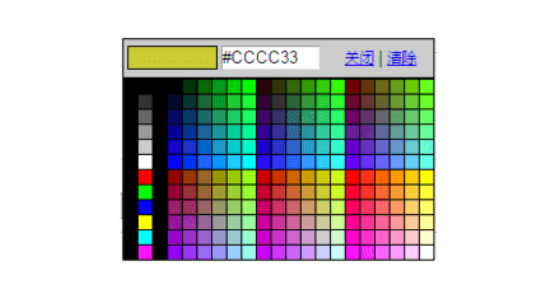
jQuery color pickerColorPicker

ColorPicker is based on the powerful jQuery, which is easy to use and configure, and does not require loading additional CSS files. You can use it in projects as you like, and it is compatible with all major browsers.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 5 jQuery Color Swatch-Ribbon Plugins
5 jQuery Color Swatch-Ribbon Plugins21Feb2025
This article showcases five jQuery color swatch and ribbon plugins for web development. Let's explore them! jquery.swatches: This plugin transforms a single div into an attractive color swatch or palette. Source & Demo MakeColors: A JavaScr
 How to Create a Smooth Sliding Background Color Transition with CSS?
How to Create a Smooth Sliding Background Color Transition with CSS?30Nov2024
Creating an Animated Background Color Slide TransitionQuestion:How can I use CSS transitions to smoothly slide up the background color of an...
 How to Create a Slide-In Transition Effect Using CSS?
How to Create a Slide-In Transition Effect Using CSS?08Dec2024
How to Create a Slide-In Transition with CSSCSS offers several options for creating a slide-in transition, including CSS3 transitions and...
 How Can You Create Dynamic Color Fades with jQuery?
How Can You Create Dynamic Color Fades with jQuery?12Nov2024
Dynamic Color Fades with jQuery: A Guide to Enhancing User FocusAnimating text can effectively capture user attention, but what about fading the...
 Can CSS Transitions Create a Sliding Up Background Color on Hover?
Can CSS Transitions Create a Sliding Up Background Color on Hover?30Dec2024
How to Slide up Background Color on Hover Using CSS TransitionsQuestion:Can I slide up the background color of an element on hover using CSS...
 How to Build a CSS Slide-In Transition from the Left?
How to Build a CSS Slide-In Transition from the Left?15Dec2024
How to Create a CSS Slide-in Transition from the LeftIn CSS, achieving a slide-in transition from the left involves leveraging either CSS3...
 How to Convert RGB to Hex Color Values in jQuery?
How to Convert RGB to Hex Color Values in jQuery?17Dec2024
Obtaining Hex Color Values from RGB Colors in jQueryProblem:In jQuery, the css() method obtains an element's background color as Red, Green, and...


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.





