. Let's...
 CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose24Jun2016
CSS3 elastic stacking image switching special effects suitable for mobile
 How Can I Create an Image Zoom Effect on Hover Using Only CSS3 Transform?
How Can I Create an Image Zoom Effect on Hover Using Only CSS3 Transform?28Nov2024
CSS Image Zoom Effect on Hover with CSS3 TransformCreating a hover effect that zooms into an image can be achieved effortlessly using CSS3's...
 CSS3 image 3D flip effect (webpage effect updated daily)_html/css_WEB-ITnose
CSS3 image 3D flip effect (webpage effect updated daily)_html/css_WEB-ITnose24Jun2016
CSS3 image 3D flip effect (webpage effect updated daily)
 CSS3 and SVG cool mouse click button effects_html/css_WEB-ITnose
CSS3 and SVG cool mouse click button effects_html/css_WEB-ITnose24Jun2016
CSS3 and SVG cool mouse click button effects
 Share ten CSS3 mouse over text animation effects_html/css_WEB-ITnose
Share ten CSS3 mouse over text animation effects_html/css_WEB-ITnose24Jun2016
Share ten CSS3 mouse over text animation effects
 How to Create an Image Zoom Effect on Hover with CSS?
How to Create an Image Zoom Effect on Hover with CSS?30Nov2024
Zoom Effect on Image Hover with CSSEnhance the aesthetics of your website by creating an impressive zoom effect on hover for your images. However,...
 30 CSS3-implemented mouse passing picture display description effects_html/css_WEB-ITnose
30 CSS3-implemented mouse passing picture display description effects_html/css_WEB-ITnose24Jun2016
30 CSS3-implemented mouse passing picture display description effects


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.